Usabilidoido: Menu Principal
Tudo depende do contexto
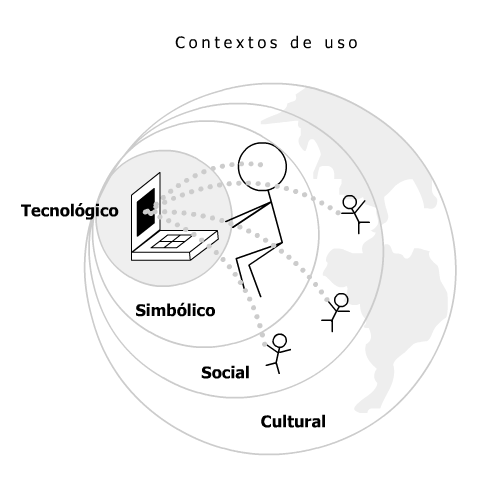
Depois de publicar minha definição de Design de Interaçãocomecei a pensar quais seriam as responsabilidades do designer de interação num projeto e percebi que elas se estendiam muito além do próprio sistema. Quando se projeta um produto interativo, se projeta também as relações simbólicas, sociais e culturais que ele intermedia.

O contexto tecnológico de um produto refere-se aos aspectos de sua implementação concreta. As engrenagens, rotinas de processamento, interface com o usuário e todos os outros elementos materiais e virtuais fazem parte desse contexto.
Para viabilizar seus projetos, o designer de interação precisa conhecer muito bem o contexto tecnológico em que o produto está inserido. Ele não precisa saber como funciona cada engrenagem, porque isso é função de engenheiro, mas precisa ter uma noção geral das capacidades e limitações das tecnologias disponíveis. Projetar sem considerar esse contexto não é projetar, é sonhar.
Entretanto, para a maioria das pessoas, esse é o único contexto que conseguem distinguir num produto interativo. O problema é que o contexto tecnológico sozinho não é capaz de mudar a vida do usuário. Para ter algum impacto, o produto precisa estar inserido num contexto simbólico, social e cultural que seja relevante para o usuário. Esses contextos podem ser estudados, criados ou transformados e é exatamente nisso em que se concentra o Design de Interação.
O contexto simbólico refere-se à linguagem da interface com o usuário, ou seja, como ela "conversa" com o usuário. A interface explica ao usuário como funciona o sistema e o usuário age sobre ele através de uma linguagem de interação. Nessa linguagem, o input do usuário e o output do sistema são os verbos, os elementos widgets da interface são os substantivos e a apresentação define seus adjetivos. A analogia poderia continuar ad infinitum, mas o mais importante é garantir que a linguagem tenha sucesso em três quesitos:
- sintático (deve haver regras consistentes na utilização dos signos)
- semântico (os signos devem ter algum significado)
- pragmático (os signos criados pelo usuário - input - devem ter efeito no estado do sistema e os signos exibidos pela interface - output - devem ter efeito no usuário)
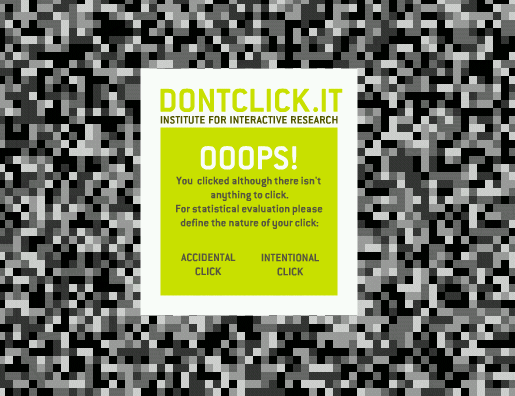
O famoso experimento Dontclick.it subverte a sintática padrão de uso do mouse, o clique para ativar um elemento. Até aí tudo bem, afinal, a nova sintática é consistente: o posicionamento do mouse sobre áreas bem demarcadas tem o mesmo efeito no sistema.
Entretanto, a semântica do ponteiro sobre um elemento proeminente que parece clicável é tão forte que pode levar ao usuário a clicar sem querer. Nesse momento, a interface dá um susto no usuário, causando prováveis reações emocionais:

Já que o objetivo do experimento era justamente mostrar o quanto o clique está impregnado na linguagem de interação do computador, a subversão da sintática e da semântica contribuiu para a pragmática.
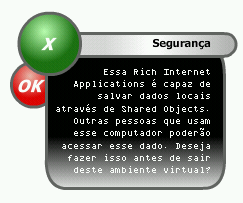
Agora veja esse diálogo super criativo e inovador que criei para uma Rich Internet Application em Flash com alta interatividade e animação:

Por mais criativo que eu tenha sido, meu diálogo tem problemas em todo os quesitos. Primeiro, a posição, cor e rótulos dos botões não estão de acordo com a sintática da maioria dos diálogos de outras aplicações similares. Segundo, o usuário não sabe o que significa os termos técnicos do texto e, consequentemente, a semântica da caixa de diálogo como um todo fica comprometida. Terceiro, diante desse cenário, possivelmente o usuário vai achar que clicou no lugar errado e vai tentar cancelar o diálogo clicando no botão X, que fechará o aplicativo sem salvar os dados e causará uma frustração muito grande ao usuário quando ele descobrir que seu trabalho foi desperdiçado.
O contexto social abrange o contexto simbólico de um usuário particular e dos demais com os quais ele se conecta através do sistema, mas o foco não é nas características da linguagem de interação em si, mas sim em como ela é usada para mediar as relações sociais.

A Conversation Table é uma mesa especial que permite visualizar a dinâmica de uma conversa. Um microfone em cada lado mede o volume e a duração de cada fala e as bolinhas do centro acendem de perto da pessoa que está falando em direção a pessoa que está escutando. Se as duas pessoas falam ao mesmo tempo, as bolinhas começam a acender de ambos lados e se encontram no centro.
Não tive o prazer de testar, mas creio que a mesa deve contribuir para uma conversa mais equilibrada. Em geral, as pessoas não percebem quando estão dominando uma conversa ou falando alto demais. A visualização pode ser usada pela pessoa que tem tendências a dominar conversas como um lembrete de que deve deixar o outro falar ou pode ser usada pela pessoa que está falando menos como argumento para mudar o rumo da conversa.
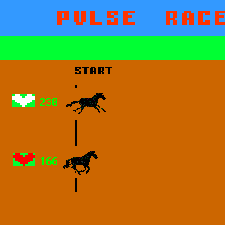
Agora imagine que interessante jogar Pulse Race, um jogo hipotético no qual ganha a corrida de cavalos quem tiver o menor batimento cardíaco:

Nas primeiras vezes, o jogador se concentrará apenas em controlar suas batidas do coração, mas logo tentará atrapalhar o jogador ao lado estimulando-o de alguma forma (careta, sinais, fala). Quando tenho que lidar com uma criança agitada, costumo usar um jogo parecido para acalmá-la: "quem ri primeiro perde". Sempre funciona!
Jogos são excelentes exemplos de mediação social. Desde os jogos de tabuleiro até os jogos multi-player online, a interação social é o principal motivo pelo qual as pessoas jogam esses jogos. Apesar do vencedor elevar seu status social, o mais interessante do jogo são as conversas, as situações inusitadas, a sensação de pertencer a um grupo, a descoberta da personalidade da outra pessoa, a comparação entre você e os outros e por aí vai.
Enquanto a indústria de jogos já trabalha intensamente com o contexto social há tempos, a indústria de aplicativos ainda está engatinhando. Os computadores só se tornaram populares quando começaram a oferecer ferramentas viáveis para interação social. Se os projetistas desses aplicativos observassem melhor como as pessoas interagem naturalmente, poderiam tornar a mediação muito mais adequada.
Quando um produto não oferece interação direta entre as pessoas, a tendência é desconsiderar o contexto social. Num website que disponibiliza informações institucionais pode parecer à primeira vista que não há nada a se fazer sobre isso, mas se for importante que o website seja encontrado em buscadores, é essencial entender as situações em que as pessoas poderiam entrar no website.
Num trabalho recente, o cliente me pediu para otimizar seu site para o termo "pedagogia empresarial", porque era um termo criado por um dos integrantes da empresa que acabou pegando no mercado. Entretanto, ao analisar os resultados no Google, notei que a maioria se referia a atividades de ensino, ou seja, o termo "pedagogia empresarial" era mais usado na academia do que no mercado. Como a atividade da empresa não era acadêmica, propus que o termo fosse "relações humanas no trabalho" e o cliente aceitou. Hoje, a página-isca para esse termo é a mais acessada do site através de buscadores.
O contexto cultural é o contexto simbólico do contexto social. O imaginário coletivo, os tabus, os padrões comportamentais generalizados, os estereótipos, as crenças e os rituais de uma determinada população são apenas alguns dos aspectos de uma cultura.
Apesar de ser possível encontrar elementos comuns dentro de uma população, a identificação dos limites de uma cultura é muito mais difícil do que os limites geográficos de um país. Um mesmo país pode ter diferentes culturas que se mantém distintas em determinadas regiões e que se misturam em outras. Além disso, a cultura está em constante transformação, seguindo a dinâmica social. O que estava na moda há alguns anos atrás já não é mais aceito nos dias de hoje.
É por esse motivo que é preciso uma mente bem aberta para encarar o contexto cultural em que será introduzido um produto. É preciso conhecer as pessoas que fazem parte dessa cultura, como essa cultura se formou historicamente e quais são suas características marcantes. Como isso não é algo que possa ser expresso em planilhas, o papel do designer é crucial para entender e internalizar a cultura do usuário.
Todo designer sabe que assistir televisão, ir ao cinema, passear no shopping, ir numa exposição de arte, ler ficção e outras atividades que parecem recreativas são na verdade aulas sobre a cultura onde ele vive. Quando se realiza essas atividades com um olhar crítico, fugindo do lugar-comum, o designer passa a atuar como um antropólogo. Essa prática é importante, pois prepara o designer para encarar o maior de seus desafios: entender uma cultura a qual não faz parte.
Quando se introduz um artefato numa cultura, ele pode tanto impulsionar grandes transformações quanto ser completamente rejeitado.

Quando o pager foi introduzido no mercado brasileiro, fez sucesso entre profissionais que ficavam longe de telefones fixos. Na época, os telefones celulares ainda eram caros demais para a maioria dos negócios. Apesar de acessível, na minha opinião o serviço não era adequado para uso pessoal, pois o procedimento de envio e recebimento de mensagens não facilitava o fluxo emocional: era preciso ligar para uma central e falar com uma telefonista a mensagem. Isso era muito constrangedor se a mensagem parecesse banal ou de cunho emocional. Tão logo os celulares baratearam, o pager foi substituído. Tentaram reintroduzir o pager recentemente a um preço mais barato que o celular mas não pegou. O celular pode ser mais caro, mas permite uma comunicação muito mais fluida e emotiva entre as pessoas.
Em outros países, a história é um pouco diferente. O mesmo pager ainda é usado nos Estados Unidos, onde ainda atende as necessidades comunicativas de um determinado público profissional.
Assumindo a incerteza
Toda essa contextualização é para mostrar que o trabalho do designer de interação é muito mais amplo do que parece. O design de interação se aproxima da arte quando encara o resultado do processo de criação como uma obra aberta para múltiplas interpretações.
O produto interativo não está acabado quando termina a implementação, pelo contrário, isso é só o começo. O uso que se faz de um produto é o que define o que ele é. Posso criar uma coisa com a intenção de ser usada de uma determinada forma e os usuários usarem de forma totalmente inesperada.
O pregador de roupa, por exemplo, foi criado originalmente para...hmmm... pregar roupas, mas as pessoas usam ele de muitas outras formas:


Quando o pregador é usado como brinquedo ele é outra coisa diferente do que quando é usado para fechar embalagens. A constituição física não muda, mas a relação com o usuário muda radicalmente. Como o homem define as coisas de acordo com relação entre as coisas e ele mesmo, a definição do produto muda de acordo com seu uso.
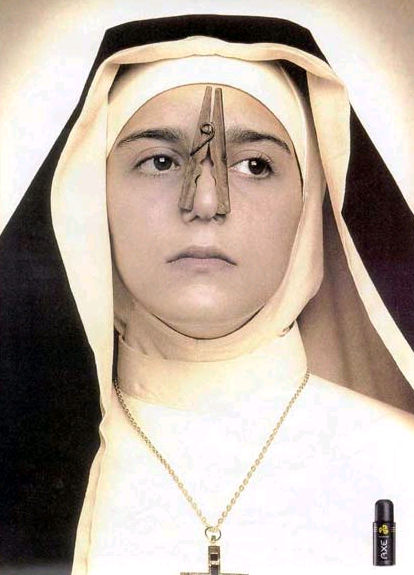
Se você está achando esse papo abstrato demais, veja essa propaganda:

Nesse caso, o pregador foi usado pela propaganda de forma bem conhecida, mas num contexto inusitado. Esse contexto transforma o pregador de um engraçado tampão de nariz (usado em histórias em quadrinhos, desenhos animados e brincadeiras de criança) num fetiche de castidade. Agora veja exatamente o contrário:

Se você ainda não se convenceu que o uso define o objeto, sugiro tentar usar pregadores como nesses exemplos. Sei que você não vai mudar de idéia, mas talvez descubra um lado seu que você não conhecia e mude quem você é...
Vale ressaltar que, se o pregador tivesse sido feito justamente para apertar o mamilo ou o nariz, certamente não teria o mesmo efeito estimulante ou jocoso.
Rumo à inovação
A situação de uso inusitada é justamente a oportunidade para a inovação que toda empresa deseja. Quando um produto já está no mercado, só resta a empresa ignorar ou aproveitar a situação para tirar vantagem do uso inesperado. Porém, quando ela pode prever o uso antes de lançar o produto, o uso deixa de ser inesperado e passa a ser criado. Quando um produto permite fazer algo que um determinado público gostaria de fazer e nunca pôde, então ele abre um novo mercado e tem grandes chances de dominá-lo por ter saído na frente.
O designer de interação interessado em inovar precisa conhecer muito bem o contexto de uso do produto antes dele ficar pronto. O Design, de um modo geral, já trabalha com esse contexto há tempos, porém, existem poucas referências para encarar a complexidade do assunto, sem reducionismos e generalizações. É por esse motivo que estou pensando em me debruçar sobre essas questões na minha Dissertação de Mestrado. O que você acha?
Autor
- Quem? / Contato - 14/02/2006
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Tudo depende do contexto. Blog Usabilidoido, 2006. Acessado em . Disponível em: http://www.usabilidoido.com.br/tudo_depende_do_contexto.htmlRelacionados
Comentários
Concordo em muitos pontos Fred.
Prever o uso de um site além daquele originalmente proposto é e será a grande sacada de qualquer projeto interativo.
Os designers, analistas e toda a equipe de desenvolvimente devem estar antenadas com os usuários finais de seus produtos. E não podem ficar em cima de um pedestal achando que são os deuses da informação.
Muito bom essa sua dissertação e sucesso em seu mestrado.
Caio,
acho bem dificil vc utilizar um site para outra maneira, radicalmente nova, pela sua complexidade. Veja o pregador. ele eh simples. ele eh elementar ele reproduz os dedos da mao em forma de pinça segurando. Agora um site, ele nao reproduz uma acao simples da mao, ele distorce os tempos e espacos da expressao escrita, e utilizar algo tao abstrato e complexo de forma que o inventor nao havia planejado, tem que ter muito fosfato queimando... Me de um exemplo que isso aconteceu, gostaria de conhecer..
abracos
O Orkut está sendo usado de maneira completamente imprevista no Brasil: cemitério virtual, instrumento de mobilização, fonte de informações para sequestros, venda de drogas e muito mais.
Se estivessem aproveitando essas situações para criar novas funcionalidades que inibissem ou promovessem tais atividades, o serviço seria bem melhor.
Apesar de não haver mudanças substanciais no Orkut, desde o início ele permitiu grande liberdade de uso, tanto é que surgiram essas formas inesperadas de uso.
Sim, é verdade que o Orkut vem sendo usado de forma diferente do planejado, especialmente pelos brasileiros.
Mas o que o Caio falou (Prever o uso de um site além daquele originalmente proposto) é muito difícil de trazer para a realidade.
O planejamento tem que ser de acordo com os objetivos do site e o foco tem que ser sempre criar meios para que se cumpram esses objetivos.
Se as pessoas começam a usar para algo diferente do que o site foi criado, talvez tenha havido falha no planejamento. Nesse caso, há duas soluções: juntar-se aos usuários e rever os objetivos do projeto, adequando-o à realidade, ou criar meios para impedir que o desvio continue acontecendo.
Por mais bem feito que um planejamento seja, é muito difícil acertar sempre o que vai passar pela cabeça das pessoas quando estão interagindo com o site.
Esse texto desceu tão suave quanto uma cerveja Polar =). Muito bom, show de bola!
(Senti que uma Conversation Table as vezes seria útil aqui no meu trabalho).
Sim, entendi o que voces estao querendo dizer, Entao quanto mais informacao e interacao um site permite, agrega, mais sao as formas que ele pode ser usado... Mas sera que eh o Orkut que foi usado de maneira inesperada ou as informacoes la contidas? Existe essa diferenciacao? O seu software eh suas informacoes colocadas pelo usuario? Veja que um site como o UOL, pode ser usado como fonte de noticias, e acho que so! pq nao ha muita interacao com o usuario. Ja o usabilidoido eu poderia usar para troca secreta de informacoes com outrém. pois ha mais interacao...
Como eu poderia criar o site mais interativo de todos? So interacao sem organizacao nao adianta....
Posso usar o google para algo que ele nao foi desenvolvido? so tem uma linha de input. sem informacoes pessoais. sem nada...
O que voces acham disso?
Bastante interessante o texto, apesar de discordar em alguns extremos.
Um tempo atrás foi citado aqui um artigo (ótimo) sobre Activity Centered Design [http://www.jnd.org/dn.mss/human-centered.html] - este cara fala basicamente de um design bem definido em torno de um problema específico, independente (mas não excluindo necessariamente) do uso atual do usuário de algum produto semelhante.
Quero dizer o seguinte: o grampo de roupa é usado para outros fins, sim - mas ele foi projetado para um fim específico, e quem compra grampos de roupa compra justamente pensando neste fim. Este é o posicionamento do produto, e uma vez ele bem resolvido, alguns usuários do produto podem estender seu uso.
O Orkut - citado como exemplo - pode servir para alguns fins alternativos, porém ele se detém a resolver da melhor maneira possível o problema que o originou - relacionamentos mediados por um sistema de informação. O resto é decisão do usuário estender o uso. Além disso, os exemplos de uso citados ("cemitério virtual, instrumento de mobilização, fonte de informações para sequestros, venda de drogas e muito mais") para mim continua sendo uma forma de resolver o problema para o qual ele foi proposto - relacionamentos.
Concordo com o Tiago "So interacao sem organizacao nao adianta...." - e é justamente por isso que um projeto tem que ser bem estruturado em torno de um problema específico e bem claro. Uma vez resolvida esta etapa, pode-se preocupar com outras utilizações alternativas.
Agora quanto ao impacto da aplicação social e nas outras camadas citadas acho extremamente necessário, mas ainda limitando esta preocupação às atividades relacionadas com o problema que estamos propostos a resolver.
Andre, a compreensão do Norman da Teoria da Atividade ainda é muito superficial. Ele está vindo com um referencial teórico da Psicologia Cognitiva para uma área da Psicologia completamente diferente: a Sócio-Histórica.
Nessa corrente se diz que o ser é socialmente construído, ou seja, se constitui à partir de experiências simbólicas, sociais e culturais. Já na Cognitiva, a abordagem é criar modelos abstratos que explicam o funcionamento da mente independente de qualquer contexto.
A relação feita pelo Norman é válida, mas temos que tomar cuidado de entender o seu contexto, heheheh
O que estou tentando mostrar nesse post é que um produto não é um mero solucionador de problemas. Ele pode ser mais do que isso, pode ser um instrumento para dinamizar relações simbólicas, sociais e culturais sem necessariamente estar resolvendo um problema.
Prefiro não abordar relacionamentos humanos como um problema a ser resolvido, mas sim como um fenômeno natural numa sociedade.
O produto é um meio, não um agente.
Acabei de descobrir que havia cortado sem querer o "contexto simbólico" do artigo na hora de publicar... agora ele está de volta.
um exemplo que pode ser dado é do fotolog.net. inicialmente um projeto para fotografos profissionais postarem trabalhos e dialogarem entre si. isso, até os brasileiros descobrirem e encontrarem varias outras finalidades
hehe
um exemplo que pode ser dado é do fotolog.net. inicialmente um projeto para fotografos profissionais postarem trabalhos e dialogarem entre si. isso, até os brasileiros descobrirem e encontrarem varias outras finalidades
he he
Parabéns, ao futuro MSc.. mui bella rectórica.
Vc apreendeu muito bem a essência, meu querido gafanhoto.
Este se faz sentir no verdadeiro sentido de quanto a todos nos a necessidade do profundo saber, compreender, entender o "sentido" de todas as "coisas" ou "objetos" ao nosso redor e ao nosso universo. "Ser é viver como um Designer".
Caro Fred,
A vida da MH se divide em dois atos: antes de Fred e depois de Fred. Aprendi muito durante o redesenho da nossa página, e continuo aprendendo com você.
Quase três anos depois de publicado este artigo, nesta semana recebemos uma visita vinda daqui. Muito obrigado.
Um abraço forte.
Irmão... dificilmente eu comento algo... mas esse texto merece... cara... muito bom mesmo... abraços
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
