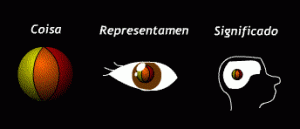
Semiótica é o estudo dos signos, ou seja, as representações das coisas do mundo que estão em nossa mente. A semiótica ajuda a entender como as pessoas interpretam mensagens, interagem como objetos, pensam e se emocionam. Para uma definição mais precisa, confira o post
Afinal, o que é Semiótica?
Celular deslizante da Samsung
(28 comentários)
A Samsung lançou um novo celular turbinado, que ao invés de dobrar, ele desliza. O hotsite está fantástico, pena que fique redimensionando a janela do browser. Notem como os elementos da interface se comportam como se estivesse deslizando, tal qual o celular. Também há a presença de imagens que passam rapidamente, provavelmente uma tentativa de transmitir mensagens subliminares. Na verdade, a mensagem é bem clara: com esse celular você vai impressionar as pessoas ao seu redor.
Como já havia comentado num post antigo, o design de aparelhos de celular são muito importantes porque eles servem como objetos de ostentação. Da mesma forma, na Web as interfaces mais "transadas" tem mais chance de conquistar o gosto das massas. O hotsite do novo celular consegue fazer isso com certeza, só não sei quanto ao aparelho em si.
Não sou designer de produto, mas tenho um pressentimento de que ainda vai demorar muito até alguém conseguir fazer uma aparelho que converja celular, palm e câmera de fotografar sem perder a usabilidade das interfaces dos aparelhos separados. Faz tudo, mas faz mal feito. Pense na dificuldade do designer. Ele precisa fornecer isso tudo e mais:
- botões grandes para digitar telefones com uma só mão
- uma área sem botões para poder segurar com uma mão só sem fazer cagada
- uma tela o maior possível (no mínimo duas polegadas)
- caber dentro da palma levemente fechada
- resistente para não quebrar se cair, porque celular vive caindo
- meio que à prova d´água, porque vive caindo uns pingos
- ter um lugar para anexar uma caneta stylus
- como se não bastasse, ele tem que ser fino e caber confortavelmente num bolso
Morte aos hotsites em popup!
(1 comentários)
Sim, eu sei que essa prática abre mais espaço para mostrar conteúdo, torna o hotsite mais impactante. Compare essas duas peças, ambas da Petrobrás: uma com popup e outra sem. De qual você gostou mais?
A primeira tenta ser tão impactante que chega a doer o olho as cores super-saturadas (fortes). No outro, ao contrário, os grafismos e animações não tentam se impor em cima do conteúdo principal, o texto e as fotos.
Só para reforçar, algum problemas do uso de popups para websites:
- Se o UOL agora tem um bloqueador de popups é porque a maioria das pesoas não gosta deles
- Como não é normal nos websites, o usuário pode se sentir incomodado
- A opção de adicionar aos favoritos (bookmark) pode ficar encoberta
- Se forem abertas outras páginas a partir do popup principal, não haverá o botão "voltar" do navegador. Isso acaba forçando a fazer abrir numa nova popup transformando a tela numa cascata do inferno, literalmente

![]()