
http://www.usabilidoido.com.br/pedagogia_do_design_livre.html

Semana que vem termina a segunda e começa a terceira turma do Curso Online de Arquitetura da Informação do Instituto Faber-Ludens que montei junto com o Edyd Junges depois que me mudei pra Holanda. Esse curso nos obrigou a sistematizar nosso método de ensino no Faber-Ludens, gerando o que estamos chamando de Pedagogia do Design Livre. Se você preferir ver um vídeo sobre o assunto ao invés desse texto super longo, são 20 minutos no Youtube.
Em primeiro lugar, é óbvio, mas preciso enfatizar: preparar um curso online é muito diferente de preparar um curso presencial. A aula presencial é produzida no momento em que é dada. Embora o professor se prepare pra ela, muitas coisas são criadas e adaptadas para a situação da aula. No curso online, o curso é preparado com muito mais detalhes. O professor precisa antecipar praticamente tudo o que vai acontecer. Ter um background em Design de Interação ajuda muito, pois você pode considerar o material didático como uma interface e projetar utilizando os princípios de usabilidade, estética, relevância.
Uma questão básica que se aprende no Design de Interação é que transpor conteúdo de uma mídia para outra não funciona. Cada mídia tem possibilidades técnicas e modos de uso diferentes. Transpor o modelo aula para o ambiente online não aproveita todo seu potencial pedagógico.
A aula pode ser transmitida via streaming, mas isso não forma estudantes, forma telespectadores. A postura do aluno é passiva porque a mídia impede manifestar sua atividade. Mesmo que exista a possibilidade de uma réplica via chat, não é a mesma qualidade de interação proporcionada por uma sala de aula presencial.
Nós experimentamos transmitir nossas aulas. Temos diversas delas armazenadas em nosso canal do Ustream para acesso gratuito.
Centenas de pessoas assistiram, mas os que realmente se interessaram pelo assunto vieram fazer o curso presencial posteriormente. Durante uma transmissão, um de nossos alunos até criou um conceito de sistema para melhorar a transmissão (vídeo acima), mas a verdade é que usar novas tecnologias para velhos usos só complica ainda mais nossa vida! Precisávamos de fato repensar o modelo pedagógico para a Educação à Distância.
Nós não queríamos oferecer uma versão capenga para quem não tem condições de fazer os cursos presenciais. Nós queríamos oferecer algo melhor do que nos cursos presenciais. Imagine poder participar da construção da sala de aula em que você vai estudar? Isso não é possível num curso presencial, mas é possível no EAD.
Primeiro, nós fizemos uma enquete com pessoas que já fizeram cursos à distância. Os participantes relataram que é bom poder estudar a qualquer hora, mas o envolvimento emocional é pequeno e a auto-disciplina cai. Já os cursos com aulas síncronas acabam tendo conteúdo de pouca qualidade e baixa interatividade.
Montamos um protótipo do curso utilizando o Moodle e convidamos alguns participantes da enquete para participar da turma piloto. Enquanto faziam o curso, os participantes eram convidados a comentar a experiência, criticar e sugerir novas idéias. Mudamos muita coisa graças a esse feedback.
Com as turmas subsequentes, continuamos modificando o ambiente, aperfeiçoando e adaptando para as necessidades específicas de cada turma. É um daqueles projetos que ficamos orgulhosos de não acabar nunca.
A gente recebia pedidos de cursos à distância há anos no Instituto, mas nos recusávamos a entrar nessa modalidade porque não sabíamos como iríamos ofercer a mesma qualidade de aprendizado de nossos cursos presenciais (vale ressaltar que nosso foco é na qualidade do aprendizado e não do ensino).
Nossas aulas presenciais nunca foram tradicionais: ao invés de palestras, temos debates; ao invés de provas, temos trabalhos em grupos; ao invés de aulas sobre ferramentas, temos projetos que usam ferramentas. Alguns alunos estranham quando vem com a expectativa de "receber" um conhecimento.
![aula-scama-c[27junho] aula-scama-c[27junho]](http://www.usabilidoido.com.br/Windows-Live-Writer/Pedagogia-do-Design-Livre_95F5/aula-scama-c%5B27junho%5D_thumb.jpg)
No Faber-Ludens, o conhecimento é co-criado. Não tem um currículo pronto a ser passado. Os alunos participam do processo tanto quanto os professores. Assim como os alunos, os professores também trabalham no mercado e estão interessadíssimos em aprender conhecimentos práticos.
Os projetos em grupo direcionam a co-criação para resultados tangíveis. O projeto tem objetivos, recursos, técnicas que precisam ser articulados em tempo de execução. Os alunos gerenciam o processo, mas o professor também participa, como um consultor.
Na pós-graduação, os alunos realizam muitos trabalhos em grupo e boa parte do trabalho é feito for a da sala de aula. Como a esmagadora maioria não mora na mesma cidade, esses projetos são executados à distância, usando várias ferramentas colaborativas como email, Google Docs, Skype, Cacoo. Pela falta de uma estrutura de colaboração integrada, vários problemas surgem durante o projeto, os quais são sanados pelo encontro regular presencial da sala de aula. Seria inviável realizar o projeto em grupo 100% online utilizando essas ferramentas.
Então nos criamos o Corais, uma plataforma integrada de colaboração em projetos de design baseada no software livre Open Atrium que, por sua vez, é baseado no Drupal. O Open Atrium vem com funcionalidades básicas de colaboração (blog, tarefas, calendário), mas a grande vantagem é que você pode plugar novas funcionalidades desenvolvidas pela comunidade. Devido à arquitetura ser orientada ao desenvolvimento colaborativo, a quantidade de módulos e features adicionais é muito grande!

Para montar o Corais, nós customizamos as funcionalidades que seriam úteis para projetos de design. Foi um pouco difícil, pois a maioria das funcionalidades disponíveis foi feita para a colaboração sobre códigos de programação. Embora o Design Livre se baseie no processo colaborativo do Software Livre, o código do design é muito diferente, como expliquei ao Rene de Paula quando fomos pedir o apoio da Locaweb para hospedar o Corais.

Essas ferramentas estão disponíveis para qualquer pessoa usar. Não é necessário ser aluno dos nossos cursos. Encorajamos inclusive outros professores e instituições de ensino a adotar o Corais. No futuro, pretendemos disponibilizar a customização que fizemos do Open Atrium para quem quiser instalar em seu servidor, mas pra isso precisamos de mais voluntários trabalhando no nosso código.
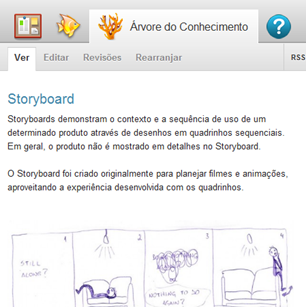
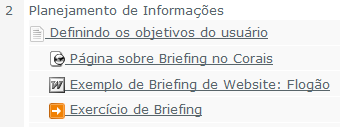
Além de oferecer as ferramentas para a execução dos projetos, o Corais oferece uma base de conhecimento compartilhada entre os projetos. Se a equipe decide que é preciso fazer um storyboard e cadastra uma tarefa "Fazer storyboard", ela pode checar a página que descreve o que é um storyboard e checar exemplos vindos de outros projetos.

O objetivo é incentivar a colaboração não só dentro dos projetos, mas entre os projetos. Nossos alunos presenciais já utilizavam os projetos anteriores de outros alunos para desenvolver os seus, uma tática que chamamos de canibalismo cultural. Utilizando licenças Creative Commons, o canibalismo cultural torna-se politicamente correto. A vantagem é que uma idéia que estaria fadada a ser esquecida pode ganhar uma sobrevida pela apropriação por um novo projeto, reconceitualizando-a frente a novos contextos.
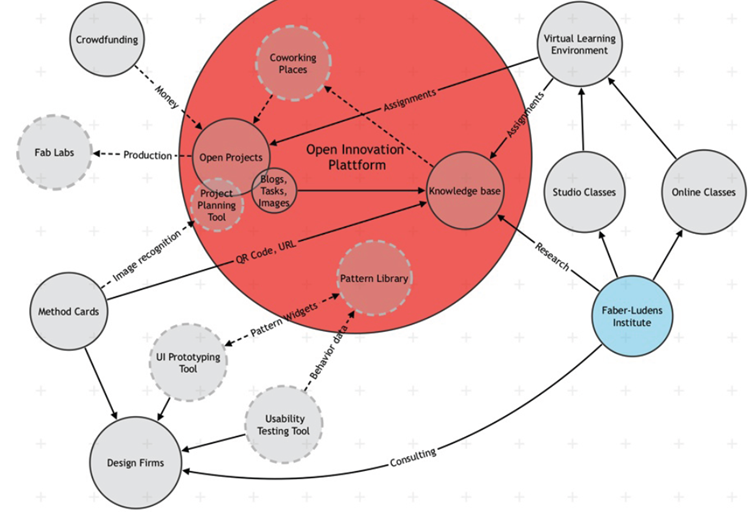
O Corais não é um sistema; o Corais é um ECOssistema. É uma plataforma que se conecta não só aos cursos online e presenciais, mas também às empresas de design, através dos UXCards e dos futuros ProtoPattern e uma ferramenta de teste de usabilidade que pretendemos desenvolver. No diagrama abaixo, o que está pontilhado ainda não foi feito. Novamente, precisamos de voluntários!

Por enquanto, os usuários mais ativos do Corais são nossos próprios alunos, mas, como disse, está aberto a qualquer um que queira participar. Nossa visão é que o Corais permitirá ao aluno o aprendizado continuado depois que terminar seu curso. Uma vez apropriadas as ferramentas colaborativas, as possibilidades de geração de novos conhecimentos são infinitas.
Por apropriação tecnológica não me refiro apenas a ter o domínio técnico da ferramenta, mas principalmente em saber quando usá-la. É um conhecimento contextualizado. Na minha palestra do EBAI fiz a analogia com o cinto de utilidades do Batman. O Batman só coloca no cinto os gadgets que ele sabe usar porque ele sabe que, quando surgir a oportunidade de usar, não haverá tempo pra aprender.

Essa transição do conhecimento do livro ao cinto é carente de mediação. Os profissionais experientes dizem que não tem segredo: basta tentar. Mas não é sempre que se pode tentar novos conhecimentos, dada as limitações de tempo e risco dos projetos.
Uma mediação que funciona muito bem é acompanhar um profissional mais experiente na prática, o velho esquema mestre-aprendiz. O problema é que, na nossa área de atuação, profissionais experientes são escassos. A IxDA até montou um programa de mentores, mas não foi muito pra frente. Nem todo profissional gosta de ter alguém por perto fazendo perguntas de iniciante.
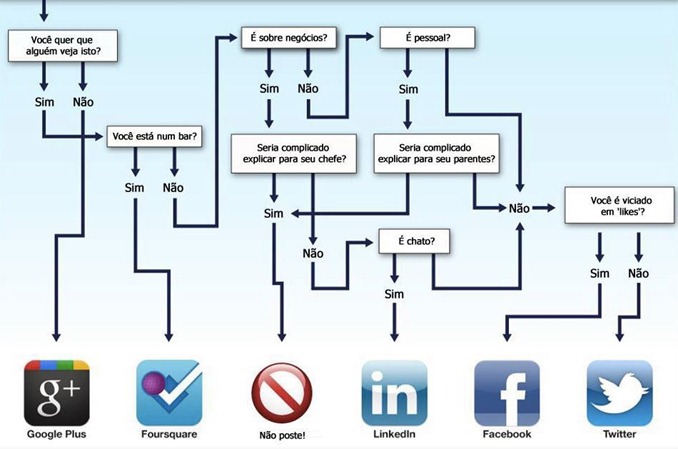
O conhecimento mais valioso de um profissional experiente é saber o melhor a fazer numa determinada situação. O problema é que a situação varia e muda com o tempo. O diagrama abaixo é um paródia do conhecimento necessário para usar rede sociais de acordo com a situação. O efeito humorístico surge precisamente da constatação de que tal conhecimento não pode ser descrito em termos assim tão precisos!

Apesar de ser uma paródia, o diagrama é o melhor exemplo que tenho hoje do que seria o outro lado do gênero interativo. Como expliquei num post anterior, o gênero interativo inclui tanto características de produção como de uso.
A maior parte das discussões de gêneros em Design focaliza apenas no lado da produção, nos requisitos que o farão reconhecível como um representante genuíno do gênero. Uma rede social tem que ter perfis, mensagens, lista de contatos e etc. para que seja considerada uma rede social. A vantagem é que, ao entrar pela primeira vez na rede social, o usuário já sabe como usar a interface, pois os elementos são familiares. Porém, mais do que isso, o usuário já sabe como se comportar: construir uma identidade virtual, cuidar da privacidade, procurar os amigos, xeretar, fofocar. O comportamento do usuário faz parte do gênero tanto quanto o comportamento do designer. Eles estão sendo mediados pela mesma unidade: o gênero interativo.
Compreender os gêneros é, na minha opinião, a principal diferença entre um designer formado e um designer auto-didata. O auto-didata (falo por experiência própria) aprende a fazer design por exemplos. Ele observa como outros fazem e imita. Ele não sabe por que se faz daquele jeito. Já o designer formado, se não tiver gazeado as aulas teóricas, reconhece os gêneros como parte de uma evolução histórica. Ele percebe que o cover-flow da Apple é uma releitura das capas de LPs.
E como nós fazemos para ajudar nossos alunos a compreender os gêneros? Usamos exemplos e templates também, mas explicamos os fundamentos por trás. E ademais, linkamos com a página do Corais que descreve como o gênero se manifesta hoje. Como se trata de um wiki, essa descrição poderá ser atualizada no futuro, de acordo com a evolução do gênero. No momento, o Corais descreve apenas documentos e métodos de Design, mas planejamenos no futuro incluir uma biblioteca de padrões de interação, tal como a Welie.com.

Acreditamos que, se nossos alunos compreenderem os gêneros, serão capazes de contribuir para sua evolução. Uma frase de David Freeman, escritor de roteiros para games, ilustra bem essa possibilidade: "Encontre o clichê e então jogue-o fora." É preciso saber o que é normal para ser inovador. Não é uma questão de pensar fora da caixa; inovação é repensar a caixa.
Além dos gêneros, podemos citar uma série de caixas que restringem o design: metodologias, ferramentas, princípios, tendências, estilos. O designer trabalha dentro das caixas a maior parte do tempo, eventualmente, escolhendo dentre opções de cores e tamanhos. Mas, quando ocorre algo imprevisto, a caixa aparece.
Existem duas abordagens para lidar com a incerteza: prever/evitar ou observar/reagir.
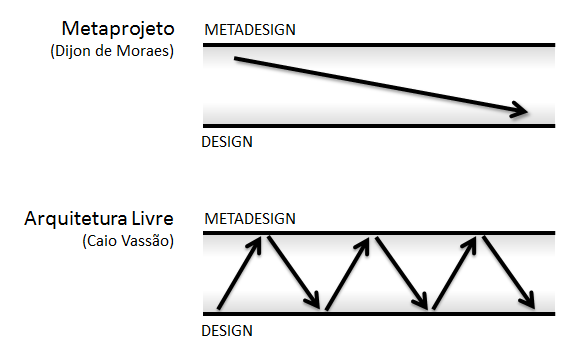
A primeira é apresentada no livro Metaprojeto, de Dijon de Moraes. Baseando-se na tradição de Metaprogetto italiana, Dijon propõe que o estudante de Design faça um estudo preparatório antes de iniciar o projeto, levantando todas as informações necessárias para um projeto consciente das possibilidades. Tive a oportunidade de conhecer o Dijon num congresso na Itália e perguntei a ele se havia metaprojeto depois de começado o projeto e ele me disse que sim, caso haja necessidade de revisão. Porém, seu livro apresenta de forma inequívoca o metaprojeto como uma fase anterior e separada do projeto.
A segunda abordagem é desenvolvida por Caio Vassão no livro Metadesign. Não confunda! O título é parecido e a editora é a mesma, mas o teor dos livros é completamente diferente. Caio coloca a questão do Metadesign numa perspectiva mais abrangente, como a tendência geral de formalização da sociedade. Preocupado com o empobrecimento da experiência da vida numa sociedade totalmente projetada, Caio propõe a Arquitetura Livre. A Arquitetura Livre não rejeita o Metadesign, mas recomenda que o Metadesign seja revisto constantemente.

O Caio é um dos professores da pós-graduação Faber-Ludens e sua tese sobre Arquitetura Livre é uma das principais referências para o Design Livre. Ao invés de abordar o Design como um processo abstrato ou uma habilidade do invidíduo, Caio desenvolve a noção de projeto coletivo. Isso torna suas idéias muito mais interessantes para fundamentar projetos em grupo como atividade pedagógica.
Quando o projeto acontece em grupo, o Metadesign se torna mais visível. Quando o designer trabalha sozinho, sua reflexão sobre o Metadesign acontece em seus pensamentos. Porém, quando está em grupo, ele é obrigado a verbalizar, escrever ou expressar de alguma forma sua reflexão para participar do processo.
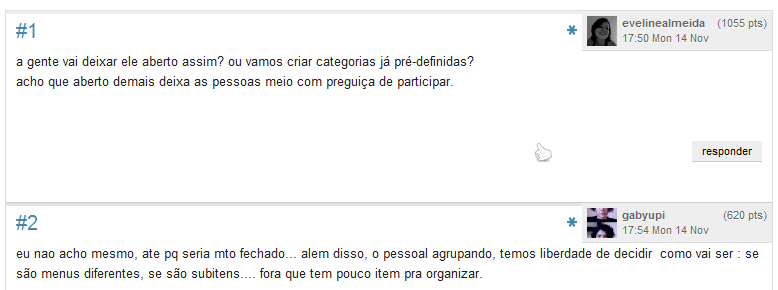
É aí que o Corais se torna extremamente valioso. O Corais captura essa reflexão na comunicação espontaneamente, deixando-a disponível como uma forma de documentação de projeto. Veja, por exemplo, essa discussão sobre Card-sorting ocorrida durante a execução do projeto em grupo do nosso curso de Arquitetura da Informação online.

Vale lembrar que essa discussão criou um link automático com a página que descreve o método de Card-sorting na base de conhecimento, contribuindo com um exemplo de aplicação do método dentro de um contexto.
Como esse processo de colaboração é público, o estudante ganha exposição de seus trabalhos. É uma espécie de portifólio automático, onde possíveis interessados podem conferir não só os resultados, mas também o processo criativo. Jason Mehut, um head-hunter especializado em Experiência do Usuário revela que 80% dos portifólios que ele encontra na área são fracos porque carecem destas informações. No Corais, isso acontece automaticamente e o estudante ainda ganha pontos na comunidade.
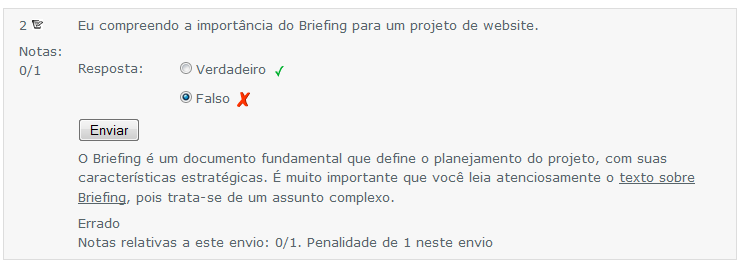
Na Pedagogia do Design Livre, o estudante é o agente de seu próprio aprendizado. É ele quem decide o que vai pular ou se aprofundar. O papel do professor não é fiscalizar se o estudante está seguindo o currículo pedagógico, mas sim apoiá-lo em suas aventuras pelo conhecimento. Para enfatizar a autonomia do estudante, nós optamos pelo modelo da auto-avaliação ao invés do tradicional teste. O teste ajuda o estudante a perceber o que ele não sabe dentro do currículo pedagógico; a auto-avaliação ajuda o estudante a visualizar o que ele já sabe. O que ele não sabe, ele pode aprender. O importante é o que ele já sabe!

Se você gostou da proposta e quer ser nosso aluno, fique atento à newsletter do Instituto. Pretendemos lançar cursos à distância sobre tópicos mais avançados no ano que vem. Se você não tem recursos para pagar pelos cursos, você pode participar de projetos abertos no Corais. Se você tiver uma idéia bacana para um desses cursos, entre em contato e se você quiser discutir a pedagogia, use os comentários abaixo.
Fred van Amstel (fred@usabilidoido.com.br), 18.11.2011
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/pedagogia_do_design_livre.html