
http://www.usabilidoido.com.br/ajax_vai_desifentar_o_flash.html

Ajax é um xunxo (gambiarra) no Javascript do HTML que permite atualizar informações numa página sem precisar recarregar a página. Apesar do recurso estar disponível há anos, parece que só agora descobriram ele.
Quicou uma bola nova no campo e os futebolistas de plantão correm como loucos pra ver quem será o primeiro a chutá-la. E chuta pra cá e chuta pra lá, não querem nem saber se é de basquete ou pingue-pongue, o negócio é experimentar. De vez em quando, de tão afoitos, chutam na torcida. O gol fica lá, criando teia.
A torcida vaia, mas eles não ouvem. Perguntar se eles estão gostando? "Imagina, claro que estão! Se eu estou gostando, eles também estão," dizem para si mesmos os jogadores.
Bizarro?
Foi mais ou menos assim que começou o futebol, mais de um século atrás. O mercado Web está começando agora, mas ao invés de aprender com o passado, só quer saber do futuro.
Volta e meia, começa uma nova onda tecnológica e surgem fóruns, sites, livros e etc. Ou você vai atrás, ou é considerado atrasado. Estou escrevendo esse post porque fui pressionado pelos meus leitores: "e aí, não vai comentar o tal de Ajax?"
A última é a onda que ainda não atingiu o apogeu no Brasil é o tableless, que conta inclusive com uma tendência de design, já comentada aqui antes. Se continuar como sempre, seguindo os estadunidenses com dois anos de atraso, o Ajax deve bombar no Brasil só depois de 2007, quando os estadunidenses já tiverem descobrido que o Ajax também tem suas desvantagens e não só vantagens, como vêem agora. Então, devemos ter um Ajax maduro aqui lá por 2009.
Não precisamos esperar tanto. Se desde o início, formos críticos diante de tecnologias como o Ajax, estaremos inclusive na frente dos estadunidenses que, pelo fato de serem os criadores dessas tecnologias, ficam ainda mais enfeitiçados.
A Isabel já falou sobre as vantagens que o Ajax pode trazer para a usabilidade de um website, porém, como tudo na vida, sempre há as contra-indicações.
Todos os problemas do Ajax decorrem do fato de que páginas são páginas, não ambientes de desenvolvimento. Navegadores não foram feitos para rodar aplicações, muito menos para debugá-las. Javascript é uma linguagem feita às pressas e é interpretada diferentemente por cada navegador. Usuários estão acostumados a navegar por páginas dentro de um navegador e não se sentem muito à vontade para operar uma aplicação ali dentro.
Vejamos alguns exemplos de novidades com Ajax. Detalhe importante: meu navegador é o Opera 8, o navegador mais inovador do mercado. Se Ajax é moderno, então tem que funcionar nele.
Tabtastic é um experimento de abas dinâmicas, que mudam seu conteúdo sem carregar novas páginas. É como se ao clicar num item de menu, a nova página abrisse instantaneamente.
Vantagem: não precisa esperar carregar uma nova página
Desvantagens:
Yahoo Mindset é uma busca que permite ordernar os resultados de acordo com seu objetivo: comprar ou pesquisar. Claro que o usuário pode ter muito mais objetivos do que esses dois, mas trata-se apenas de um experimento do laboratório do Yahoo que pesquisa como ensinar algoritmos a serem mais inteligentes.
Vantagem: o usuário pode filtrar o que interessa mais rapidamente do que se tivesse que refinar a busca ou passar de página em página
Desvantagens:

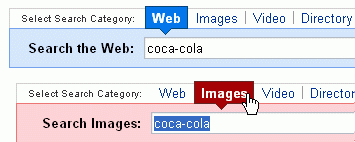
Já me peguei diversas vezes no Google digitando uma palavra-chave e só depois clicando na aba de busca por imagens. Antigamente, na nova página que abria não constava o que já tinha digitado, agora pelo menos o termo continua. No Yahoo quando se clica na aba, ela muda instantaneamente.
Vantagens:
Desvantagens:

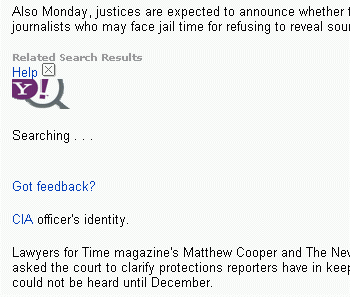
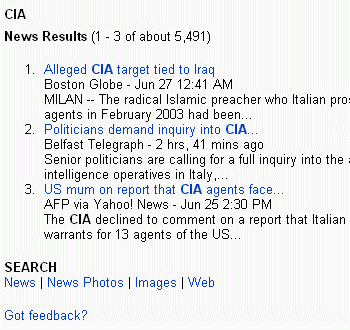
No Yahoo News, ao clicar num hiperlink no corpo do texto, abre-se imediatamente uma caixa dentro do próprio texto que retorna notícias que contenham a palavra hiperlinkada. Na captura acima, cliquei no hiperlink CIA. Depois dessa tela, apareceram os resultados:

Vantagens
Desvantagens

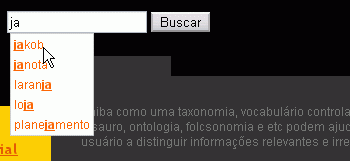
Neste blog, coloquei na busca um script que faz sugestões de termos, de forma parecida com o Google Suggest. Os termos que são sugeridos são as palavras-chave dos posts definidas pelo autor e pelos leitores (veja no fim do post).
Vantagens:
Desvantagens:

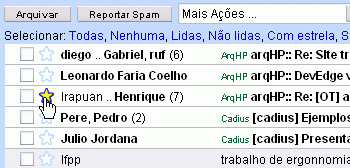
Alguns amigos abandonaram o Outlook para usar o Gmail porque ele é mais rápido e prático de usar. Em geral aplicações Web são mais lentas que de desktop, mas realmente não é o caso do Gmail. Uso o Gmail só para receber as listas de email e funciona extremamente bem, melhor do que num cliente de email desktop. Porém, ainda prefiro o Thunderbird para gerenciar minhas contas principais.
Vantagens
Desvantagens

Na imagem acima, vemos fotos tirada por satélite da cidade de São Paulo e mostradas pelo Google Maps. Você digita o endereço e ele mostra o local, seja num mapa, seja na foto.
Vantagens
Desvantagens
Mais exemplos de Ajax, você encontra no Ajax Patterns.
O que todos esses exemplos tem em comum? Todos tentam melhorar a experiência do usuário diminuindo o tempo de resposta do sistema. Clicou, abriu. Alguns deles abre sem nem precisar clicar. O problema é que o usuário está acostumado a esperar pelo carregamento de uma nova página a cada vez que dá um clique. Então, se não houver uma dica visual de que algo está acontecendo ou já aconteceu, a resposta pode passar desapercebida e o usuário pode ficar se perguntando porque nada aconteceu. Luke Wroblewski dá algumas dicas de como fazer isso.
E o Flash? Onde entra nessa história toda? Bem, até antes de surgir o Ajax, o Flash era a ferramenta mais indicada para dar esse tempo de resposta instantâneo. Porém, com Ajax não dá pra fazer tudo que o Flash faz. Em 2003, escrevi um artigo pro Webinsider anunciando as Rich Internet Applications e levantei algumas vantagens que serão usadas na tabela comparativa abaixo:
| Flash | Ajax | |
|---|---|---|
| tempo de resposta menor | + | + |
| atualização em tempo real | + | +/- |
| atalhos no teclado | + | +/- |
| elementos gráficos mais leves | + | - |
| interface mais compacta | + | + |
| interface animada | + | +/- |
| suporte a áudio/vídeo | + | - |
| acessibilidade | +/- | + |
| graceful degradation | - | + |
| não precisa de plugin | - | + |
| Flash | Ajax | |
|---|---|---|
| designers definem a aparência direto na ferramenta de desenvolvimento | + | - |
| maior flexibilidade para desenvolver interfaces inovadoras | + | - |
| linguagem de programação fácil de aprender | + | - |
| reduz a carga do servidor | + | + |
| boa ferramenta de produção | + | - |
E então Ajax vai ou não vai desinfetar o Flash? Não já já, mas se a Adobe bobear, é possível. A grande vantagem do Ajax é que ele atende aos padrões da W3C e, consequentemente, oferece maior acessibilidade e indexabilidade do que o Flash. A grande desvantagem a meu ver, é a falta de ferramentas de produção como tem o Flash, mas isso é uma questão de tempo para surgir.
Porém, mesmo que o Ajax vença o Flash na disputa pelas Rich Internet Applications, este não vai desaparecer. No seu nicho original, experiências multimídia na Web, ele ainda é imbatível.




Fred van Amstel (fred@usabilidoido.com.br), 27.06.2005
Veja os coment?rios neste endere?o:
http://www.usabilidoido.com.br/ajax_vai_desifentar_o_flash.html