
http://www.usabilidoido.com.br/design_centrado_em_que.html

Todo design tem um foco, mesmo que não declarado. O centro do design é o aspecto que deverá ser priorizado na tomada de decisões. As característica do design que beneficiarem esse aspecto serão escolhidas, as que prejudicarem, serão rejeitadas.
Identifiquei alguns centros comuns e incomuns no Design de Interação, mas deve ficar claro que eles podem acontecer em conjunto e mudar no decorrer do projeto:
O cliente está pagando, ele manda. Em geral, o cliente que solicita o design de um produto interativo tem um objetivo de retorno claro; ele sabe onde quer chegar, só não sabe exatamente como. O papel do designer é dar a forma para a idéia do cliente.
Quando digo cliente, me refiro à organização que solicita o projeto. O cliente pode ser representado por um dirigente apenas ou por uma gama de representantes dos mais diferentes níveis gerenciais. O que eles tem em comum é a visão de que o produto deve trazer um determinado retorno para a organização.
Entretanto, o produto interativo pode também fazer parte de uma estratégia pessoal dentro da organização. Um dirigente buscando por ascender a cargos mais elevados pode solicitar um projeto apenas com o fim de promover-se, por exemplo. Ou então, se ele é o dirigente máximo, pode estar encomendando um produto apenas por vaidade perante seus concorrentes. Isso acontece muito quando o dirigente se identifica demais com a organização, ou seja, ele trata a organização como uma extensão de sua própria personalidade.
Quase todos os websites institucionais são designs centrados no cliente. Sua função é transmitir a imagem que a organização quer passar para os usuários do site. Alguns sites adotam discurso mais persuasivo e abstrato, como é o caso da Faculdade Pitágoras, comentado anteriormente, mas a maioria espelha ou a relação entre a empresa e o mercado, como é o caso da UFPR, ou a própria organização interna (ex: UFES).
Um caso paradoxal é o design de intranet centrado no cliente. A primeira vista, pode parecer correto organizar uma intranet de acordo com os departamentos e hierarquia da própria organização, mas na prática isso diminui muito sua perfomance de uso. O problema é que para fazer qualquer coisa lá dentro, o usuário precisa entender a estrutura de organização da empresa. Se ele é um funcionário novo ou se no seu trabalho ele não costuma se relacionar com todos os demais departamentos, ele vai precisar de ajuda para se mover dentro na organização. A intranet que seria uma ferramenta para agilizar a troca de informações dentro da organização acaba duplicando a burocracia...
O designer acha que o usuário final vai usar o produto da mesma forma como ele ou, pior, que ele tem que usar da mesma forma. O designer também acha que sabe melhor do que seus clientes o que é melhor para o usuário, logo, não aceita sugestões. Se houver atrito com o cliente que resulte em imposição ao trabalho do designer, este realiza seu trabalho com extrema má vontade.
O resultado de um design centrado no designer é, quase sempre, uma obra de arte. Isso não é necessariamente ruim. Se o designer tiver uma noção clara da realidade e puder desenvolver sua idéia, a obra de arte pode ter relevância para o público-alvo e superar suas expectativas.
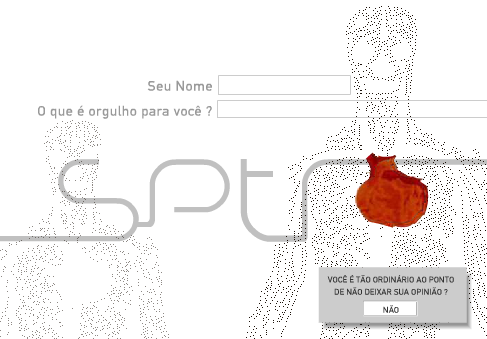
Na palestra do Intercon 2005, Max Chanan deixou claro que o hotsite do filme Nina 7 Pecados (fora do ar) foi resultado de design centrado no designer. O site criava uma experiência lúdica completamente diferente do que estamos acostumados na Web.

Nessa tela, há um formulário para deixar uma mensagem, mas sem botão para submeter a mensagem. Ao clicar no coração, se você não escreve nenhuma mensagem, a interface troça de você. Dentro do contexto do roteiro do filme que está sendo apresentado pelo site, esse design é mais do que adequado.
Eu fiquei muito tempo navegando pelo site, maravilhado, mas não tenho certeza se o público-alvo do filme fruiria da mesma forma. Pelo menos a agência levou um Cannes...
O produto é uma demonstração de habilidade tecnológica. O funcionamento do sistema é mais importante do que a forma como ele é usado. As funcionalidades do sistema não são definidas pela sua utilidade para o usuário final, mas sim pela sua relevância tecnológica no mercado. Dominar uma nova tecnologia significa estar um passo a frente da concorrência.
Esse tipo de abordagem é comum quando não são empregados designers humanistas no projeto. Programadores tem mais facilidade para lidar com tecnologia do que com pessoas, por isso tomam decisões mais com base em argumentos tecnológicos do que humanos. Além disso, como estão sempre buscando melhorar sua habilidade tecnológica, podem escolher uma determinada tecnologia mais porque anseiam o domínio sobre ela do que pela sua relevância para o projeto.
O design centrado no sistema é otimizado para funcionar com o mínimo de recursos possíveis, mesmo que isso complique o uso da interface. As estratégias de interação tendem a ser orientadas de acordo com as funcionalidades e o funcionamento do sistema, exigindo que o usuário entenda o modelo do sistema visualizado pelo seu desenvolvedor.
Sempre que sai uma nova tecnologia na Web, acontece uma profusão de designs centrados no sistema. A última onda é o Ajax e não poderiam faltar esses exemplos. O site da CP Passageiros, uma rede de trens portuguesa, usa Ajax na sua ferramenta de compra de bilhetes:
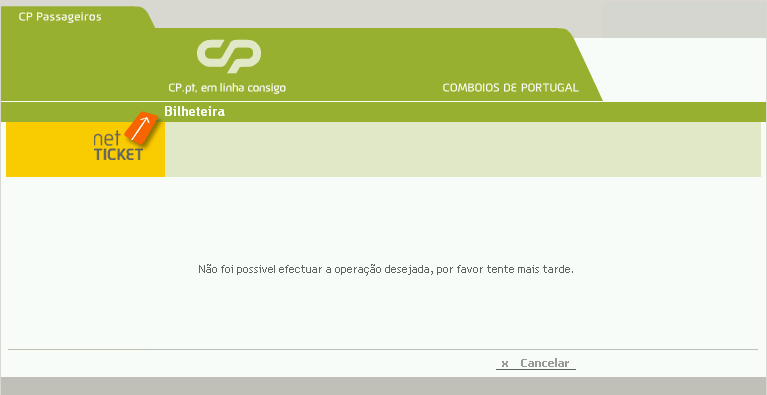
O auto-completar no preenchimento das estações só é útil se sei exatamente o nome da estação. É muito comum lembrarmos apenas parte dos nomes dos lugares porque é o que se usa no cotidiano. A "Vila Franca de Xira" numa conversa informal provavelmente é tratada como "Franca". Se digito "franca" na ferramenta de busca, ela não completa o nome da estação, mas também não exibe nenhuma mensagem de erro. Só depois que termino de preencher o formulário e dou OK é que o sistema apresenta algum erro:

Essa parece ser uma mensagem de erro padrão para qualquer problema que o sistema apresente. Pior do que não ajudar o usuário a resolver o erro (completar o nome da estação), ela diz ao usuário que o erro foi causado por uma falha no sistema e manda ele embora do site! Como podem gastar tanto espaço na home com animações de marketing da empresa e tratar o usuário desse jeito na hora H?
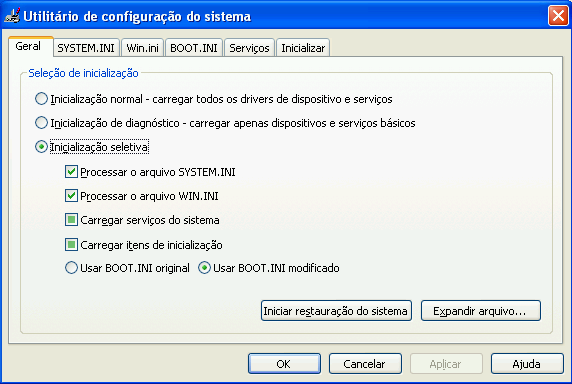
Apesar desse péssimo exemplo, o design centrado no sistema pode ser útil nos casos em que o usuário precise de fato conhecer o funcionamento do sistema para usá-lo corretamente.

Se o utilitário de configuração da inicialização do Windows (comando 'msconfig') fosse um assistente cheio de pessoas sorrindo e ursinhos de pelúcia, o usuário poderia acabar fazendo besteira sem querer. É bom que a tela do msconfig exija que o usuário saiba o que é SYSTEM.INI para poder usá-la. Quando um usuário incauto desesperado para resolver uma problema causado por um spyware abre essa tela por acaso, ele é imediatamente avisado de que ali a coisa é séria e não dá pra ficar "mexendo" pra ver se resolve.
Outros bons exemplos de design centrado no sistema são as ferramentas de desenvolvimento de sistemas (óbvio), as interfaces de linha de comando (ex: DOS) e motores de veículos.
O produto deve se adaptar às necessidades atuais e características dos usuários. Antes de iniciar o desenvolvimento do produto, o público-alvo é definido e suas necessidades são levantadas. O produto deve atendê-las da melhor forma possível.
O design centrado no usuário surgiu como reação às abordagens anteriores que estavam apresentando resultados insatisfatórios. O usuário final do produto era quem de fato deveria ser consultado na hora de tomar decisões cruciais. Por isso, a pesquisa é tão importante para o design centrado no usuário. Como saber se o produto atende às necessidades do usuário se não perguntamos a ele?
Como não é viável envolver todos os usuários de um produto durante a pesquisa, o design centrado no usuário tende a gerar produtos adaptados somente para aqueles usuários que participaram das pesquisas, ou seja, há risco de agradar poucos e desagradar muitos. O nome mais correto para essa abordagen seria design centrado em alguns usuários.
Como bem observou Luli Radfahrer numa entrevista, o design centrado no usuário está criando uma cultura de usuários mimados que não estão abertos a novidades. O design centrado no usuário tende a ser conservador, assim como os próprios usuários. O usuário espera o padrão, portanto, o designer tem que seguir o padrão. Para superar essa tendência, a IDEO, por exemplo, prefere envolver pessoas com perfis anormais, pois elas tendem a provocar insights mais inovadores. Tom Kelley explica que as pessoas normais estão acostumadas com o que consomem, então tendem a pedir aquilo que já conhecem.
A versão Seurat do Usabilidoido é fruto de design centrado no usuário. Seja através de pesquisas com leitores, Perfil Semiótico, emails de leitores e estatísticas de acesso e busca, estou sempre tentando adaptá-lo ao máximo às características de uma fatia do público que considero mais importante para mim: os leitores regulares. Assim como todo design centrado no usuário, alguns usuários gostaram e outros não.
O design deve suportar os padrões comportamentais dos usuários. Ao invés de prestar mais atenção no que o usuário diz e focar num grupo de usuários específico (como o design centrado no usuário), o design centrado no comportamento procura prestar mais atenção no que o usuário faz e, assim, identificar padrões comportamentais compartilhados por um grupo de pessoas. Os padrões costumam ser agrupados em perfis demográficos ou perfis de papéis.
Andrew Chak identifica no livro Como Criar Sites Persuasivos quatro perfis de papéis em lojas virtuais:
O autor recomenda que os ecommerces devem dar suporte a todos os tipos acima, porém um deles deve ser privilegiado. O Ebay.com há alguns anos atrás, por exemplo, dava mais ênfase aos clientes da casa, mas agora já está mudando. Estão tornando a interface mais fácil e enchendo de ajuda para principiantes o site. Isso pode incomodar um pouco quem já conhece as regras do jogo, por isso não é possível agradar a todos os tipos de público numa tacada só.
Além de ecommerce, websites que possuem facetas do público bem definidas e com objetivos díspares costumam adotar design centrado no comportamento. Não é raro esses sites estarem divididos em seções destinadas especificamente a cada uma das facetas do público.
O website da UFRJ já na primeira página, ou melhor, na introdução em Flash (!) já deixa claro que a navegação é por perfil:

No meu TCC, que tratava do design do site de uma outra Universidade Pública, rejeitei esse tipo de abordagem pelo seguinte motivo:
O website segmentado por público pode oferecer complicações ao usuário quando este acessa-o com um objetivo não previsto pela estrutura do website. Por exemplo, um aluno adiantado que deseja preencher seu Currículo Lattes. A única forma de impedir que isso aconteça em larga escala é monitorar o comportamento dos usuários ao acessar o website constantemente e identificar as mudanças nos seus objetivos para fazer os ajustes necessários. Porém, essa é uma alternativa cara e inviável para o website de uma Universidade Pública.
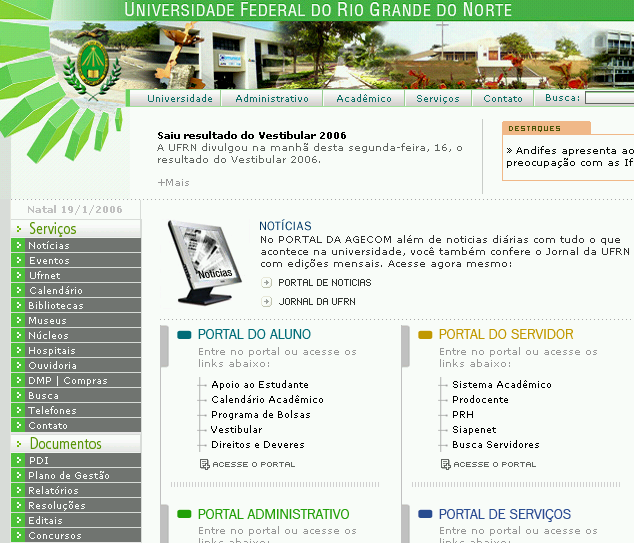
No caso da UFRN, o site prioriza a navegação por perfil, mas oferece também outros caminhos para encontrar informações.

O perigo do design centrado no comportamento é acreditar que todas as pessoas dentro dos perfils identificados vão se comportar exatamente da mesma maneira. É preciso estar preparado para os usuários que não se encaixam nos perfis e para as situações imprevistas. Por isso, é importante oferecer caminhos alternativos, como faz o site da UFRN.
Quando o design centrado no comportamento não é baseado em pesquisas, ele degenera para o esterótipo generalizado. Publicitários e marketeiros são mestres em captar os estereótipos que povoam o imaginário coletivo para sustentar suas campanhas mirabolantes. "Todo mundo sabe que quem compra cueca não é o homem e sim a mulher que compra para o homem, por isso o site deve ser orientado para o público feminino, com fotos de homens saradões, cores pastéis e formas arredondadas, de acordo com essa pesquisa desses cientistas americanos."
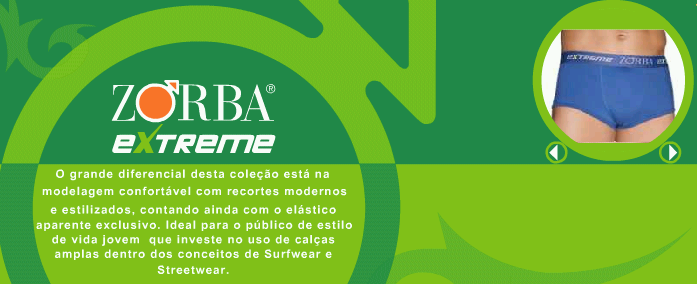
 O problema é que estereótipos só existem na cabeça das pessoas. A realidade é muito mais complexa e diversificada. O website da Zorba me parece bem orientado ao público feminino. Eu não gostei nem um pouco das fontes suavizadas, do colorido e das animações.
O problema é que estereótipos só existem na cabeça das pessoas. A realidade é muito mais complexa e diversificada. O website da Zorba me parece bem orientado ao público feminino. Eu não gostei nem um pouco das fontes suavizadas, do colorido e das animações.
Em Curitiba, é comum os homens adolescentes skatistas ou de estilo grunge procurarem cuecas diferentes para usar, ou melhor, exibir. Eles deixam a calça bem baixa, quase caindo, para mostrar a barra da cueca. A maioria das mulheres que conheço acha isso ridículo, então, porque manter o design feminino até na página da cueca especial para skatistas?

O produto deve se adaptar à cultura do grupo de usuários. O domínio do design é mais amplo do que as características do produto, ou seja, quando se projeta pensando na atividade, se projeta também as mudanças nas estruturas sociais e simbólicas dos indivíduos. O design centrado na atividade é uma abordagem ecológica para o design de produtos, pois enfatiza a conscientização do impacto do produto no seu ambiente.
O produto funciona como um suporte para a intermediação entre as pessoas que participam de uma atividade. Se ele for adaptado para um grupo de usuários específico, como no caso do design centrado no usuário, a atividade pode não funcionar quando o perfil dos usuários mudar. Se o Orkut tivesse sido projetado para as características dos primeiros usuários, os entusiastas de novas tecnologias, talvez não tivesse sido aceito pelos usuários que entraram depois e que não eram tão entusiastas assim.
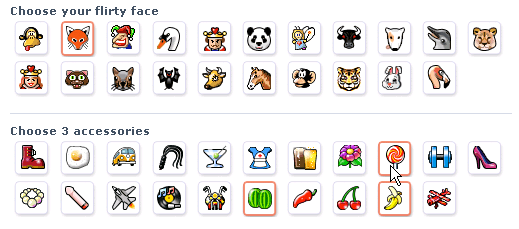
Um bom exemplo de design centrado na atividade é o Flirtomatic. "Flirt" em inglês é parecido com o nosso flertar, mas tem um caráter mais sexual do que romântico. O "flirt" nem sempre tem o objetivo de estabelecer uma relação de verdade, ou seja, é mais uma brincadeira sem compromisso. O interessante é que o Flirtomatic é todo orientado para induzir esse tipo de relacionamento, ou melhor, atividade. Já no preenchimento do perfil, ele pede para você escolher algumas imagens de duplo sentido que representam sua personalidade:

Alguns usuários do serviço podem até não se sentir à vontade com a abordagem cômica sobre o assunto, mas eles são obrigados a se adaptar a ela, pois essa é uma característica essencial da atividade. A brincadeira permite que uma pessoa trate a outra com intimidade sem que isso pareça atrevimento.
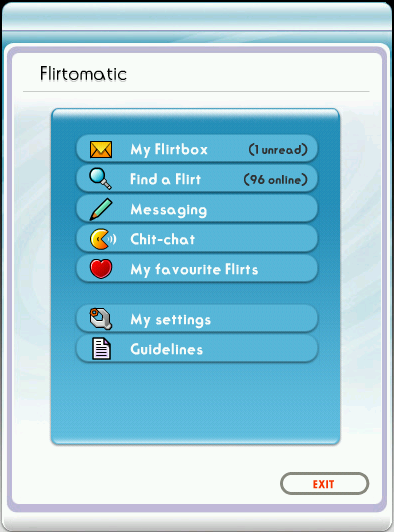
O Flirtomatic parece mais interessante de ser acessado pelo celular, mas também é possível pela Web. Graças à influência da interface mobile, a interface Web suporta muito bem o fluxo da atividade. Ao invés de oferecer todos os recursos que a tecnologia permite, ela oferece o mínimo de funcionalidades necessárias para suportar a atividade:

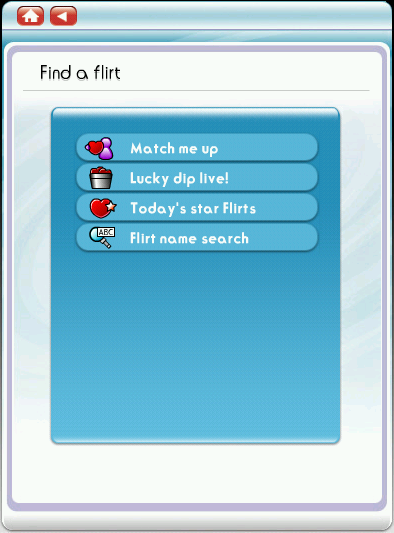
Quando inicio a tarefa principal ("encontrar uma pessoa interessante para flertar"), a interface não tenta me oferecer nada que vá me desviar do meu objetivo:

Na maioria das aplicações sociais e websites, espaço vazio é considerado crime. "Se sobrou espaço, temos que preencher com alguma outra funcionalidade que o usuário talvez possa querer naquele momento". É por causa desse tipo de posicionamento que as pessoas reclamam tanto de excesso de informação, poluição visual, desconcentração, desorientação e etc. Quando o designer conhece bem as atividades que os usuários realizam usando a ferramenta, ele adaptá-la o máximo possível para suportar o fluxo da atividade, do começo ao fim, sem interrupções.
Design centrado na atividade é essencial para produtos inovadores (aqueles que vão criar novas atividades), games e elearning.
O fluxo das tarefas que o usuário realiza usando o produto deve estar de acordo com o modelo mental do usuário. A experiência que o usuário possui com sistemas similares condiciona seu modelo mental, portanto, a interface deve preferir seguir às convenções e práticas já existentes.
A diferença das demais abordagens é que no design centrado na tarefa, só interessa o modelo mental do usuário sobre a tarefa em questão. A personalidade do usuário e seu entorno cultural não são levados em conta, pois as tarefas devem ser independentes desses fatores.
O design centrado na tarefa tem suas origens na ergonomia das linhas de produção, onde os trabalhadores são tratados de forma bastante impessoal. A eficiência e a eficácia da linha é mais importante do que a satisfação pessoal de cada trabalhador.
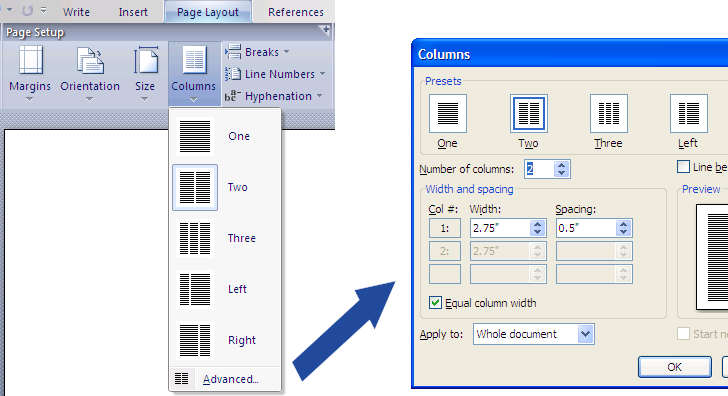
O design centrado na tarefa ideal é aquele que mostra claramente quais são as etapas necessárias para realizar uma determinada tarefa. Melhor do que isso é quando a interface só exibe as opções necessárias para o prosseguimento da tarefa. O Office 12 que a Microsoft está preparando para lançar esse ano está sendo completamente reestruturado com esse objetivo. Ao invés da dupla menu + barras de ferramentas, eles criaram uma barra de ferramentas contextual chamada "ribbon" que muda de acordo com a tarefa atual do usuário. Se escolho a aba "Page Layout", só aparecem opções relativas à formatação da página.

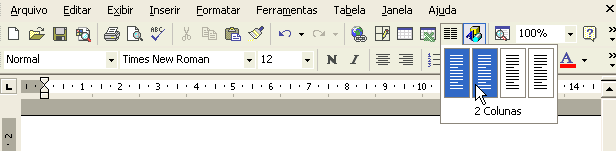
Nas versões anteriores do Office, a opção para mudar as colunas de texto estava sempre disponível na barra de ferramentas, mas se quisesse um ajuste fino além do que ela oferece, tenho que fechar esse botão e ir para o menu Formatar > Colunas. Esta sequência é bem menos lógica do que Page Layout > Columns > Advanced.

Outra característica do design centrado em tarefas é priorizar as tarefas mais frequentes. Foi pensando nisso que a Microsoft lançou há alguns anos atrás os menus adaptivos, que mostram apenas as opções que o usuário usa de fato. Pena que eles demoraram tanto tempo para perceber que isso era uma péssima idéia...
Na nova home da USP, não consigo perceber uma ordem de organização das opções que não seja a frequência de uso. A desvantagem é que se for uma opção pouco utilizada, você precisa ler todas as outras opções para chegar até a que você deseja. Se o catálogo fosse por ordem alfabética, acho que seria mais fácil de usar:

Para mais detalhes sobre design centrado na tarefa, veja meu TCC que, embora se intitule design centrado no usuário é, na verdade, centrado na tarefa.
O produto deixa o usuário à vontade para usar como quiser. O mais importante é que cada ação resulte na reação esperada pelo usuário, por isso, a interface deve seguir estritamente os padrões de interação conhecidos pelo usuário.
O design centrado na ação enfatiza que as funcionalidades do produto devem estar sempre disponíveis e de rápido acesso. A famosa regra dos 3 cliques é puro design centrado na ação, pois desconsidera o contexto. As maioria das heurísticas, guidelines e recomendações dos gurus da usabilidade também tem essa característica.
Em geral, o design centrado na ação é o primeiro passo que o programador toma quando começa a se preocupar com o usuário e deixa de fazer design centrado no sistema. Assim como aplica padrões de codificação no código, ele aplica na interface. O risco é que os componentes da interface podem ficar usáveis, mas o produto como um todo não.
Interfaces orientadas a objetos também entram dentro do design centrado na ação. Nesse tipo de interface, as funcionalidades são criadas depois de definidos os objetos de interesse do usuário (documentos, pastas, figuras, etc). Ao invés do usuário manipular o sistema para modificar o objeto, o usuário age diretamente sobre o objeto com a ajuda do sistema. A diferença é sutil, mas se você pensar na diferença entre compor um desenho escrevendo os pontos do vetor no Actionscript e usando a ferramenta caneta do Flash fica bem mais claro.
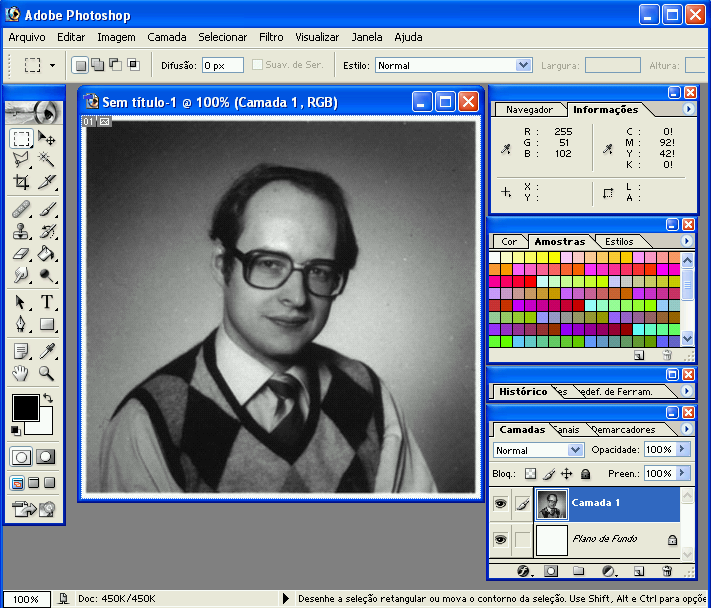
O próprio Windows e boa parte dos aplicativos de desktop são designs centrados na ação. Se você já tem experiência com o Photoshop, tente esquecê-la por um momento e se coloque no lugar de quem nunca teve a oportunidade. Pense como você faria para dar um tom sépia nessa antiga foto do Jakob Nielsen:

Não tem nenhum botão ou painel que se refira a sépia, muito menos à tonalidade. Sim, eu sei que você poderia criar uma camada coberta de marrom e mesclá-la com o fundo para dar o efeito, mas o conceito é extra-terrestre para quem nunca abriu o software. O jeito é fuçar nos menus, mais provavelmente "Imagem" e "Filtro". Os menus me oferecem muitas opções, mas nenhuma delas está diretamente ligada à minha tarefa (mudar a tonalidade da foto). No final das contas, sou obrigado a ir tentando uma por uma até encontrar aquela que pode fazer o que desejo. Como existem várias opções que podem fazer o efeito que procuro, a chance de conseguir é grande.
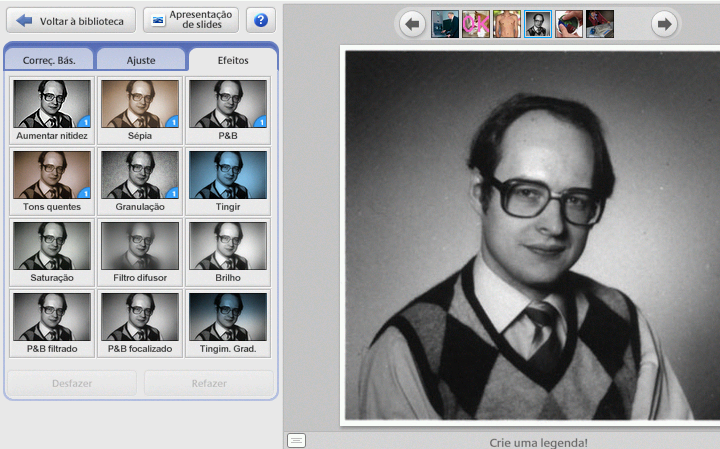
Agora compare com o Picasa, um software bem focado em tarefas:

O Photoshop é mais flexível, pois permite chegar ao mesmo resultados de diferentes maneiras, mas o Picasa é muito mais fácil de aprender para essa tarefa. Se fosse uma outra tarefa que o Picasa não oferece diretamente (pr ex: transformar em negativo), o Photoshop sairia ganhando.
Design centrado na ação é indicado para produtos que possam ser usados para uma gama muito diversificada de tarefas e atividades. Sistemas operacionais, aplicativos genéricos e aplicativos de criação e edição complexos são bons candidatos.
Essa enquete foi disponibilizada facilmente usando o Flash Poll System
Fred van Amstel (fred@usabilidoido.com.br), 30.01.2006
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/design_centrado_em_que.html