
http://www.usabilidoido.com.br/design_de_interfaces_com_padroes_de_interacao.html

Padrão de interação (interaction design pattern ou ui pattern) é uma estrutura recorrente em interfaces que possibilita diversas interações. Interfaces podem ser projetadas com ou sem consciência destes padrões. Projetar consciente dos padrões leva a uma abordagem de projeto sistemática, criativa e social.
Design de interfaces com padrões de interação [MP3] 1 hora e 27 minutos

A abordagem de padrões de projeto desconstrói o mito de que o projeto é criado pelo designer sozinho, totalmente consciente, intencional e racional. Ela demonstra que todo projeto, mesmo quando conduzido por um designer sozinho, é um projeto conectado com a sociedade, mesmo que o designer não esteja consciente disso. Além disso, ele é influenciado por sentimentos e nem tudo que acontece é intencional.

A definição de design de Klaus Krippendorff ("design é dar sentido às coisas?) levanta a questão da origem do sentido. O sentido não vem do nada. Ele sempre se relaciona com outros sentidos que são transmitidos socialmente e conectados através de redes semânticas. Sempre um sentido é formado, ele se relaciona a outros sentidos, mesmo que não estejamos totalmente conscientes disso. O ?i" do iPhone e iPad se conecta com a rede semântica do Digital Hub da Apple nos anos 1990, que propunha toda uma série de novos significados para a Computação.

Devido à existência de redes de sentido, designers sempre estarão reproduzindo padrões, quer eles saibam ou não. A maneira mais simples como designers reproduzem padrões é o mimetismo, uma prática que acontece inclusive na própria natureza. Assim como o camaleão percebe a cor verde no seu ambiente e muda a cor da sua pele, o designer percebe padrões no mundo artificial e reproduz em seus projetos. O mimetismo explica porque a logo das Olimpíadas de Tokio de 2020 motivou um processo judicial por um designer Belga. A logo japonesa reproduzia os padrões mais simples de comunicação visual: formas geométricas e cores estanques. O mimetismo de formas essenciais acabou gerando a possibilidade efetiva de outro designer projetar algo muito similar.

Quando o designer é forçado a reproduzir padrões, pode-se dizer que ele está fazendo isso por conformidade. Existem regras e normas técnicas que impõem certos padrões, porém, existem também padrões de comportamento do consumidor que demandam conformidade. A garrafa térmica Futura projetada por Augusto Seibel e Índio da Costa foi um projeto que quebrava o padrão de manuseio: ao invés de segurar por uma alça, o próprio gargalo da garrafa oferecia uma pega adequada. Entretanto, os consumidores achavam que estava faltando uma peça ou então sentiam medo de manusear daquela maneira. A Aladdin acabou tendo que colocar a alça e destruir o conceito de manuseio proposto.

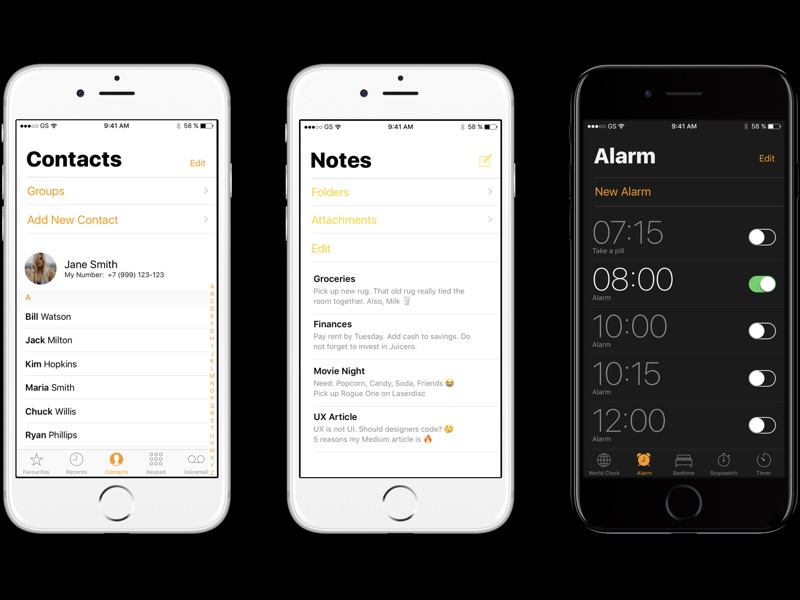
A articulação é quando o designer conscientemente combina padrões, relaciona padrões novos com antigos e atende a demandas específicas do contexto. É possível observar essa articulação na evolução dos telefones celulares. A cada nova versão, existem padrões novos e antigos. A quebra maior acontece quando a tela se torna touchscreen e ocupa a superfície completa do aparelho. Porém, o teclado on-screen ainda reproduz o padrão visual e estrutural dos teclados físicos. Só muito depois dessa transição é que os teclados on-screen começam a se livrar do padrão físico, aproveitando as vantagens do deslize entre teclas (Swype Keyboard).

A maneira mais conhecida de reprodução de padrões no design é a referência. Jonathan Ive fez diversas referências ao estilo de Dieter Rams da antiga Braun. Não se trata de uma cópia, mas de uma reprodução de padrões em outros contextos.

Ellipe Webdesign foi um dos primeiros websites que eu fiz, em 1999, logo que descobri como usar Photoshop e programar em HTML. Na época, eu achava que eu era um gênio por criar uma empresa com nome de Elipse, porém, hoje olho para trás e percebo que estava simplesmente reproduzindo uma moda comum na identidade visual da época: o uso intenso de elipses. Quase todas as logos da época que queriam ser modernas tinham uma elipse. Ou seja, a logo que eu achava original era o maior lugar comum possível. Designers iniciantes, como eu era na época, reproduzem padrões sem saber que estão fazendo isso.

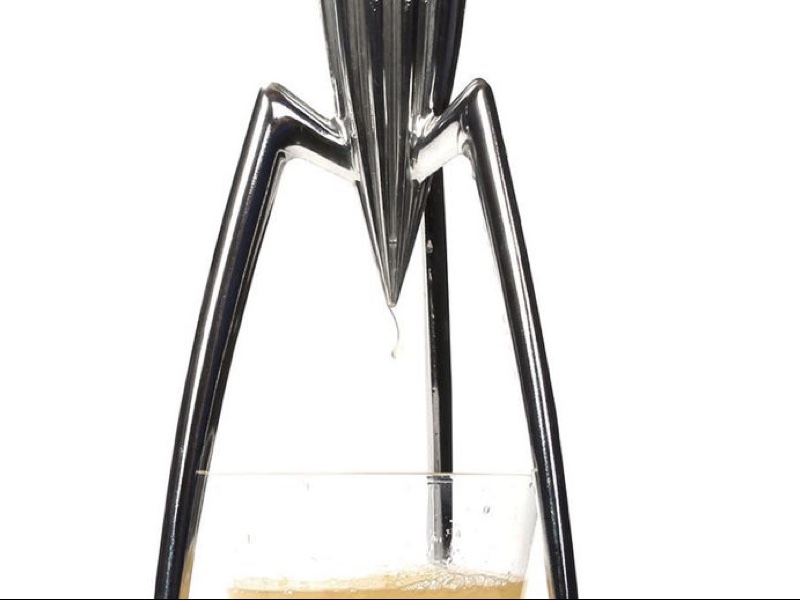
Já designers experientes experientes sabem muito bem quando estão quebrando ou quando está reproduzindo padrões. Philippe Starck é um exemplo interessante. Devido ao caráter questionador de seus projetos, algumas pessoas consideram que eles não passam de obra de arte. Porém, seus projetos são produzidos e comercializados em massa e tem uma linha de consumidores cativo.

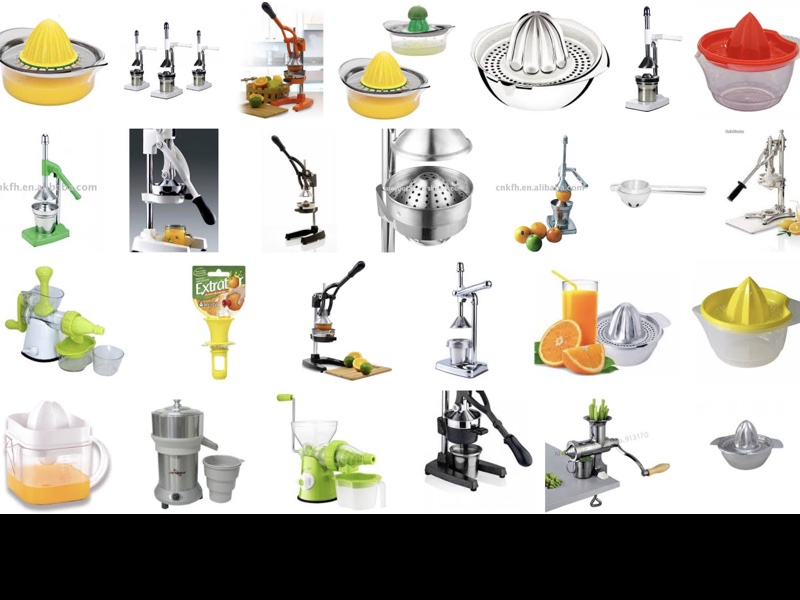
Tomemos como exemplo o famoso espremedor de limões de Philippe Starck, criado em 1990. Uma pesquisa por padrões formais na época provavelmente encontraria um cenário similar à pesquisa visual realizada acima. Os espremedores adotam formas simples, geométricas, cores luminosas ou superfície de metal brilhante.

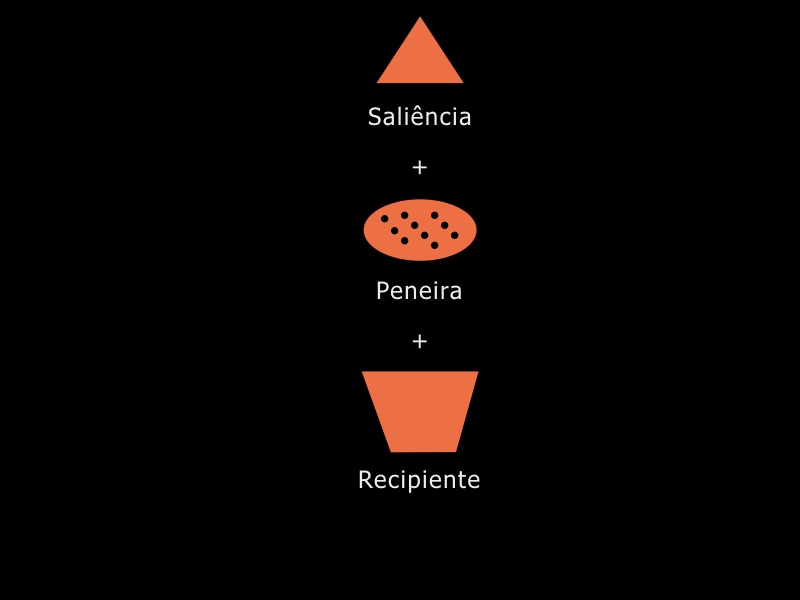
Embora haja certa variação formal e funcional, praticamente todos os espremedores reproduzem o mesmo padrão estrutural: uma saliência para extrair o suco, uma peneira para separar as sementes e um recipiente para coletar o suco.

Existem diversas maneiras para espremer limões utilizando força manual. Cada maneira implica um tipo de manuseio diferente. Apesar da variação no manuseio, o padrão funcional de espremer limões costuma estar associado ao ator de beber o suco.

Os rascunhos do espremedor de limões de Starck foram realizados enquanto ele jantava numa pizzaria italiana. Starck havia acabado de espremer um limão em cima de um fruto do mar quando teve a ideia de fazer um espremedor diferente, que pudesse ser usado na mesa tal como um talher. Utilizou o próprio jogo americano de papel para rascunhar sua ideia. Os primeiros esboços investigam os padrões estruturais e formais já mencionados, porém, a partir de um momento ele quebra alguns desses padrões e experimenta com formas que se assemelham a uma aranha. Padrões são áreas inevitáveis do espaço de possibilidades de cada projeto. Starck não podia ignorá-los.

O Juicy Salif, criado por Starck em 1990, quebra diversos padrões, em particular o estrutural. Não há recipiente nem coador. Porém, por outro lado, reproduz padrões funcionais de manuseio e formais no uso de alumínio. Devido à articulação de sentidos de Starck, o produto adquiriu uma função simbólica tão importante que hoje ele é usado como um "conversation starter? ou item de decoração.

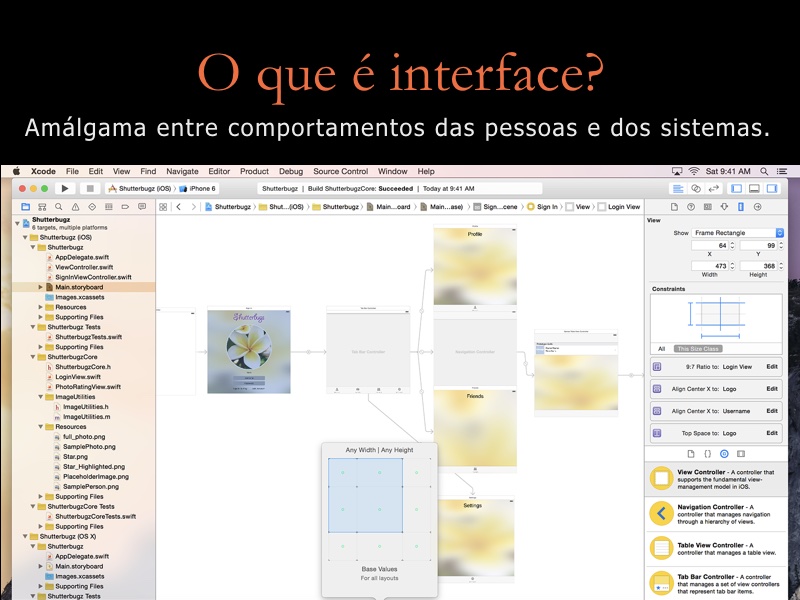
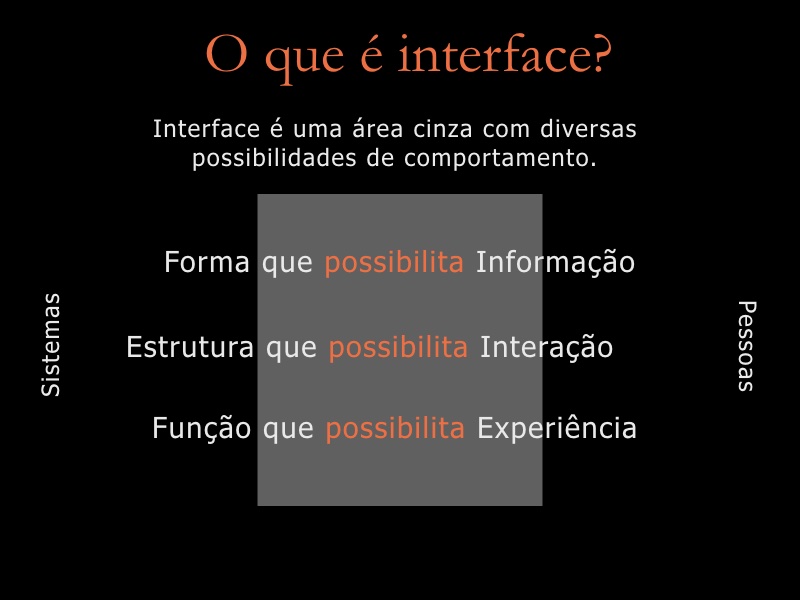
Vejamos então como padrões de projeto são reproduzidos em interfaces computacionais. Na minha definição, interface é uma mistura de comportamentos humanos e computacionais.

As possibilidades de comportamentos embutidas nas interfaces podem ser divididas em três níveis: forma, estrutura e função. Padrão de interação é uma estrutura recorrente em interfaces que possibilita diversas interações.

O padrão ?Puxe para atualizar? foi primeiro utilizado pelo aplicativo do Twitter que, ao mesmo tempo em que criava um novo padrão, quebrava o padrão de clicar no ícone home para atualizar o feed, uma vez que este que não era percebido pelos usuários. O padrão de ?Puxe para atualizar? logo se espalhou por outros aplicativos.

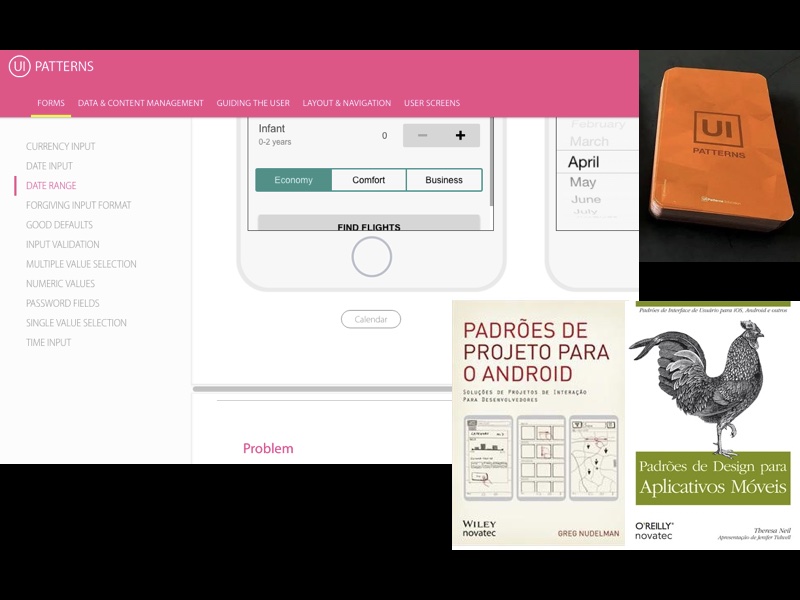
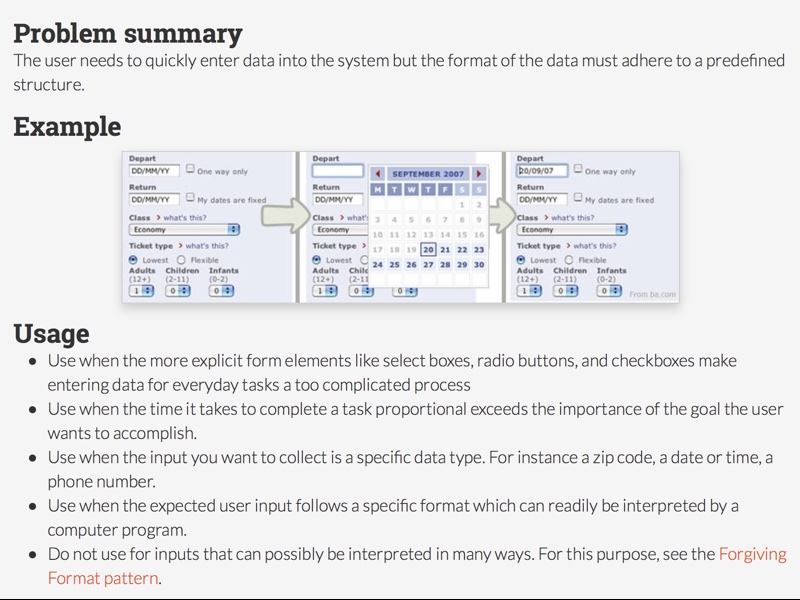
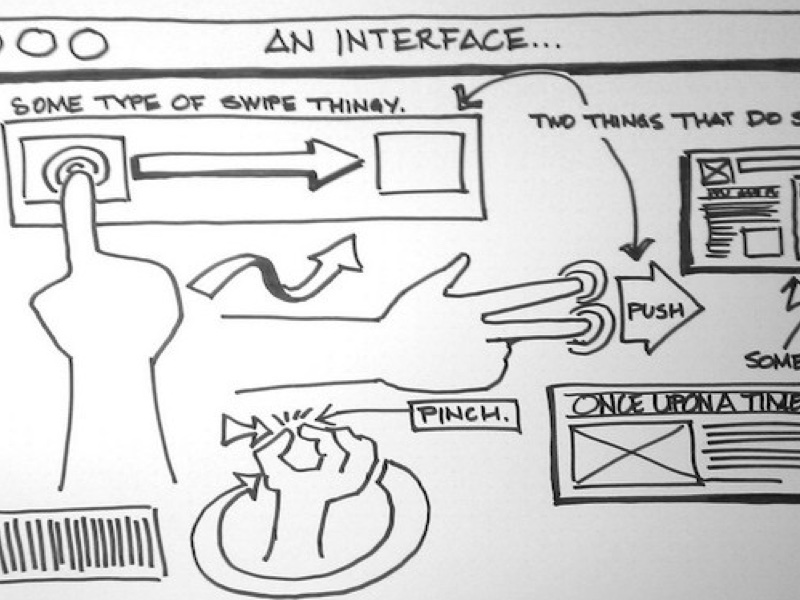
Designers curiosos e pesquisadores em Interação Humano Computador já identificaram diversos padrões de interação e registraram os mesmos em bibliotecas e linguagens.

A estrutura padronizada de catálogo dos padrões é fundamental para permitir sua compreensão, comparação e seleção.

Mesmo que o designer não conheça bibliotecas e linguagens de padrões, ele conhece diversos padrões apenas através da observação de projetos existentes na sociedade. Designers são especialistas em identificar padrões no caos aparente das interfaces.

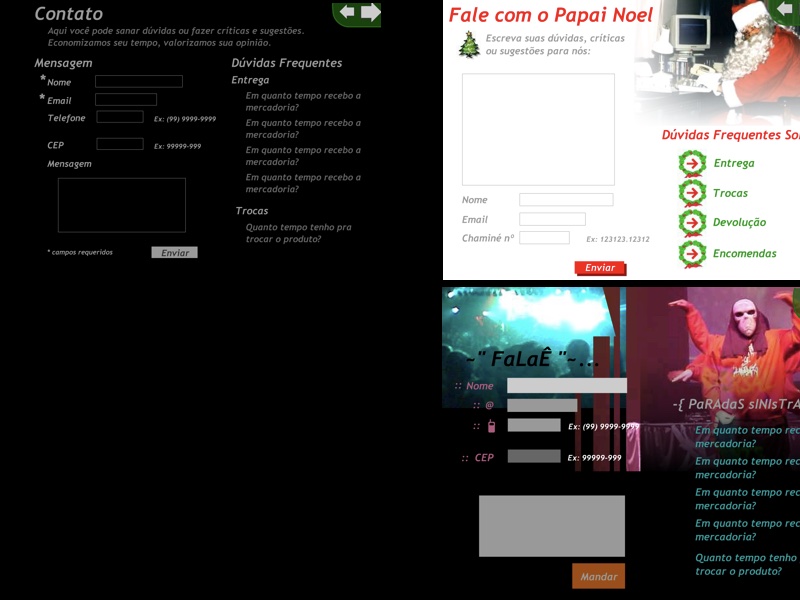
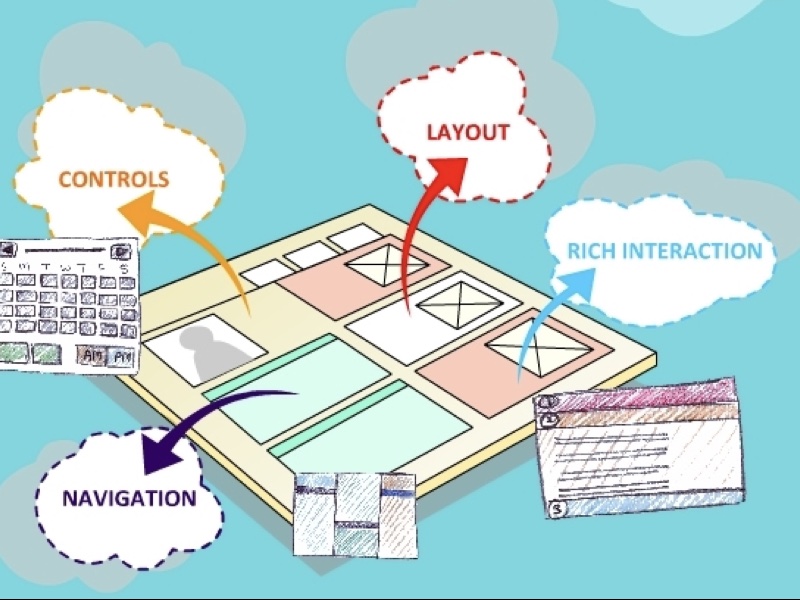
No lado esquerdo eu identifico os principais elementos do padrão Página de Contato encontrado em websites. O projeto visual é extremamente neutro para enfatizar a estrutura do padrão. Do lado direito, há duas reproduções diferentes dessa mesma estrutura. Em cima, a página de contato do website do Papai Noel. Abaixo, a página de contato do website de uma banda de Hip-Hop. O projeto gráfico é diferente, porém a estrutura de interação é a mesma.

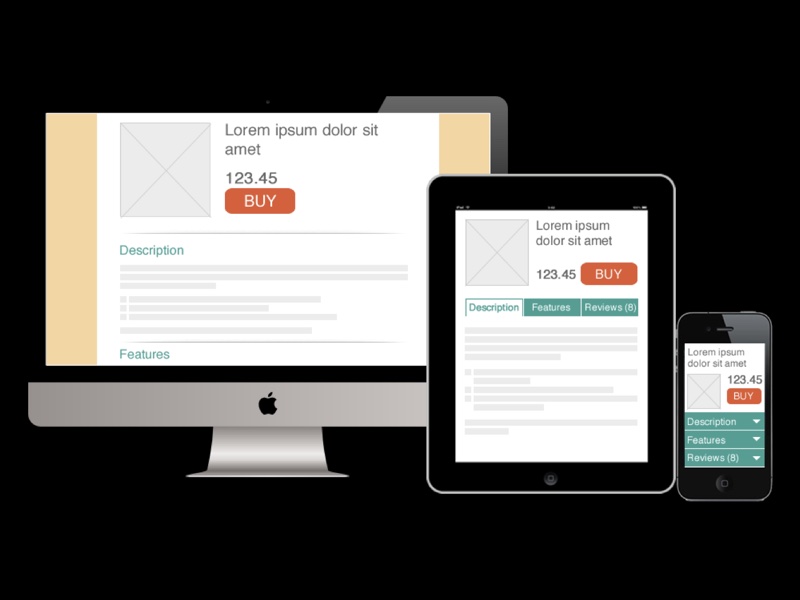
O projeto que se orienta por padrões estruturais permite adaptação rápida a diferentes mídias. A relativa independência da forma/função permite que os padrões se adaptem de acordo com o contexto. Compreender e adotar padrões facilita a criação de interfaces responsivas.

Uma das maiores vantagens de reproduzir padrões é o aproveitamento do conhecimento do usuário. O usuário transfere o conhecimento de interação de um aplicativo para o outro através dos padrões. Porém, quando o padrão é quebrado, o usuário precisa reaprender o novo padrão.

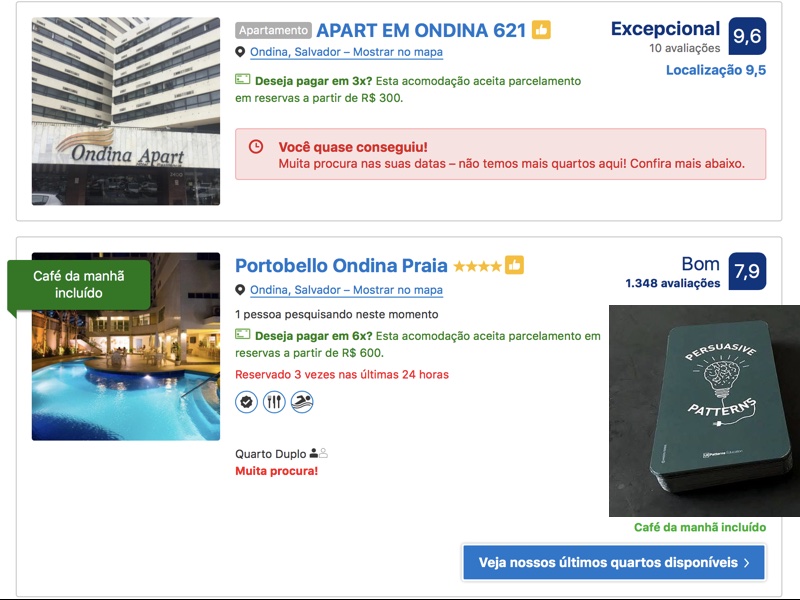
Existem padrões de interação que persuadem o usuário a ter determinados comportamentos. Quando fui reservar um hotel na minha última viagem, me deparei com vários desses padrões na interface do Booking, que me induzia a reservar logo. Resisti ao padrão no primeiro acesso e, quando acessei mais tarde, acabei perdendo as melhores oportunidades de hospedagem na região onde desejava. Neste caso, o projeto me persuadia a fazer algo que eu realmente queria fazer.

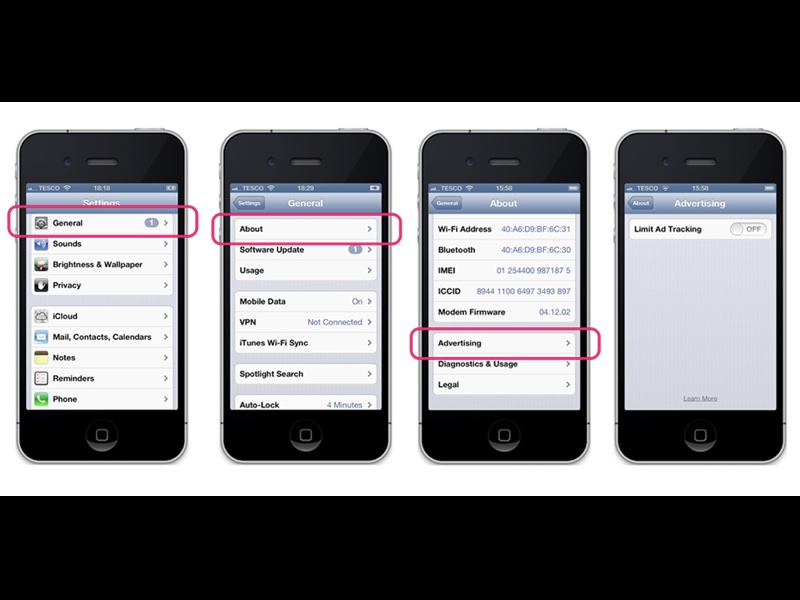
Padrões de interação do mau (dark patterns) induzem o usuário a fazer algo que ele não quer fazer, inibem certos comportamentos ou simplesmente confundem o usuário. Antigamente, a função de desligar o rastreamento de comportamento para customização de anúncios estava escondida dentro da opção ?About" do sistema operacional, onde o usuário não espera encontrar opções de configuração. Hoje essa opção encontra-se numa seção intitulada ?Privacy?, porém, ainda existem alguns dark patterns que reduzem a sua compreensão e proeminência na interface.

A quebra de padrões de interação provoca mudanças de comportamento no usuário que podem ser indesejadas. Por isso é importante estar consciente da quebra e de suas consequências.

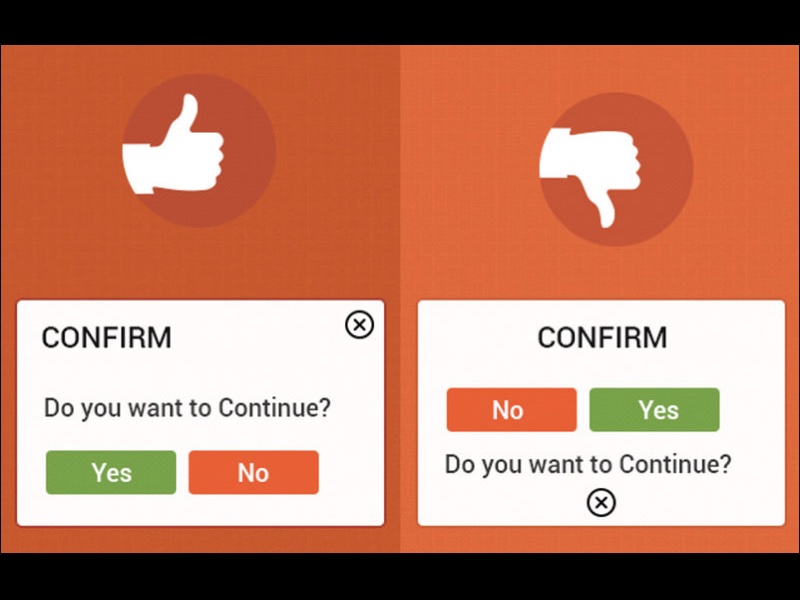
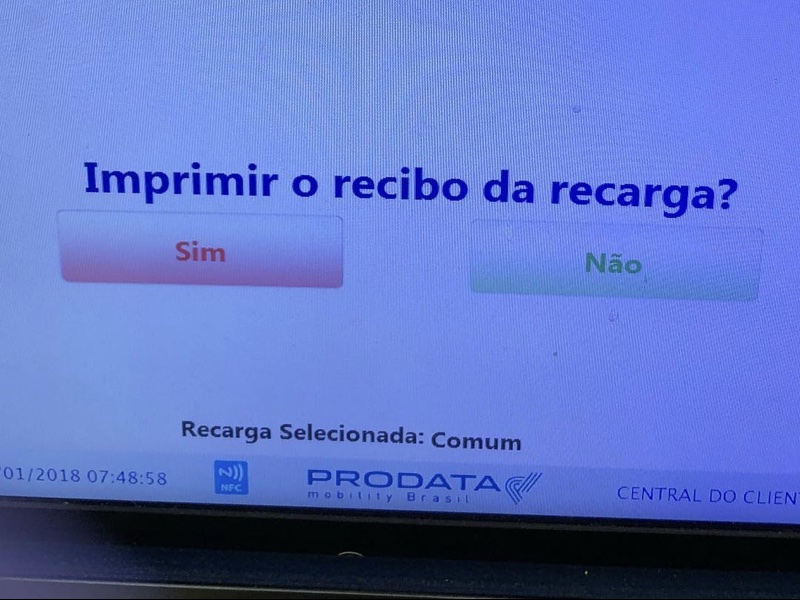
A quebra do padrão de interação pode ser útil para quebrar comportamentos automatizados e insustentáveis, como a impressão do recibo de recarga do Bilhete Único de São Paulo (foto: Pedro Cacique). O botão Sim colorido de vermelho parece, à primeira vista, um botão de cancelar, o que induz o usuário a não imprimir o recibo.

Quebrar padrões também pode ser interessante para criar surpresas agradáveis ao usuário, tornando a experiência mais customizada e única. Interfaces que seguem à risca padrões de interação acabam se tornando previsíveis demais. A interface do iOS, por exemplo, já não apresenta novos padrões há várias versões, o que não causa mais o encanto de outrora com as novidades da Apple.

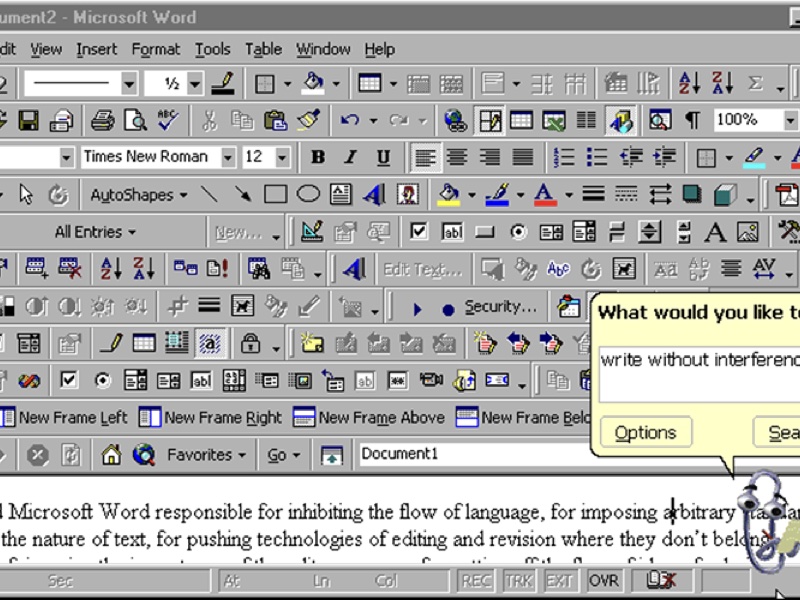
Outro motivo para quebrar padrões é que não há garantia nenhuma de que, somente por seguí-los, a interface será boa do ponto de vista do usuário. A interface do Microsoft Word 2003 reproduzia todos os padrões de interação esperados para sua época, porém, não era uma articulação de padrões bem resolvida. Havia muito pouco espaço para o usuário focar na sua tarefa.

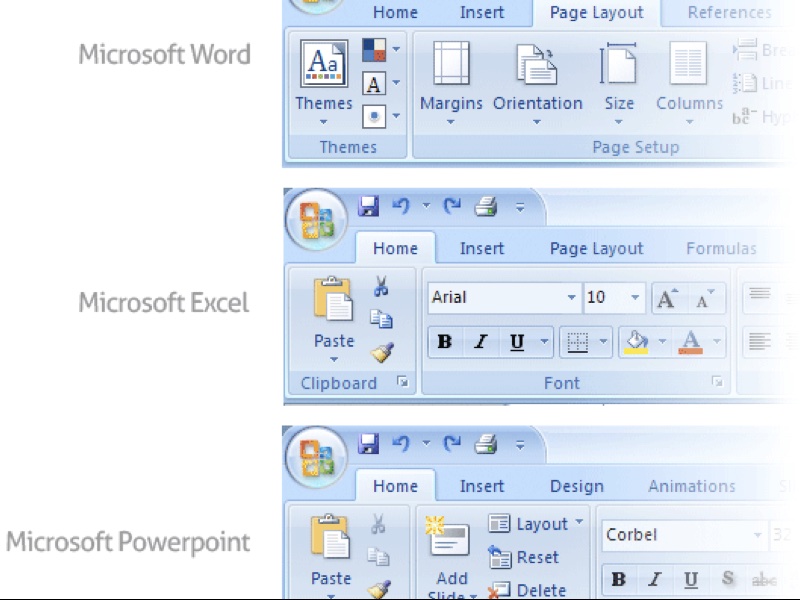
A Microsoft percebeu o problema e resolveu redesenhar do zero todas as interfaces do Offfice. O Office 2007 quebrou diversos padrões de interação, porém, estabeleceu um novo padrão muito mais usável que segue até hoje, 10 anos depois. Quebrar padrões é a melhor maneira para estabelecer novos padrões.

Embora hajam boas razões para quebrar padrões, organizações sempre preferem que você siga padrões, pois assim elas podem controlar melhor a qualidade do trabalho dos projetistas. Além disso, existem algumas vantagens específicas para organizações.

Padrões facilitam a comunicação e construção de conceitos numa equipe multidisciplinar, pois dão nome a coisas que as pessoas compreendem de maneira tácita. Quando há um vocabulário comum, as pessoas podem construir conhecimento colaborativo.

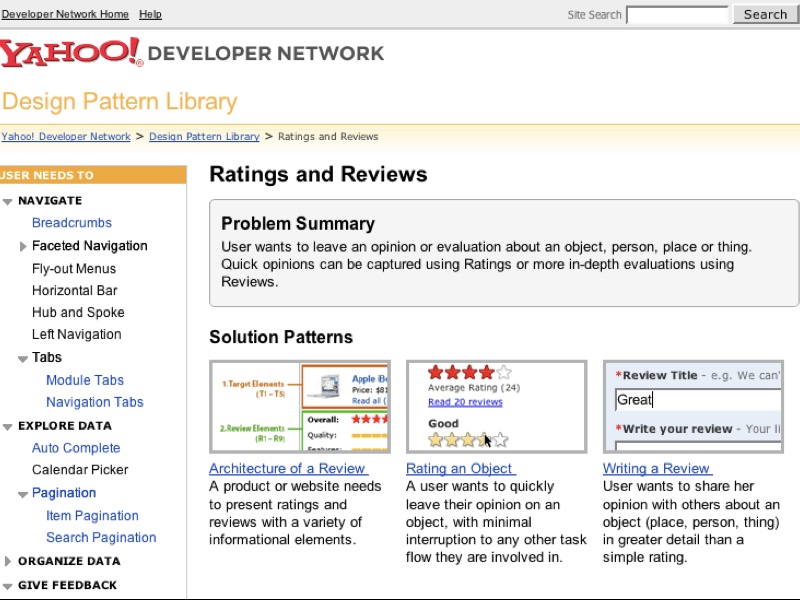
A percepção do usuário sobre padrões de interação, mesmo que tácita, contribuem para o branding da experiência da marca. As pessoas reconhecem uma marca pela consistência adotada nas interfaces digitais. Por esse motivo, grandes empresas criam bibliotecas de padrões customizadas para seu uso de modo a estimular os projetistas a manterem a experiência consistente nos diferentes pontos de contato. A Yahoo foi pioneira em construir uma biblioteca de padrões de interação integrada a uma biblioteca de padrões de projeto com códigos em Javascript para implementar os componentes.

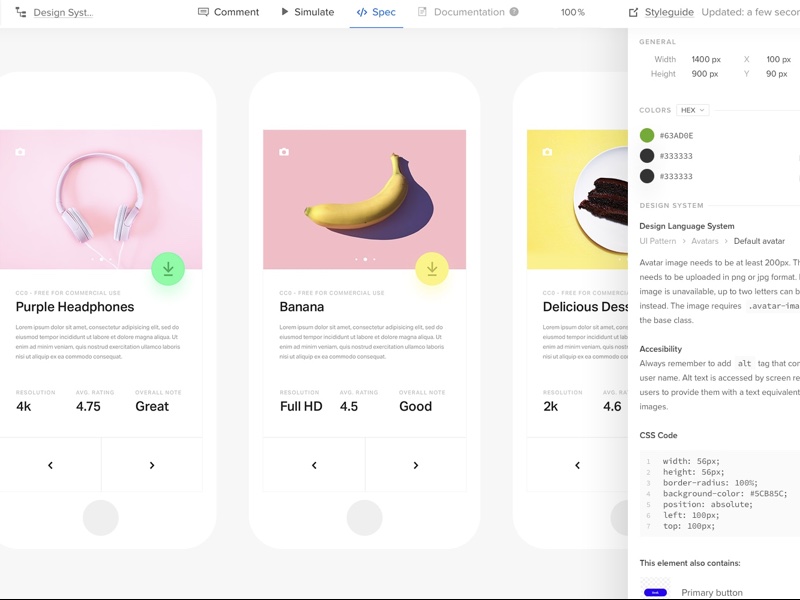
As bibliotecas de padrões em grandes organizações estão evoluindo para sistemas projetuais (design systems). É possível construir sistemas como esse utilizando softwares como o UXPin, que permite definir padrões de cores, tipografia e código para componentes de interface.

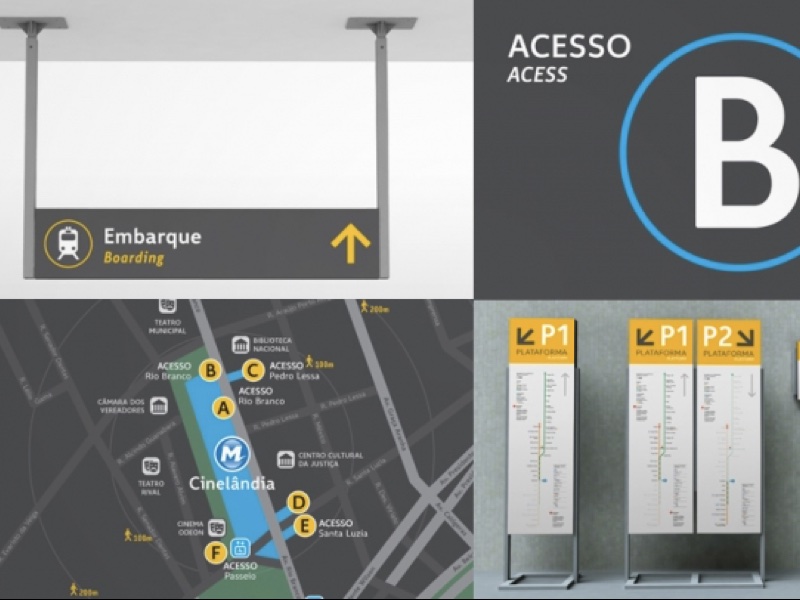
Sistemas projetuais baseados em padrões não são novidade. Sistemas de sinalização já existem há muitas décadas. Os projetos baseados em sistemas priorizam a compreensão do usuário. Devido ao seu alto grau de consistência, acabaram se tornando parte e até mesmo um símbolo da infraestrutura urbana.

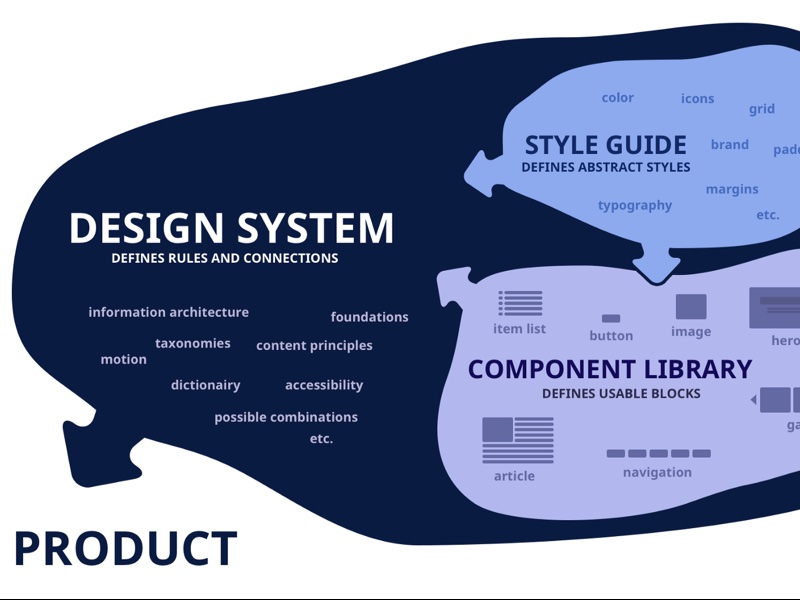
O problema de muitos sistemas projetuais é que eles reduzem padrões de interação a componentes padronizados. O mesmo padrão de interação pode ser reproduzido com diferentes componentes e, por outro lado, os componentes mudam e o padrão permanece. A caracterização do padrão é feita por texto descritivo e não por componentes visuais.

Na minha visão, padrões devem servir como referência de projeto e não como norma. Projetistas devem ter liberdade para quebrar e articular padrões, do contrário, sua evolução fica comprometida. Na Apple Developer Academy eu disponibilizo diversas coleções de padrões para que os estudantes conheçam as possibilidades, mas de maneira nenhuma queremos obrigá-los a utilizar estes padrões.

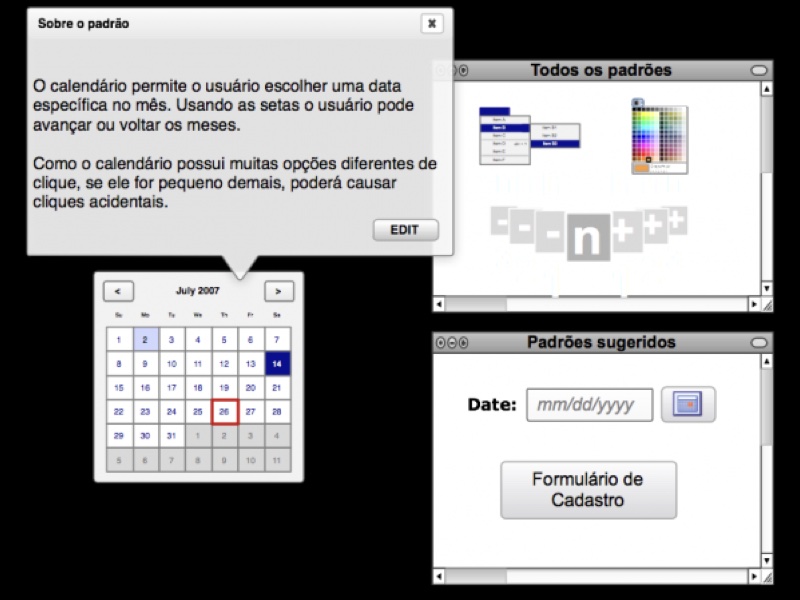
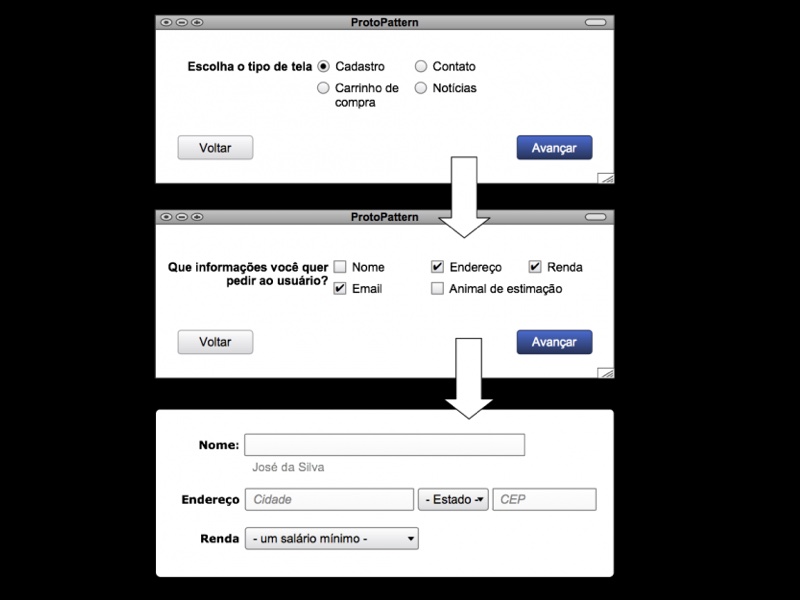
Há alguns anos propus na Plataforma Corais uma ferramenta para projetar interfaces com padrões de interação com esse grau de liberdade, o ProtoPattern. Os componentes de interface oferecidos pela ferramenta teriam também conhecimento colaborativo associado, permitindo ao projetista compreender melhor sua aplicação.

De posse de informações construídas pela comunidade, seria possível gerar interfaces à partir de requisitos.

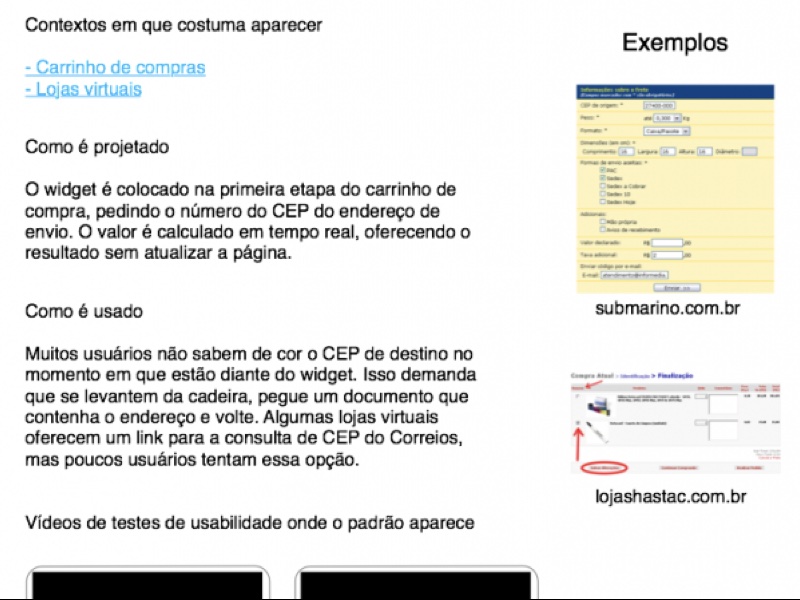
O ProtoPattern estaria ligado a uma wiki sobre aplicabilidade e usabilidade do padrão de interação. Projetistas de diferentes organizações poderiam discutir os padrões de interação enquanto os aplicam nos projetos.

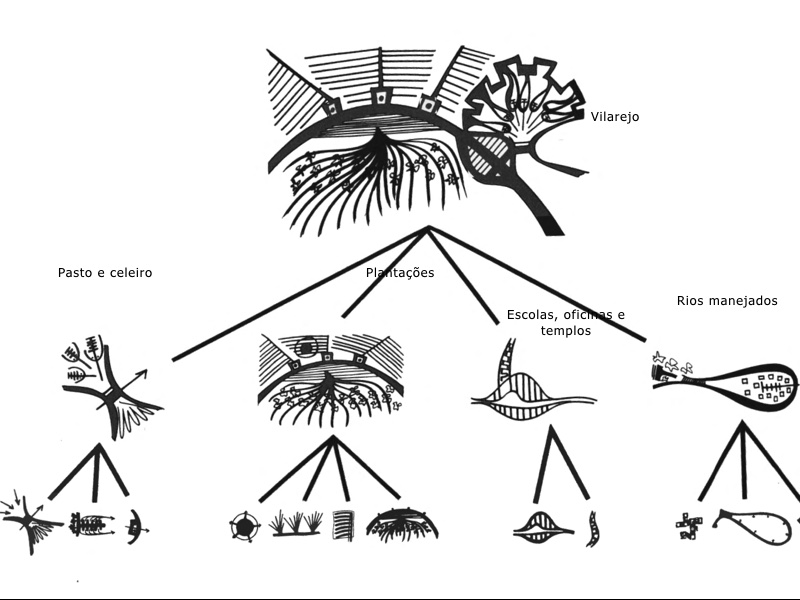
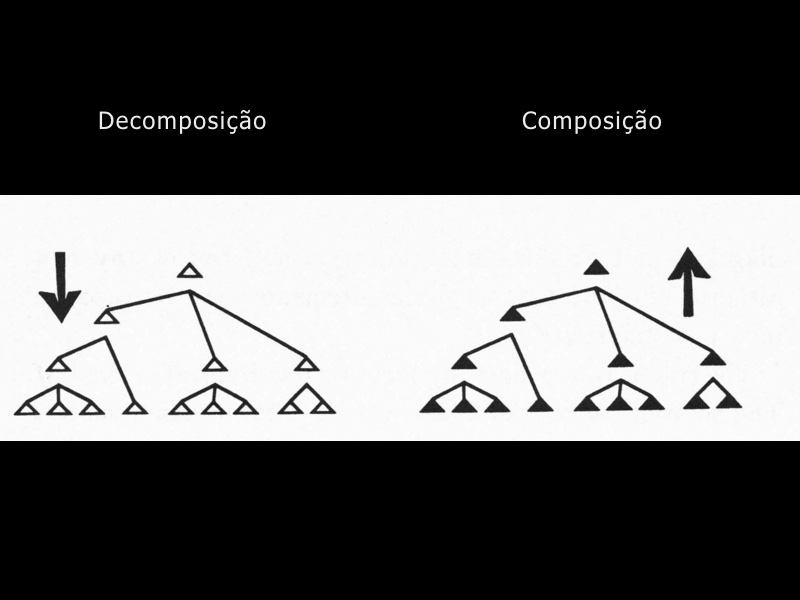
O conceito de design pattern ou padrão de projeto foi proposto primeiramente por Christopher Alexander em 1964 no livro Notes on the Synthesis of Form. Lá ele demonstra que todas as construções humanas já reproduzem padrões. No exemplo da imagem, ele mostra que um vilarejo é constituído de partes dependentes: pasto e celeiro, plantações, escolas e rios manejados. Alexander propunha que esses padrões fossem decompostos até suas formas mais abstratas, tal como conceitos matemáticos.

Alexander propôs um método de projeto baseado na decomposição de problemas em partes e composição de soluções em todos organizados. Após tentar aplicar essa abordagem matemática em projetos práticos de Arquitetura, ele acabou percebendo que a decomposição acabava prejudicando a visão do todo e o excesso de racionalidade impedia de ver aspectos importantes de projeto. Sua visão sobre os padrões evoluiu muito nos livros subsequentes que ele escreveu sobre o assunto.

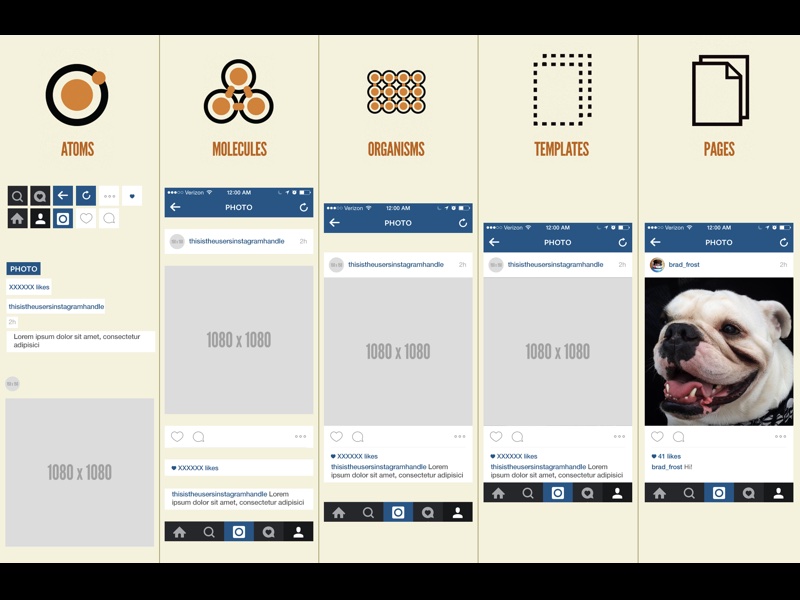
Podemos identificar uma variação do método de Alexander na proposta de Design Atômico de Brad Frost (2013). Frost propõe que as interfaces sejam primeiramente projetadas em seus menores componentes, os chamados átomos. Ao invés de tentar resolver a tela de uma vez só, a orientação do método é de construir primeiro o sistema projetual para depois ir, aos poucos, agregando átomos em moléculas e moléculas em organismos. Seguindo essa sequência, é possível construir templates flexíveis e robustos para diversas interfaces.

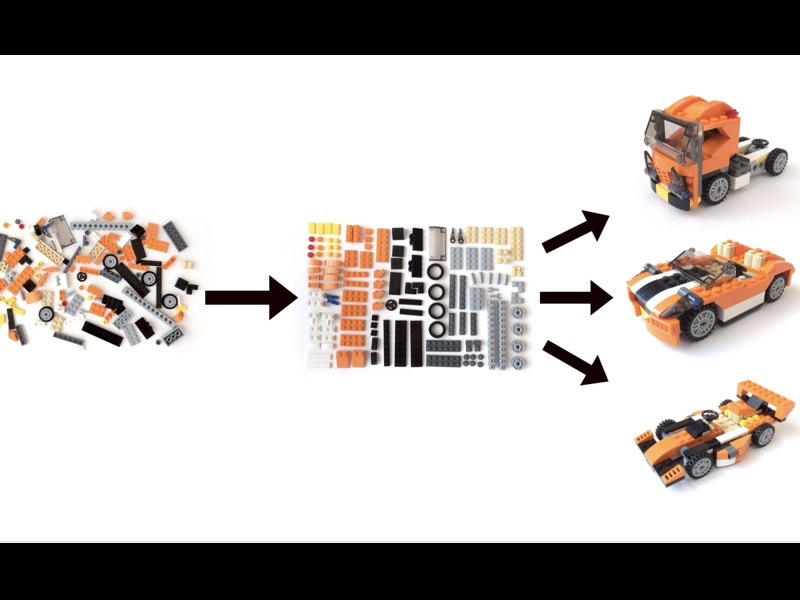
A ideia básica do Design Atômico (e da proposta de Alexander) é criar uma etapa intermediária de sistematização das possibilidades de um projeto antes de desenvolver a solução. Isso é o equivalente à ordenação das peças de Lego antes de montar o modelo desejado. A vantagem de ordenar as peças é que agiliza o projeto de vários modelos diferentes.

Baseado no método de Alexander, proponho um processo de design de interfaces com cinco etapas.

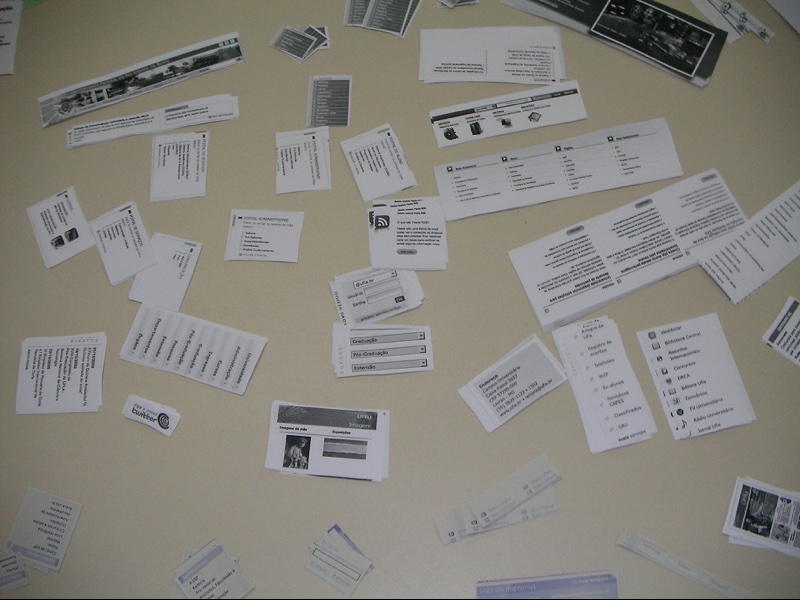
A identificação de padrões requer avidez por observar exemplos, percebendo as estruturas que estão por trás dos projetos. Eventualmente, o projetista pode querer documentar o padrão em anotações no seu caderno ou em sistemas projetuais.

A seleção de padrões começa pela definição de necessidades de maneira abstrata. Ao invés de definir a necessidade de um botão, define-se a necessidade de uma ação. Com essa definição de necessidade do ponto de vista do usuário, o número de padrões considerados aumenta e a solução pode ser menos convencional. Ao consultar padrões em bibliotecas de padrões, é interessante elaborar uma lista com padrões promissores para o projeto antes mesmo de compor a interface. Essa lista pode servir como um lembrete ou guia para o projeto.

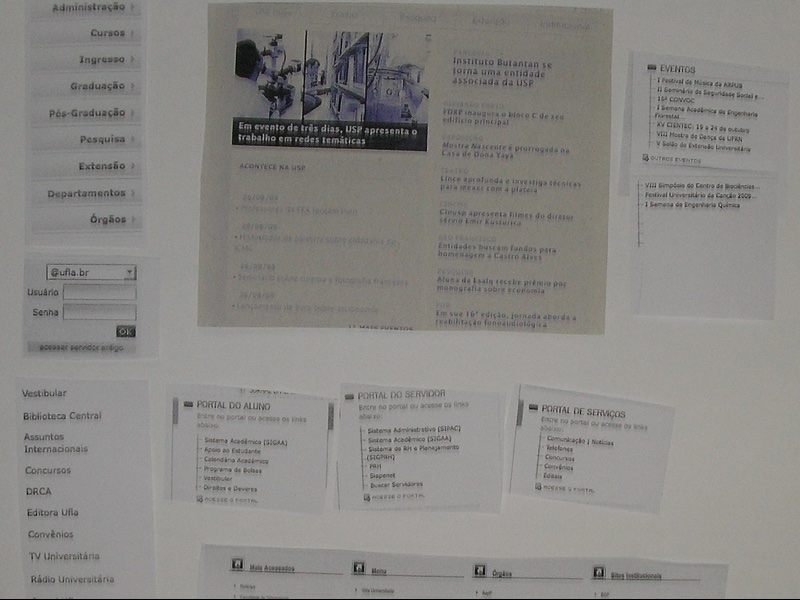
A articulação de padrões começa pelo agrupamento de padrões por função, formando componentes e áreas da interface. Nem sempre os padrões encaixam uns com os outros, o que demanda adaptação para o contexto. É importante manter sempre uma visão do todo para que a interface atinga alto grau de consistência. Experimentar alternativas é fundamental para esse propósito.

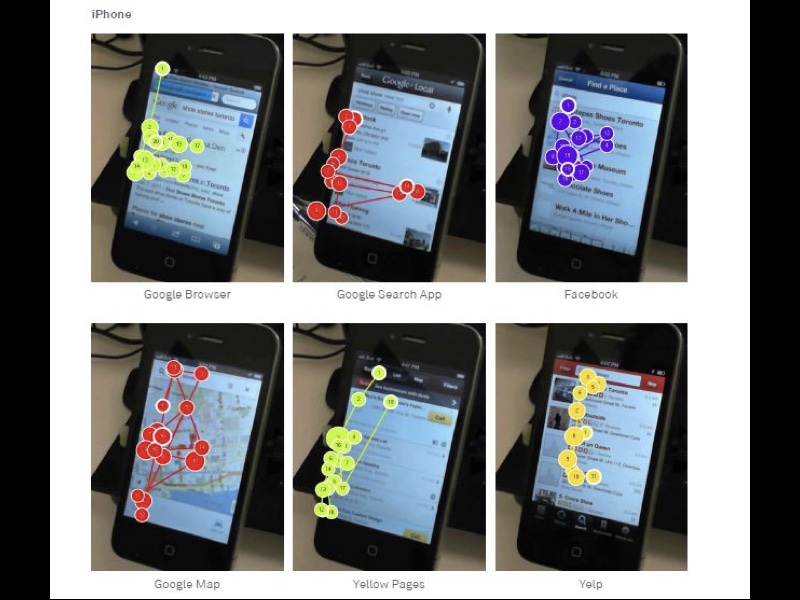
Testes de padrões podem ser feitos de diferentes maneiras. Testes A/B são testes automatizados em interfaces web. Embora eles permitam a comparação da taxa de conversão de um padrão para outro, ele não permite compreender os motivos do comportamento do usuário, o que limita a avaliação. Testes de usabilidade são mais indicados, em particular, utilizando a ferramenta de eyetracking. Um foco de atenção muito grande numa determinada região da interface sugere que o padrão não está sendo reconhecido. Padrões fortes não exigem muitas sacadas de olho do usuário para sua compreensão. Eles são figuras tão familiares que a visão periférica consegue reconhecê-los.

O aprendizado por padrões é uma necessidade constante, pois os padrões mudam ao longo do tempo. A principal vantagem dos padrões é que eles organizam o conhecimento sobre design de interface de uma maneira que pode ser inclusive compartilhado por uma equipe. É importante, entretanto, ressaltar que o conhecimento de um indivíduo ou de uma equipe sempre vai estar aquém do conhecimento distribuído entre os diversos projetistas de interface da sociedade. Padrões são estruturas reproduzidas pela sociedade através do trabalho de indivíduos, mesmo que estes não tenham conhecimento claro sobre isso. O aprendizado por padrões estimula a consciência desse processo.
Made with Keynote Extractor.
Fred van Amstel (fred@usabilidoido.com.br), 06.02.2018
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/design_de_interfaces_com_padroes_de_interacao.html