Usabilidoido: Menu Principal
Propiciação e clicabilidade
Propiciação é a tradução do termo affordance dada pelo professor Carlos Faraco. Trata-se da possibilidade de relação entre um ser-vivo e seu meio-ambiente, incluindo interação e trocas simbólicas. Clicabilidade é um tipo de propiciação que indica o quanto um objeto numa interface gráfica parece clicável pelo mouse, mas para compreendê-la bem é preciso saber o que é propiciação.
Quando criança, uma vez tentei pegar uma lagartixa que corria próximo a meus pés. Como o rabo da lagartixa é longo e não se mexe tanto quanto as patas, tentei pegar pelo rabo. Fique com o rabo na mão e a lagartixa fugiu! Pensei que tinha machucado ela até minha mãe explicar que lagartixas soltam o rabo pra escapar de predadores e depois cresce outro.

O rabo da lagartixa propicia o bote de um predador justamente para enganá-lo. Ela pode também soltar o rabo antes que o predador chegue através de uma contração muscular. Nesse caso, o rabo fica se contorcendo devido às terminações nervosas e propicia distração ao predador, permitindo que a lagartixa escape. Para a lagartixa, seu rabo propicia segurança.
Note como, para cada ser-vivo, o rabo propicia coisas diferentes. Segundo o psicólogo James Gibson, criador do termo, a propiciação depende das características físicas particulares de cada ser-vivo e do meio-ambiente e pode ser percebida ou não pelo ser-vivo.
O homem da foto abaixo, retirada do livro Thoughtless Acts, seguiu instintivamente a guia para a saída do aeroporto...

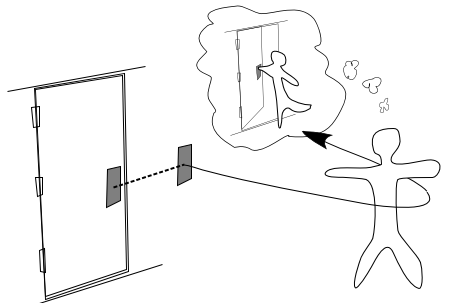
... enquanto Jeffrey Veen não conseguiu descobrir como abrir o tanque de gasolina de um carro que alugou porque não havia nenhum botão no painel interno do carro, nem indicação visual na porta do tanque.

Embora a propiciação de abrir não tenha sido percebida por Veen, ela estava lá: bastava um empurrão no canto direito da porta do tanque para abrí-lo.
Para Gibson, o fato de Veen só ter descoberto como abrir o tanque depois que consultou o manual do carro não afeta a propiciação da porta do tanque. Outras pessoas que alugassem o mesmo carro e já tivessem experimentado uma porta de tanque similar não teriam o mesmo problema.
Entretanto, a disparidade entre propiciação percebida pelo homem e a propiciação real que os objetos oferecem vai ser um dos temas centrais no livro O Design do Dia a Dia, de Donald Norman.
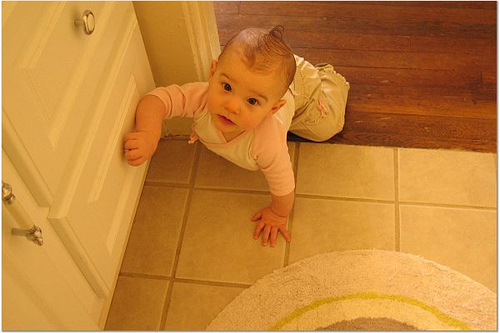
Donald Norman usa o termo propiciação de uma forma diferente de Gibson, reduzindo sua abordagem à interação entre o ser-humano e objetos por ele construídos. Para ele, propiciação se refere à forma como o objeto demonstra que pode ser usado pelo ser-humano. Nesse sentido, a propiciação da porta do tanque de gasolina do exemplo acima é um fracasso, enquanto o funcionamento do puxador da gaveta abaixo pode ser entendido até mesmo por um bebê:

Seguindo sua orientação cognitivista (que busca criar estruturas que expliquem processos mentais comuns a todos os homens), Norman descarta o caráter único de cada propiciação (dependente de contexto) e desloca a propiciação do meio-ambiente para dentro da mente humana, como se fosse resultado de um processo mental que está baseado em objetivos, planos, valores e crenças do indivíduo.
A propiciação se situaria no ciclo da ação humana proposto por Norman, da seguinte forma:

- parte-se do princípio de que se a pessoa está andando por dentro de um corredor, é porque ela quer chegar a algum lugar, ou seja, tem um objetivo
- ao se deparar com uma porta, um impedimento para chegar em seu objetivo, surge a intenção de abrí-la
- a pessoa observa a porta, procurando dicas de como abrí-la (propiciação) e especula um plano de ações para isso
- a pessoa executa o plano, que consiste em puxar a maçaneta da porta
- a porta não se mexe e a pessoa percebe a força da porta contrária ao seu movimento e sua imagem estática
- a pessoa interpreta a percepção de acordo com suas expectativas anteriores (o plano)
- a pessoa avalia sua interpretação, comparando-a com sua intenção (abrir a porta) e objetivos (chegar a algum lugar) e o processo recomeça
Norman reconhece que não somos tão meticulosos na maioria de nossas ações do dia-a-dia. Às vezes, fazemos coisas sem saber exatamente porque estamos fazendo, não prestamos atenção nas coisas com que interagimos e raramente paramos para a avaliar o resultado de nossas ações. Por esse motivo, uma porta como esta causa confusão aos apressados:

Devido à nossa experiência prévia com portas e o conhecimento das características físicas de nossa mão, os puxadores destas portas indicam claramente que devemos puxá-los, mas a porta só abre quando empurrada. Inicialmente, a porta não tinha nenhum aviso, mas depois de tanta gente se bater com ela, colocaram a indicação para empurrar.
Esse exemplo também ilustra que a propiciação depende da cultura da pessoa. Embora o aviso indique claramente que a porta deve ser empurrada, um brasileiro poderia ficar confuso, pois "push" parece "puxe" (falso cognato), o que confirma a propiciação dos puxadores. Se eu estivesse diante de uma porta dessas, tenho certeza que ficaria confuso, mesmo sabendo que "push" significa "empurrar".
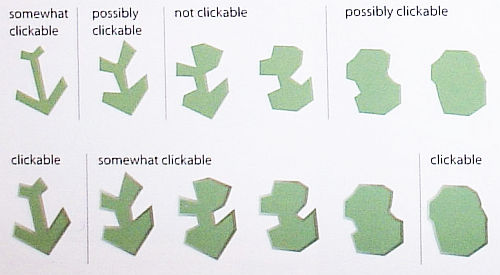
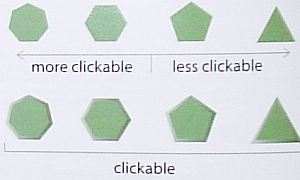
O conceito de propiciação de Norman caiu como uma luva para a comunidade de designers de interface gráficas. Designers passaram a falar de colocar propiciações em seus objetos de interface, especialmente, a propiciação de clique. Eric Eaton, no livro Designing Web Site Interface Elements, afirma que ao colocar o efeito de relevo nas bordas, qualquer objeto de interface parece mais clicável, independente da forma.

Segundo Eaton, isso acontece devido à nossa experiência com ojetos no mundo real, em especial, com botões físicos. Um triângulo parece menos clicável porque lembra símbolos de alerta e placas, enquanto o hexágono parece mais clicável por lembrar botões arredondados de elevadores.

Quase 10 anos depois de lançar a idéia, Norman escreveu um artigo esbravejando que designers como Eaton não entenderam o conceito como ele gostaria. O que Eaton está chamando de propiciação não passa de uma convenção cultural que está sujeita à mudanças, ou seja, o botão pode não precisar de bordas com relevo para indicar clicabilidade em determinado momento (e isso de fato já aconteceu, como comento num podcast sobre semiótica aplicada à interfaces). Nenhum efeito gráfico poderia fazer um objeto se tornar mais clicável, pois eles já são clicáveis só por estarem na tela! A pessoa pode apontar o mouse em cima de qualquer elemento da tela e clicar, independente do que vai acontecer depois disso.
Para clarear (ou confundir ainda mais), Norman distingue dois tipos de propiciação: real e percebida. Propiciação real é fornecida pelo teclado (apertar de teclas), pelo mouse (clique), pelo monitor touchscreen (apontar) e etc, enquanto que a propiciação percebida são as dicas visuais exibidas na tela do monitor para que essas ações sejam executadas. Para Norman, o designer deve se concentrar mais na propiciação percebida do que na real, pois esta está além do seu alcance. O trabalho do designer de interfaces se resume a demonstrar o que cada elemento da interface faz.
Num artigo verdadeiramente esclarecedor [PDF], McGrenere e Ho fazem uma correlação entre propiciação percebida e usabilidade e propiciação real e utilidade. O conceito de propiciação percebida foi tão bem recebido pela comunidade de designers de interface e IHC porque eles estão mais preocupados com a usabilidade dos produtos do que com sua utilidade. Se discutem métodos e técnicas para tornar os produtos mais fáceis de usar, mas pouco se fala sobre como tornar os produtos mais úteis para as pessoas. O resultado são produtos que parecem fáceis de usar, mas não fazem tudo aquilo que precisamos.

Essa lanterna que emite sons de latido foi feita para espantar ladrões que entrem no seu quintal de noite. Você aponta a lanterna para a cara do ladrão, ofuscando sua visão, aperta o botão de latir e o ladrão vai pensar que você está com um pastor alemão do lado. Se fizessem testes de usabilidade em laboratórios, certamente, a lanterna se sairia muito bem, pois a pega do cabo da lanterna é boa, os botões estão claramente definidos, o som do latido é igualzinho... mas será que, numa situação real, essa lanterna propiciaria segurança de verdade?
É por esse motivo que quis recuperar o sentido original de Gibson para o conceito. É preciso encarar a propiciação como sendo um fenômeno situado num contexto específico que não pode ser generalizado, mas ao contrário de Gibson, incluir também a subjetividade do ser-vivo como fator relevante.
No período colonial, as mulheres da alta classe usavam um pequeno bastão para segurar o cabelo e também coçar a cabeça. Naquela época, não era costume tomar banho frequentemente, então elas tinham muito piolho. Se eliminamos a subjetividade dessa situação, ficaríamos só com a propiciação de coçar a cabeça e perderíamos a propiciação social de manutenção de status da mulher, pois enquanto a ralé coça com a mão seus piolhos, a mulher abastada coça a cabeça casualmente, sem nenhuma razão especial...
Julgar se um artefato propicia isso ou aquilo sem considerar o contexto específico onde ele está inserido é o mesmo que, numa escavação arqueológica, tentar descobrir o que esse bastão propiciava para as pessoas de sua época somente através das dicas visuais que esse artefato oferece para seu observador atual.
Situar a propiciação é um convite para o designer ir a campo, observar como as pessoas interagem com os artefatos que já estão disponíveis ao seu redor. Mais do que isso, o campo permite ao designer reconhecer a diferença do outro e a diversidade entre as pessoas. Com esse olhar antropológico da sociedade, o designer não é seduzido pela homogeneização do nivelamento por baixo (simplificar demais, explicar demais e reproduzir o que já existe) e fica aberto para aprender com o uso inusitado e criar artefatos realmente inovadores, que sejam úteis de uma forma que ninguém antes havia pensado.
O antropólogo Geertz nos ensina no livro Interpretação das Culturas que não devemos analisar interações seccionando-a em diferentes aspectos e se detendo em cada um deles em separado, sob o risco de perder as intedependências entre cada aspecto. Norman faz-nos crer que é possível lidar com a propiciação percebida e propiciação real separadamente, mas foi exatamente esse posicionamento que gerou a onda de propiciação despropositada que ele estava criticando no artigo. Depois de ler o livro The Semiotic Engineering, da brasileira Clarisse de Souza, Norman mudou de opinião e passou a aceitar que o designer coloque propiciações nas interfaces gráficas, pois seriam mensagens que o designer enviaria para instruir como o usuário deve interagir com o sistema. Entretanto, Norman, assim como de Souza, continua acreditando que o designer não passa de um intérprete do sistema para o usuário, ou em outras palavras, um tradutor da linguagem de máquina para a linguagem humana.
A proposta do Design de Interação é diferente. Ao invés de enfatizar a dicotomia entre usabilidade e utilidade, entre corpo e mente, entre tecnologia e sociedade e entre cultura e história, o Design de Interação busca uma abordagem holística e situada, tal como Geertz sugere. Nessa perspectiva, não é possível lidar com a propiciação percebida sem lidar com a propiciação real. Se um objeto parece propiciar uma ação e na verdade não propicia essa ação, então não há propiciação alguma, seja percebida ou real. A questão não é se um elemento da interface tem clicabilidade ou não, mas sim por que ele deve ter tal clicabilidade?
Autor
- Quem? / Contato - 17/06/2006
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Propiciação e clicabilidade. Blog Usabilidoido, 2006. Acessado em . Disponível em: http://www.usabilidoido.com.br/propiciacao_e_clicabilidade.htmlRelacionados
Comentários
Muito interessante... A questão final realmente é ótima e resume tudo: "A questão não é se um elemento da interface tem clicabilidade ou não, mas sim por que ele deve ter tal clicabilidade?"
Acho que uma opinião radical, para qualquer lado é errada.
O equilíbrio abordagem de "usabilidade e utilidade", e abordagem "holística e situada" é o ponto...
[]'s
Sua abordagem é absurda de boa, mas certas vezes questiono a clareza da idéia embutida para o leitor mais leigo, como eu.
Sou designer de interface no lugar onde trabalho. Torno clicável qualquer coisa que o depto de criação (responsáveis pela arte), instruidos pela arquitetura de informação (responsáveis pelos wireframes), diz para ser clicável.
Efetuei a codificação de um site que aparentemente não propicia cliques em quase nenhum lugar onde deveria IMHO. O site é http://www.prestobarba.com.br/.
Existem 6 destinos na home do site, mas creio que apenas 3 sejam óbvios para o visitante.
Contraditoriamente estes 3 itens não são o chamariz do site, ou seja, se o visitante chegou até lá, não foi para ir à seção fale conosco, e sim para eventualmente saber dos regulamentos de uma promoção que envolve a marca.
Após algumas reclamações desencadeadas pela própria falta de percepção dos usuários, a galera da criação foi instruida a embutir animações sobre objetos que devem propiciar cliques. Isso foi feito, contudo, não achei efetivo.
Saldo final:
- 3 itens assumidamente clicáveis (que propiciam)
- 2 itens possivelmente clicáveis (que propiciam inefetivamente)
- 1 item impossivelmente clicável (que não propicia)
Creio que neste caso específico, a melhor forma de saber ONDE precisamos clicar é passar o ponteiro do mouse a esmo na tela até o mesmo virar uma mão direita.
Dúvida: Animação agregada à um objeto favorece clicabilidade? Se sim, os banners já fazem isso há tempos... correto?
As pessoas que acessariam o site seriam os mais indicados para descobrir se a animação nesse caso aumenta a propiciação do clique ou não. Devemos evitar generalizações.
Entretanto, existe um fator negativo com relação à animação que é o fenômeno de cegueira de banner. Animação constante em elementos isolados nas páginas geralmente é usado na web apenas em banners, portanto as pessoas podem confundir botões que façam uso da mesma estratégia, pensando se tratar de mais um banner tentando chamar sua atenção.
Isso aconteceu comigo com a animação "Novos estilos e novas cores". Ignorei completamente o que estava em volta porque parecia destoar de todo o resto, assim como os banners costumam fazer em outras páginas.
Mais sobre:
http://www.usabilidoido.com.br/cegueira_de_banner.html
curiosamente o primeiro lugar que tentei clicar foi o Achou! Ganhou! que apesar de não ser animado tem o mesmo tratamento grafico do "promoção atidude" ( que eh clicavel ).
Realmente fiquei confuso nesse aí...
e outra coisa...
o propiciar ou naum propiciar vai depender do contexto do usuario, pq os 3 links que eram assumidamente clicaveis pra você não eram para mim.
O faz lembrar que tudo isso vai depender muito da experiencia cognitiva que o usuario carrega consigo ate então e da experiencia que ele tem quanto a interface especifica.
que no caso para você eram claros 3 dos botoes possivelmente por que você ja conhecia a interface e inevitavelmente isso influenciou vc na hora da avaliação.
Também fiz a mesma coisa que o Gustavo, mas não é porque nós dois fizemos isso que todo mundo vai fazer também.
Entretanto, uma vez que cliquei no "Promoção atitude" e aconteceu algo, espero que o "Achou, Ganhou" também o seja. Isso é um problema de consistência, não de propiciação.
Agora Gustavo, você pegou bem a idéia de contexto, mas ainda no conceito de Norman (limitado à mente). Se você incluir também a influência do ambiente externo você estaria mais próximo do conceito de propiciação situada. Para ilustrar, segue um cenário:
Um amigo seu falou que ele apareceu num vídeo muito massa no site do Prestobarba, dando manobras radicais no skate. Você ficou curioso e acessou o site. A princípio nenhuma das opções oferece algo relacionado à vídeo. Você dá mais uma olhada e encontra a palavra-chave skate. Você clica em "Saiba mais" e o vídeo aparece.
Agora refaça o mesmo cenário mudando o esporte do seu amigo para basquete e verá que a dificuldade será bem maior.
Sem estar propiciado alem de intuiçao o cara dem de confiar no site acreditar que tem video la e clicar pra ver o que acontece...
Fred, quando você quis dizer que aumentaria a dificuldade se o esporte fosse basquete, isso se deve ao link ser de X-treme sports e associar basquete a esportes radicais ser mais complexo? Mesmo o streetball eu já não associei muito aos 'x-treme', mas dentro das opções seria a mais favorável pra mim.
Parabéns pelo site e desculpe-me. Perdi sua palestra na aula de semiótica do Baranow.
Abraços
Pois é Carlão, acho que basquete ficaria mais difícil pois em nenhum lugar da página está escrito esta palavra e nem tampouco uma palavra bem relacionada. Basquete não é um esporte que poderia ser classificado dentro de uma categoria X-treme, mas como você disse, seria a opção menos pior.
Nos vemos por aí! Abraço!
Não conhecia essa tradução de Affordance. Depois de muita discussão interna aqui, acabou que dos termos que estávamos propondo, nenhum carregava o sentido completo da coisa.
Gostei muito da solução que o Prof. Carlos deu e também do restante do texto. =)
Puxa eu acabei mudando minha opinião,agora concordo plenamente com a opinião do prof. Carlos Faraco.
Propiciacao ou propicidade parecem transportar o conceito de Affordance. Convido os interessados no assunto a conhecer meu livro Design Relationships que aborda o conceito de affordances do ponto de vista metodologico. Acesse: http://www.amazon.com/gp/search?ie=UTF8&keywords=adriano%20galvao&tag=adris-20&index=books&linkCode=ur2&camp=1789&creative=9325
Tenho o livro lacrado e no Brasil num preco mais "propicio" ou affordable.
Saudacoes,
Adriano.
Frederick, desculpe por reativar a discussão de um texto cuja publicação já tem dez anos! Achei bem iluminador esse percurso que você apresenta da(s) ideia(s) de affordance.
Gostaria de pedir um favor: fiquei curioso para saber como o Faraco defende a tradução para propiciação, mas não consegui, através do Lattes, identificar o texto em que ele apresenta essa discussão. Você ainda tem a referência aí?
Muito obrigado e um abraço.
Olá Davi! Fique à vontade para reativar qualquer discussão.
Que eu saiba, o professor Faraco não publicou algo a respeito. A tradução foi gerada numa conversa pessoal entre ele e o professor Luiz Merkle da UTFPR. Se precisar de uma referência acadêmica, sugiro escrever diretamente ao professor Faraco e citá-la como "comunicação pessoal".
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
