Usabilidoido: Menu Principal
Resultado do Perfil Semiótico II

Como o questionário do perfil de secundidade foi maior e mais difícil de responder, fechei a pesquisa com 40 leitores. Nessa pesquisa, queria saber que tipo de emoção o design gráfico deste site deve suscitar nos seus usuários. Claro que a resposta para essa pergunta não seria simples, afinal de contas ninguém vai assistir um filme para sentir apenas uma ou duas emoções. As pessoas assistem um filme para sentir um conjunto de emoções, de preferência conflitantes.
Ao contrário do que imaginava, a quantidade de usuários que marcou que gostaria de sentir uma emoção "intensamente" foram poucos. No geral, a maioria marcou que gostaria de sentir as emoções propostas "de leve". Claro que ninguém vai esperar a mesma experiência de um filme para a leitura de um blog, mas o blog é um dos tipos de websites que mais criam vínculos emocionais com seus leitores porque reflete a personalidade do blogueiro, com a qual os leitores se identificam.
Isso significa que, embora eu esteja fazendo esse perfil semiótico, ainda vai ser possível perceber minha personalidade no produto final.
Para escolher as fotos do perfil de secundidade, vale lembrar que recorri aos amigos que estavam online no MSN. Mostrei as fotos que foram escolhidas no perfil de primeiridade e perguntei que emoções o amigo sentia ao ver a foto. Uns sentiam uma emoção, outro sentia outra, mas não foi difícil perceber um certo padrão nas respostas.
Fiz mais algumas pesquisas no Stock Exchange e encontrei algumas fotos que representavam aquela emoção para mim. Dessa vez, o tema lago faria apenas o fundo para um personagem manifestando a emoção pretendida.
No infográfico abaixo, estão relacionadas que fotos de secundidade surgiram a partir de quais fotos de primeiridade, bem como a vontade que a média de vocês tem em sentí-las (quanto mais violeta, mais vontade). Como todas as emoções partiram de fotos que já haviam sido escolhidas anteriormente, a escala não permitia que o usuário marcasse que não queria sentir tal emoção, pois isso seria contraditório.
"de leve" vale 1 ponto, "forte" vale 2 pontos e "intensamente" vale três.
Como na apresentação do questionário não dei nenhuma dica de qual emoção queria transmitir com a foto, não posso agora usar o nome da emoção no lugar da foto, pois isso refletiria apenas a minha escolha pessoal. O que quero dizer é que a foto intitulada "melancolia" provavelmente não tem exatamente o mesmo significado pra você, mas pelo menos é parecido.
Por esse motivo, depois que encerrei a pesquisa, voltei aos meus amigos nos mensageiros instantâneos e perguntei que emoções sentiam em cada foto. As diferenças de interpretação foram maiores ainda do que nas fotos de primeiridade. As fotos que foram ambíguas demais (múltiplos sentidos distintos) serão desconsideradas do resultado porque estou trabalhando com a média, ou seja a preferência da maioria.
Por exemplo, o menino da foto "prazer" parece estar se afogando para alguns de vocês e apenas se divertindo para outros.
Ainda estou digerindo os resultados e ainda não sei bem como vou atender as expectativas emocionais de vocês. Só sei que não poderei instigar todas as emoções ao mesmo tempo, então vou focar nas emoções que tiveram maior aceitação:
- serenidade, tranquilidade, relaxamento
- sinceridade
- prazer, liberdade
Um blog que me transmite as quatro primeiras emoções é o Functioning Form , especialmente por causa da combinação de cores amena:
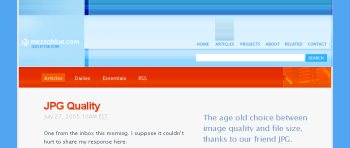
Um blog que me dá prazer de ler só pelo design gráfico é o o Mezzoblue, especialmente pela combinação de cores contrastante e a simetria quase obsessiva:
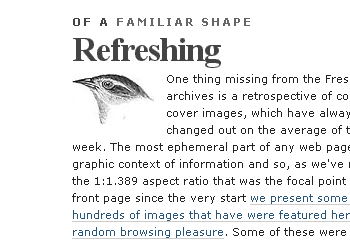
Liberdade eu sinto no site da Coudal Partners, que embora tenha muito conteúdo na primeira página, posso ler tranquilamente uma coluna sem que nenhum elemento na outra coluna me perturbe. A tipografia e o espaço em branco é de arrasar, parece que estou lendo uma revista, não um website.
Talvez vocês não sintam os mesmos sentimentos que eu ao acessar essas referências, mas isso é porque nossas personalidades são diferentes. É por isso que não posso parar por aqui. No Perfil Semiótico de Terceiridade tentarei entender um pouquinho da personalidade do leitor. Prepare o divã!
Autor
- Quem? / Contato - 15/08/2005
Redes
Siga-me no Twitter, Facebook, LinkedIn ou Instagram.
Citação
VAN AMSTEL, Frederick M.C. Resultado do Perfil Semiótico II. Blog Usabilidoido, 2005. Acessado em . Disponível em: http://www.usabilidoido.com.br/resultado_do_perfil_semiotico_ii.htmlRelacionados
Comentários
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato