Usabilidoido: Menu Principal
Quanto mais simples o Wireframe, melhor
Do ponto de vista do design gráfico, o documento que o arquiteto da informação gera para especificar os elementos que vão compor uma página (wireframe) deve ser o mais simples possível. Esse documento deve servir como mera referência para o designer gráfico da página, que pode até encontrar uma disposição melhor para os elementos dentro de sua criação. Se o wireframe é repassado com o grid de alinhamento definido, tamanhos de fontes e até tipografia, o designer pode se sentir engessado demais.
Por outro lado, o wireframe normalmente é entregue ao cliente para aprovação antes de ficar pronto o design gráfico, ou seja, um monte de rabiscos numa folha de papel causa uma impressão pouco profissional. É por esse motivo que muitos arquitetos da informação capricham demais na apresentação do wireframe. O exagero começa quando o arquiteto se preocupa se alguém vai achar feio seu wireframe. Wireframe não é pra ser bonito, é pra ser entendido.
Antes de entregar wireframes para meus clientes, aviso de que se trata de um esboço feito para poder discutir logo os elementos que vão compor a página. Além de explicar que depois de definido o wireframe será feito o design gráfico, escrevo o seguinte em cima do documento:
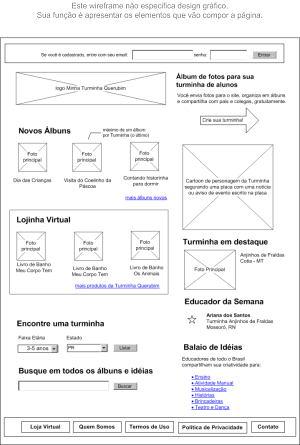
Este wireframe não especifica design gráfico.
Sua função é apresentar os elementos que vão compor a página.
É possível que na primeira vez o cliente estranhe, mas isso pode ser compensado com uma boa discussão em cima do wireframe. Para enfatizar ainda mais o estado de esboço, risco com uma caneta em cima o que for para mudar. Só não deixo que o cliente pegue a caneta, senão pode ser que ele se empolgue demais...
Nem todos os clientes tem tempo para discutir desse jeito, mas oferecer a oportunidade é importante para que ele sinta que tem controle (ou participação) sobre o projeto. Ressalto que, uma vez aprovado o wireframe, não será possível voltar atrás em suas definições.
O wireframe abaixo foi apresentado para um cliente bastante participativo e gerou uma excelente discussão (note os rabiscos):

Depois da reunião, fiz várias alterações no wireframe. Como não havia perdido tempo demais com o wireframe anterior, não senti pena de mudá-lo:

No Visio você tem disponível bibliotecas de elementos (stencils) que podem ser arrastados para a página e configurados rapidamente. Por enquanto estou trabalhando com uma seleção de stencils disponíveis gratuitamente na Web por pessoas como Nick Finck e Garret Dimon.
Passei o wireframe para o designer gráfico e expliquei que ele teria liberdade para mudar a disposição dos elementos da página, desde que mantivesse os pesos relativos. Veja como ele aproveitou bem a liberdade:

Esse não é o layout final do projeto, que ainda está sendo desenvolvido pela Midion, mas é um bom exemplo de utilização de wireframes simples.
Para fechar o post, segue uma conversa que tive com o designer de interface Gustavo Moura sobre wireframes e prototipagem:
gmoura: To querendo deixar nossos wireframes navegáveis, para fazer os testes de usabilidade durante o processo de criação do projeto
gmoura: por acaso vc conhece alguma boa prática do assunto?
fred: transformar em protótipos funcionais
gmoura: yeap
fred: se vc montou eles no Flash isso vai ser fácil
gmoura: eles são ppts
gmoura: os wireframes nascem ppts
fred: vixi
gmoura: ai eh froid
fred: formato ppt é pppéssimo
fred: vc não consegue levar para outros softwares
gmoura: complicado... toda as métricas já estao embasadas nos ppts
gmoura: eu estava pensando em transforma-los em html
gmoura: o problema é que envolve $$ pois teriamos que dedicar um programador pra isso
fred: vc pode fazer o seguinte, converter PPT para SWF
fred: importar no flash e botar os gotoAndStop()
gmoura: uai, e tem como?
fred: tem sim
gmoura: ai só vem os vetores?
gmoura: cada slide é um frame?
fred: sim
gmoura: boa fred! vou tentar
fred: esses dias tava vendo um software que converter ppt pra swf
fred: eu sei que o breeze faz isso, mas ele não é tão fáicl de baixar
gmoura: o breeze interpreta o ppt, não?
fred: como assim?
gmoura: ele importa o ppt para o ambiente flash
gmoura: as correções precisam ser feita no ppt antes, por exemplo
fred: então ele converte pra swf
gmoura: minha dúvida é se ele "esconde" esse swf nessa importação
gmoura: ou eu tenho um arquivo limpo pra trabalhar?
fred: isso num sei
fred: mas sincerramente é o preço q paga por usar ppt, hehehehe
fred: se o problema é velocidade de prototipagem, o visio é bem melhor nesse ponto
gmoura: hehehe
gmoura: é o visio que vc recomenda para os wf?
fred: não, recomendo o flash
fred: justamente por essa facilidade em transformar em funcional
fred: no flash dá pra usar os componentes
fred: tava testando o visio e fiz um proj com 30 wireframes nele. agora vou ter q refazer eles pra ser funcional :P
gmoura: ja fez testes de usabilidade com eles então?
gmoura: o usuário conseguiu abistrair bem?
fred: claro q não
fred: testes com protótipos são testes que geram resultados prototípicos
fred: não são confiáveis
fred: acho legal protótipos para testar elementos isolados
fred: uma vez fiz um protótipo funcional no Palm que tinha só a taxonomia principal e foi muito legal
fred: quanto mais abstrato é o protótipo, mais fácil é do usuário abstrair, hehehehe
gmoura: é verdade
fred: protótipos de papel também tem suas vantagens
fred: além de reforçar q são esboços
fred: permite q se façam alterações on-the-fly
gmoura: meus protótipos até agora foram o mais proximo do real
gmoura: perdi muito tempo quando detectei os erros
fred: não é só vc
gmoura: principalmente os graves
fred: quase todos os AI brasileiros fazem isso
gmoura: malditos! hehe
fred: é o seu lado de designers gráficos frustrados :P
fred: jhuahuahauhauah
gmoura: pois é
fred: sério, tem a ver com nosso ego esse lance
fred: não queremos mostrar uma coisa feia
fred: tosca
fred: que parece mal-feita
fred: principalmente pro cliente, nem pensar!
gmoura: o povo do trabalho vive no meu pé..
gmoura: fico passando hrs finalizando os wf mexendo pixel a pixel...
fred: huahauhauahauhauahauahauhaua
gmoura: eles dizem... dexa o cara, isso é coisa de designer
fred: e cara, acho q em determinados projetos
fred: especificar demais o posicionamento das coisas é ruim pro designer
fred: deixa engessado
gmoura: pois é
gmoura: mas vende mais pro cliente
fred: vc acaba fazendo parte do design gráfico, quando outra pessoa seria mais preparada pra isso
fred: tenho pouca experiência, mas discordo disso
fred: é possível compensar trazendo o cliente pra discutir
fred: e RISCAR o wireframe
fred: no último projeto deu muito certo riscar o wireframe durante a reunião de discussão com o cliente
gmoura: já fiz isso tb
gmoura: ele se sente mais parte integrante do projeto
gmoura: o problema é a abstração
gmoura: N clientes não conseguem ver alem das linhas e tons de cinza
fred: é isso é verdade
gmoura: engraçado agente ta falando disso
gmoura: eu estava lendo a respeito da produção de animações para curta metragens
gmoura: o processo de criação se parece bastante com o processo de design
gmoura: ambos focam o público como fator principal
gmoura: e nosso wf é bem representado no storyboard deles
fred: sim, tem gente até q chama wf por storyboard
gmoura: onde existem 2 versões.. o storyboard de produção.. que pode ser rascado, rabiscado, feito e refeito
fred: e o animatic
gmoura: e o de exposição.. para mostrar todo o lado "trabalhado" e pensado do filme para a banca examinadora dos animamunds da visa
gmoura: vida
gmoura: que seria a vr para o cliente assim por dizer
fred: na publicidade tb tem storyboard sempre antes dos comerciais
fred: nesse ramo, os clientes já se acostumaram de trabalhar assim
fred: então conseguem entender melhor
fred: acho q nossa saída é ensinar o cliente
fred: por exemplo: mostrar uma página famosa q o cara use, tipo UOL e um wireframe dela
gmoura: ahhh sim
gmoura: aculturar o cliente sempre é o pto chave
Autor
- Quem? / Contato - 03/10/2005
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Quanto mais simples o Wireframe, melhor. Blog Usabilidoido, 2005. Acessado em . Disponível em: http://www.usabilidoido.com.br/quanto_mais_simples_o_wireframe_melhor.htmlRelacionados
Comentários
Excelente post Fred, realmente muito bom.
Até para quem nunca ouviu falar em Wireframe já deu uma boa noção do que é, para que serve e como deve ser feito.
Vai me desculpar, mais esse design layout apresentando ai é um plágio na cara dura ao estilo da Café Azul, www.cafeazul.com.br .
Fred, o que você recomendaria de leitura (livros) sobre arquitetura de informação? Achei um livro só (Information Architecture), mas mesmo assim já vi que não vai ser fácil comprar. Existe algum em português?
Como faço pra te adicionar no msn!? :D
Ei Fernando, mostra aí o site original plagiado. O da Café Azul tem um esquema de cores parecidas, mas só isso.
Newton, meu MSNMessenger é van_amstel@hotmail.com . Quem quiser me e adicionar pra conversar sobre os assuntos do blog, fique à vontade!
Fala Fred,
Cara eu li o "The Design of Everyday Things"
Realmente muito bom , valeu pela dica que peguei em um podcast aqui do usabilidoido...e depois conversamos tambem sobre ele em uma palestra que estava vc e o Bechara...
Um grande Abraço,
Gustavo Mandú
Olá grande Fred.
Sempre leio seu blog, mas agora resolvi me manifestar.
Esse exemplo que você mostrou ficou excelente. Méritos para as duas partes, pois o designer também "matou a pau".
Gostaria de fazer uma perguntinha sobre esse artigo...
E os sites que são muito mais complexos (com mais conteúdo), o que fazer?
Estive fazendo um esboço para o design, tentando colocar as coisas no seu local para começar o design... Mas fico muito confuso, pois há uma grande quantidade de elementos que devem ser colocados, e não consigo pensar em solução para a página não ficar muito pesada ou extensa.
Alguma dica?
Um grande abraço,
André
Oi André! Esse projeto que mostrei é bem complexo também. Já foram elaborados quase 30 wireframes, isso sem falar nos diagramas de fluxo.
A home acabou ficando enxuta porque nós não começamos por ela. Poderíamos ter começado pela home, tentando juntar tudo que o site oferecia nela, mas preferimos começar pelas páginas mais importantes: as que oferecem o conteúdo/serviço de fato.
Já havia notado que começar pelo epicentro funciona para o design de uma página em particular, mas agora estou convicto de que funciona para a própria ordem de páginas.
http://www.usabilidoido.com.br/comece_pelo_epicentro_do_layout.html
Organizar sites com grande quantidade de conteúdo não é uma tarefa fácil. No meu TCC descrevi passo-a-passo um projeto desses:
http://www.usabilidoido.com.br/arquivos/projeto_tcc_portal_ufpr.pdf
Ola, Fred assisti sua palestra!Gostei bastante!
Mas seguinte sou iniciante quero abrir um site gostaria que você me passasse um contato seu de email.
Grato
Estou a esperando seu retorno !
Fred,
e antes de fazer o Wireframe, o que preciso fazer?
Eu coloquei todo o conteúdo do site num .txt para eu poder me organizar... Só devo fazer isso?
Preciso criar alguma coisa antes do wireframe? E depois, antes de começar o design, há alguma coisa a se fazer?
Grato,
André
André, cada caso é um caso. Não tem um procedimento padrão para todos os projetos. Porém, o inventário de conteúdo que você fez é uma etapa importante.
Com base nele você pode propor uma taxonomia e validar com usuários através de card-sorting:
http://www.usabilidoido.com.br/cardsorting_e_melhor_que_buraco.html
Depois disso você pode fazer uns diagramas de navegação, como esse:
http://www.usabilidoido.com.br/imagens/diagrama_navegacao.png
O wireframe é praticamente o final do trabalho do arquiteto da informação.
Po, estes comentários estão abrindo várias portas.
Fred, já te adicionei no msn. Acho que vai ser difícil a gente se encontrar, pois uso pouco o msn, mas qquer dia nos esbarramos.
Qto ao livro, será que só tem o do Urso Polar mesmo (Information Architecture)?
Excelente seriam alguns posts sobre este tipo de assunto: o trabalho do arq. da informação em si.
Este foi muito esclarecedor, continue assim! :-D
Realmente este post foi "duca" !! Já trabalho com wireframes há alguns projetos e so tenho a me aprofundar neste assunto.
Gostaria que recomendasse alguns livros sobre o tema e algum software específico para projetar as wf.
Abraço
Olá, Fred.
Excelente matéria. Esclareceu alguns pontos pra mim.
Te adicionei no msn para podermos conversar sobre esse assunto.
Abraço
Que programa de Criação de Wireframes vocês Indicam?
ola eu gostaria de saber uma definição de mais exata de wreframes.
Desde ja agradeço.
ola eu gostaria de saber uma definição de mais exata de wreframes.
Desde ja agradeço.
você pode fazer wirframes em qualquer programa, corel, word, powerpoint, qualquer um mesmo.............
Software de produtividade para Arquitetura da Informação e mais...
Ola pessoal!
estou fazendo monografia sobre wireframes funcional... estou precisando de artigos que falem sobre!
se alguem tiver por favor enviar em filipetpf@yahoo.com.br
Pessoal, tem um software "brasileiro" muito legal para construir interfaces, chama-se Vitruvian.
www.vitruvian-pro.com.br
abraços
Alexandre
que loucura essa conversa..rss
Eu recomendo utilizar o Flash também. Além de ser uma ferramenta fácil e simples para criar os wireframes, ela deixa o projeto navegável em poucos cliques.
Gostei do post, Fred!
Um abraço,
Felipe Gomes.
blog.felipegomes.com.br
Olá pessoal, muito boa a explicação sobre o tema. Cheguei nesse tópico para entender uma documentação aqui no empresa aonde estou trabalhando agora. Engraçado que eu já fazia isso há vários anos e não sabia. Usei um wireframe, nas verdade vários, em folha de caderno e usando uma caneta para planejar a distribuição do meu portal: www.produtobom.com.br
Consegui com isso, padronizar os 4 módulos dentro do portal seguindo o que eu havia desenhado no caderno. Ou seja, usei o wireframe
Sou arquiteto numa agência de Porto Alegre e trabalho com o Axure, gerando protótipos navegáveis em HTML.
Alguém usa o programa? Existe algum melhor?
Que eu saiba muita gente faz em PPT ou Flash, mas o Axure é específico para essa função. É meio bugado, mas eu gosto...
Abç
Fera, muito bacana seu post, parabéns. Eu escrevi sobre um ponto de vista diferente deste abordado aqui: "Designers VS Arquitetos de informação: Aumentando a produtividade na produção de wireframes"
Facaria agradecido se deixasse sua opinião por lá
http://www.lucascoradini.com/blog/?p=138
Um abraço
Fred... to um pouco atrasado nos comentários mas acabei achando esse post por acaso, numas pesquisas e me senti na obrigação de comentar algo...
Cara, realmente essa é uma discussão que vai longe, e inclusive é o meu maior problema hoje quando atuo como Arquiteto de Informação.
Como já me conhece, sabe que tenho uma formação profissional voltada ao design gráfico e de interfaces... e o interesse em classificar melhor a informação, enxergando além do visual, é o que me levou a ser Arquiteto de Informação.
Bom, hoje, uma das minhas atribuições profissionais é justamente a AI. E sei que a vivência que tenho com design, unida à minúcia, ao apego a detalhes e até um pouco da vontade de ser didático (sei que me entende heheh), acaba me deixando menos prático nesse sentido e a situação que mais me pego hoje é evitando que essa visão macro do projeto e ao mesmo tempo nano :D não afete a objetividade e simplicidade dos meus Wireframes/Protótipos, ao ponto de engessar - como você disse - o design.
Concordo sim, que o Wireframe deve ser simples e objetivo. Já desenvolvi Wireframes muito simples, funcionais e que serviram como norte por todas as instâncias do projeto, desde o planejamento, passando pela apresentação e alinhamento das expectativas com o cliente e chegando ao desenvolvedor, que tinha ali, tudo o que foi documentado em texto, num formato visual e interativo.
Mas já desenvolvi também, protótipos bem complexos, até simulando efeitos de JQUERY e AJAX com os famosos Dynamic Panels do Axure. Obviamente feitos em 3x mais tempo do que os Wireframes cinzas e quadrados, mas que senti que trouxeram menos dúvidas ao desenvolvedor e principalmente ao cliente. Além de proporcionar uma apresentação bem mais agradável.
Como não tinhamos uma política de mensuração de resultados na gestão destes projetos, não consegui mensurar o quanto isso pode ter impactado no escopo final (do produto) e na expectativa num todo.
Por isso, uma discussão eterna que rola por aqui, mas que ninguém sabe a verdade absoluta é justamente isso... qual o limite da simplicidade de um Wireframe/Protótipo?
Então Evandro, você pode ter as duas coisas. O wireframe para validar com clientes e usuários e o protótipo funcional para documentar para o desenvolvedor. Se você usar uma ferramenta que permita evoluir o wireframe em protótipo funcional, fica perfeito.
Gostei do artigo.
Ainda vou achar uma solução para transformar wireframes em protótipos funcionais, sem perder tempo nem ter de refazer os elementos.
Com o SmartDraw 2010 você consegue fazer os protótipos com os wireframes.
Acho que nessa epoca nao existia o axure e outros... hehehe
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
