
http://www.usabilidoido.com.br/cadastro_no_concurso_trama_universitario.html

O Usabilidoido foi escolhido como um dos 10 melhores blogs universitários pelo time do movimento Trama Universitário. Se você gosta do que escrevo, por favor vote que se o blog ficar entre os primeiros na votação popular, eu ganho uns prêmios legais e, consequentemente, fico mais iludido achando que escrever de graça é comercialmente viável.
O interesse no Trama Universitário em promover este concurso é atrair audiência para seu portal através dos blogueiros. Cá entre nós, essa é uma estratégia bastante arrojada de publicidade a baixo custo, cê não acha? Ao invés de espalhar banners que ninguém vê em grandes portais, espalharam selos em blogs sem concorrência visual e envolveram formadores de opinião, associando a marca ao fomento cultural.
Para que o sistema de votação seja confiável, eles exigem um cadastro para votar, mas um cadastro longo demais na minha opinião. Se você desistiu de votar neste blog só por causa do cadastro deve ser porque julgou que não valia à pena perder tempo preenchendo os dados exigidos.
Mesmo que o cadastro lhe informasse que eles estão pedindo seu endereço completo só pra adiantar quando houverem promoções em que você possa participar, provavelmente isso não te convenceria. Melhor seria pedir isso só quando você fosse de fato participar de alguma promoção.
Não consegui imaginar como isso seria tão vantajoso pro usuário que compensasse a seguinte sequência de interação:
Nunca tinha imaginado que o inocente seletor de data de nascimento poderia dar tanto trabalho? Aplique esse tipo de análise numa interface mais complexa e você tem um modelo de previsão da perfomance de interface chamado GOMS.
No caso desse cadastro, eu usaria a entrada por teclado para a data de nascimento, ou melhor, nem pediria a data de nascimento. Mesmo para o próprio movimento Trama Universitário esse dado não seria tão relevante, já que o site é voltado para universitários, cuja variação de idade é pequena (17-25 anos).
Quem é que não se sente orgulhoso de dizer que faz um curso universitário? Ainda mais dizer qual curso faz. Acredito que a maioria dos usuários responderiam essa pergunta sem titubear, vendo vantagens só na atitude de respondê-la (um carinho no ego).
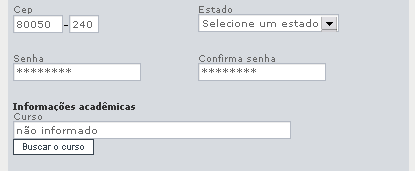
Infelizmente, essa pergunta é muito mal-feita pelo cadastro, veja:

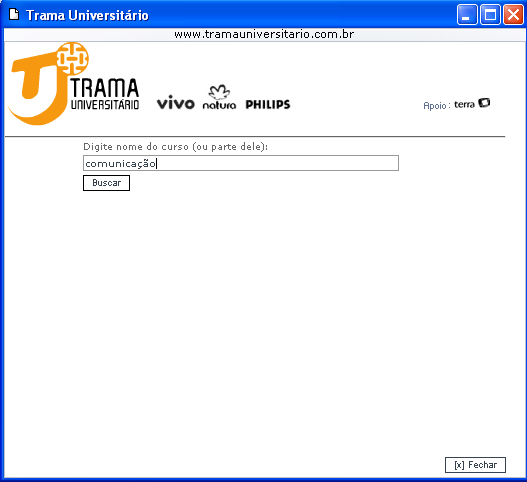
Achei estranho aquele botão embaixo do campo de texto, pois o padrão é ter botão só no final dos cadastros, mas cliquei em cima pra escrever mesmo assim. Digitei algumas letras e continuou escrito "não informado". Fiquei olhando pro botão e pensando "mas como vou buscar o curso se não posso escrevê-lo aqui?" Como não restava alternativa, cliquei no botão pra ver o que acontecia e me abriu o seguinte popup:


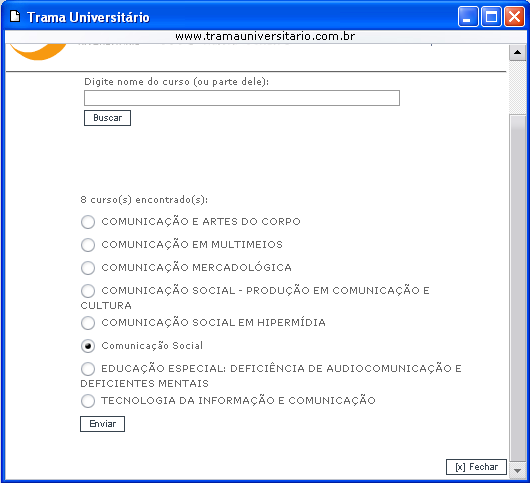
Clico no botão de rádio e... botão "Fechar" ou botão "Enviar"? Ambos estão em posição padrão para finalizar um formulário, mas esta é uma situação incomum, afinal, é um formulário dentro de um popup. A saída natural seria fechar a janela e voltar para o formulário que estou vendo atrás dessa janela por isso "Fechar" faria sentido. No entanto, pensei na possibilidade de estar descartando a seleção e pensei melhor no assunto. Escolhi o botão "Enviar" na esperança de que poderia haver mais uma etapa nesse formulário que perguntasse minha habilitação, afinal de contas, sou Bacharel em Comunicação Social com Habilitação em Jornalismo (existem outras habilitações como Publicidade & Propaganda, Relações Públicas, Rádio & TV, etc).
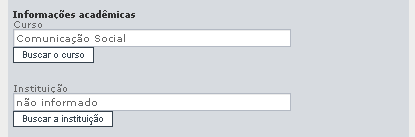
Ao contrário do que eu pensava, o popup fechou ao clicar em "Enviar" e fiquei com o seguinte resultado:

Se tivesse clicado em "Fechar", teria perdido os dados, mas pra mim esse rótulo descreve melhor o que aconteceu: o popup fechou.
Para melhorar essa sequência, poderia ser eliminado o botão "Fechar" e mudado o rótulo do "Enviar" para "Finalizar escolha" ou "Salvar e fechar".
Talvez você esteje pensando porque ao invés de toda essa romaria, o cadastro não ofereceu uma lista dropdown com os cursos sem precisar de popups. Imagino que escolheram assim porque a lista ficaria grande demais, tão grande que poderia prejudicar o carregamento da página e a interação do usuário (imagine escolher uma dentre 100 opções?).
Se não tivesse aquele campo de texto inicial até que seria uma saída razoável o seletor em popup. Se fosse possível fazer requisições dinâmicas numa página HTML, seria possível carregar apenas umas poucas opções de acordo com a entrada do usuário, instantaneamente. Opa! Isso é um trabalho para o ressucitador dos frames, o sobrevivente da ilha de Javascript, o sabotador do botão Voltar, o incrível Ajax!
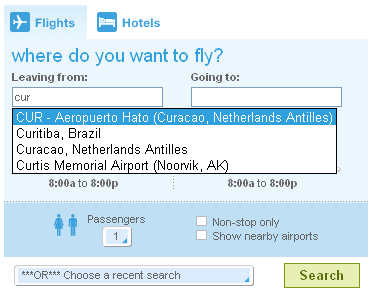
Veja como esse site de reservas resolve o problema de forma muito mais elegante:

Na medida em que o usuário digita o termo de busca, ele faz a consulta no banco de dados e retorna previsões do que o usuário está procurando. Aliás, essa aplicação incorpora muitas novidades javascrípticas, vale à pena conferir. Não funcionou no Opera, mas, pelo menos, não exigiu plugin.
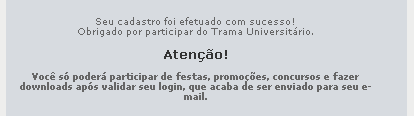
Pra fechar, ou melhor, finalizar a avaliação do cadastro da Trama, segue a mensagem de confirmação que me agradece pelo cadastro com uma tipografia minúscula e me adverte em negrito sobre uma tal de "validação de login" (jargão técnico). Melhor seria avisar que foi enviado um email para confirmar se o email existe mesmo contendo um link.

Fred van Amstel (fred@usabilidoido.com.br), 23.09.2005
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/cadastro_no_concurso_trama_universitario.html