
http://www.usabilidoido.com.br/quanto_mais_simples_o_wireframe_melhor.html

Do ponto de vista do design gráfico, o documento que o arquiteto da informação gera para especificar os elementos que vão compor uma página (wireframe) deve ser o mais simples possível. Esse documento deve servir como mera referência para o designer gráfico da página, que pode até encontrar uma disposição melhor para os elementos dentro de sua criação. Se o wireframe é repassado com o grid de alinhamento definido, tamanhos de fontes e até tipografia, o designer pode se sentir engessado demais.
Por outro lado, o wireframe normalmente é entregue ao cliente para aprovação antes de ficar pronto o design gráfico, ou seja, um monte de rabiscos numa folha de papel causa uma impressão pouco profissional. É por esse motivo que muitos arquitetos da informação capricham demais na apresentação do wireframe. O exagero começa quando o arquiteto se preocupa se alguém vai achar feio seu wireframe. Wireframe não é pra ser bonito, é pra ser entendido.
Antes de entregar wireframes para meus clientes, aviso de que se trata de um esboço feito para poder discutir logo os elementos que vão compor a página. Além de explicar que depois de definido o wireframe será feito o design gráfico, escrevo o seguinte em cima do documento:
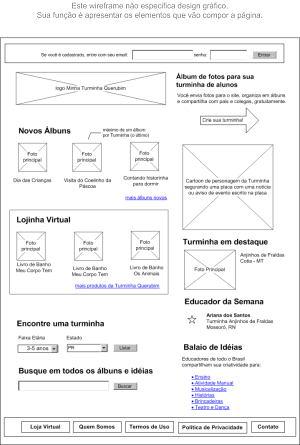
Este wireframe não especifica design gráfico.
Sua função é apresentar os elementos que vão compor a página.
É possível que na primeira vez o cliente estranhe, mas isso pode ser compensado com uma boa discussão em cima do wireframe. Para enfatizar ainda mais o estado de esboço, risco com uma caneta em cima o que for para mudar. Só não deixo que o cliente pegue a caneta, senão pode ser que ele se empolgue demais...
Nem todos os clientes tem tempo para discutir desse jeito, mas oferecer a oportunidade é importante para que ele sinta que tem controle (ou participação) sobre o projeto. Ressalto que, uma vez aprovado o wireframe, não será possível voltar atrás em suas definições.
O wireframe abaixo foi apresentado para um cliente bastante participativo e gerou uma excelente discussão (note os rabiscos):

Depois da reunião, fiz várias alterações no wireframe. Como não havia perdido tempo demais com o wireframe anterior, não senti pena de mudá-lo:

No Visio você tem disponível bibliotecas de elementos (stencils) que podem ser arrastados para a página e configurados rapidamente. Por enquanto estou trabalhando com uma seleção de stencils disponíveis gratuitamente na Web por pessoas como Nick Finck e Garret Dimon.
Passei o wireframe para o designer gráfico e expliquei que ele teria liberdade para mudar a disposição dos elementos da página, desde que mantivesse os pesos relativos. Veja como ele aproveitou bem a liberdade:

Esse não é o layout final do projeto, que ainda está sendo desenvolvido pela Midion, mas é um bom exemplo de utilização de wireframes simples.
Para fechar o post, segue uma conversa que tive com o designer de interface Gustavo Moura sobre wireframes e prototipagem:
gmoura: To querendo deixar nossos wireframes navegáveis, para fazer os testes de usabilidade durante o processo de criação do projeto
gmoura: por acaso vc conhece alguma boa prática do assunto?
fred: transformar em protótipos funcionais
gmoura: yeap
fred: se vc montou eles no Flash isso vai ser fácil
gmoura: eles são ppts
gmoura: os wireframes nascem ppts
fred: vixi
gmoura: ai eh froid
fred: formato ppt é pppéssimo
fred: vc não consegue levar para outros softwares
gmoura: complicado... toda as métricas já estao embasadas nos ppts
gmoura: eu estava pensando em transforma-los em html
gmoura: o problema é que envolve $$ pois teriamos que dedicar um programador pra isso
fred: vc pode fazer o seguinte, converter PPT para SWF
fred: importar no flash e botar os gotoAndStop()
gmoura: uai, e tem como?
fred: tem sim
gmoura: ai só vem os vetores?
gmoura: cada slide é um frame?
fred: sim
gmoura: boa fred! vou tentar
fred: esses dias tava vendo um software que converter ppt pra swf
fred: eu sei que o breeze faz isso, mas ele não é tão fáicl de baixar
gmoura: o breeze interpreta o ppt, não?
fred: como assim?
gmoura: ele importa o ppt para o ambiente flash
gmoura: as correções precisam ser feita no ppt antes, por exemplo
fred: então ele converte pra swf
gmoura: minha dúvida é se ele "esconde" esse swf nessa importação
gmoura: ou eu tenho um arquivo limpo pra trabalhar?
fred: isso num sei
fred: mas sincerramente é o preço q paga por usar ppt, hehehehe
fred: se o problema é velocidade de prototipagem, o visio é bem melhor nesse ponto
gmoura: hehehe
gmoura: é o visio que vc recomenda para os wf?
fred: não, recomendo o flash
fred: justamente por essa facilidade em transformar em funcional
fred: no flash dá pra usar os componentes
fred: tava testando o visio e fiz um proj com 30 wireframes nele. agora vou ter q refazer eles pra ser funcional :P
gmoura: ja fez testes de usabilidade com eles então?
gmoura: o usuário conseguiu abistrair bem?
fred: claro q não
fred: testes com protótipos são testes que geram resultados prototípicos
fred: não são confiáveis
fred: acho legal protótipos para testar elementos isolados
fred: uma vez fiz um protótipo funcional no Palm que tinha só a taxonomia principal e foi muito legal
fred: quanto mais abstrato é o protótipo, mais fácil é do usuário abstrair, hehehehe
gmoura: é verdade
fred: protótipos de papel também tem suas vantagens
fred: além de reforçar q são esboços
fred: permite q se façam alterações on-the-fly
gmoura: meus protótipos até agora foram o mais proximo do real
gmoura: perdi muito tempo quando detectei os erros
fred: não é só vc
gmoura: principalmente os graves
fred: quase todos os AI brasileiros fazem isso
gmoura: malditos! hehe
fred: é o seu lado de designers gráficos frustrados :P
fred: jhuahuahauhauah
gmoura: pois é
fred: sério, tem a ver com nosso ego esse lance
fred: não queremos mostrar uma coisa feia
fred: tosca
fred: que parece mal-feita
fred: principalmente pro cliente, nem pensar!
gmoura: o povo do trabalho vive no meu pé..
gmoura: fico passando hrs finalizando os wf mexendo pixel a pixel...
fred: huahauhauahauhauahauahauhaua
gmoura: eles dizem... dexa o cara, isso é coisa de designer
fred: e cara, acho q em determinados projetos
fred: especificar demais o posicionamento das coisas é ruim pro designer
fred: deixa engessado
gmoura: pois é
gmoura: mas vende mais pro cliente
fred: vc acaba fazendo parte do design gráfico, quando outra pessoa seria mais preparada pra isso
fred: tenho pouca experiência, mas discordo disso
fred: é possível compensar trazendo o cliente pra discutir
fred: e RISCAR o wireframe
fred: no último projeto deu muito certo riscar o wireframe durante a reunião de discussão com o cliente
gmoura: já fiz isso tb
gmoura: ele se sente mais parte integrante do projeto
gmoura: o problema é a abstração
gmoura: N clientes não conseguem ver alem das linhas e tons de cinza
fred: é isso é verdade
gmoura: engraçado agente ta falando disso
gmoura: eu estava lendo a respeito da produção de animações para curta metragens
gmoura: o processo de criação se parece bastante com o processo de design
gmoura: ambos focam o público como fator principal
gmoura: e nosso wf é bem representado no storyboard deles
fred: sim, tem gente até q chama wf por storyboard
gmoura: onde existem 2 versões.. o storyboard de produção.. que pode ser rascado, rabiscado, feito e refeito
fred: e o animatic
gmoura: e o de exposição.. para mostrar todo o lado "trabalhado" e pensado do filme para a banca examinadora dos animamunds da visa
gmoura: vida
gmoura: que seria a vr para o cliente assim por dizer
fred: na publicidade tb tem storyboard sempre antes dos comerciais
fred: nesse ramo, os clientes já se acostumaram de trabalhar assim
fred: então conseguem entender melhor
fred: acho q nossa saída é ensinar o cliente
fred: por exemplo: mostrar uma página famosa q o cara use, tipo UOL e um wireframe dela
gmoura: ahhh sim
gmoura: aculturar o cliente sempre é o pto chave
Fred van Amstel (fred@usabilidoido.com.br), 03.10.2005
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/quanto_mais_simples_o_wireframe_melhor.html