Usabilidoido: Menu Principal
O domínio do Design de Interação
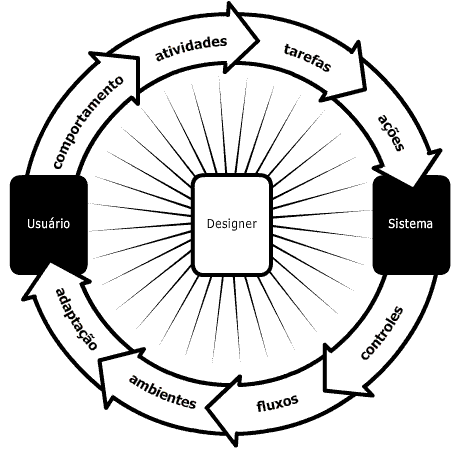
Após alguns meses matutando os elementos fundamentais que o designer cria quando projeta um produto interativo, cheguei aos itens superiores do círculo abaixo. Mostrei para meu professor-orientador e ele me perguntou: "será que não tem uma volta do sistema em direção ao usuário?" Pensei mais um pouco e cheguei aos itens correspondentes da metade inferior do círculo. Ao final, adicionei a figura do designer no centro para enfatizar seu papel de mediação.

O designer define controles para ações, fluxos para a execução de tarefas, ambientes que abrigam atividades e adaptação de acordo com o comportamento do usuário (veja definições abaixo). Usuário e sistema estão dentro de caixas pretas, pois não compete ao Design de Interação definir suas entranhas.
Exemplos
Para ilustrar, eis exemplos de elementos que partem do usuário:
| Comportamento | Atividades | Tarefas | Ações |
|---|---|---|---|
| Atualizar constantemente o conhecimento profissional | Verificar novidades no agregador | Acessar bloglines | Digitar URL |
| Apertar tecla enter | |||
| Escolher um feed | Rolar | ||
| Clicar sobre um feed | |||
| Ler o texto | Rolar | ||
| Verificar novidades nas listas de email | Acessar webmail | Digitar URL | |
| Apertar tecla enter | |||
| Logar no sistema | Digitar login e senha | ||
| Apertar tecla enter | |||
| Escolher mensagem | Clicar em caixa de entrada | ||
| Clicar numa mensagem | |||
| Ler mensagem | Rolar | ||
| Buscar níveis mais elevados de status social | "Fazer um social" | Mandar mensagem SMS convidando um amigo para almoçar | Apertar botão menu |
| Apertar seta pra baixo até opção escrever mensagem | |||
| Apertar botão send | |||
| Digitar texto | |||
| Apertar botão send |
E exemplos de elementos que partem do sistema:
| Adaptação | Ambientes | Fluxos | Controles |
|---|---|---|---|
| Rastro de navegação (links visitados/ não-visitados) | Web | Leitura no agregador | Input box |
| Tecla enter | |||
| Barra de rolagem | |||
| Link | |||
| Barra de rolagem | |||
| Leitura no webmail | Digitar URL | ||
| Tecla enter | |||
| Input box | |||
| Tecla enter | |||
| Link caixa de entrada | |||
| Link mensagem | |||
| Barra de rolagem | |||
| Memorizar mensagens e destinatários | SMS | Envio de mensagem | Botão menu |
| Seta pra baixo | |||
| Botão send | |||
| Teclado | |||
| Botão send |
Alguns profissionais dão mais atenção para um ou outro elemento, mas mesmo que não sejam considerados os demais, eles acabarão sendo definidos pelo design.
Não se pode ter controle absoluto sobre todos esses elementos, mesmo os que partem do sistema, pois todos dependem do comportamento do usuário, que é variável. Entretanto, o design impõe limites e induções ao comportamento do usuário, ou seja, define-o indiretamente.
Observando os elementos da esquerda para à direita, é possível notar uma diminuição na variabilidade e consequente aumento do controle pelo design. Por esse motivo, a maioria dos designers se atém somente aos elementos que estão mais à direita. No entanto, da direita para a esquerda, o impacto sobre a vida do usuário é maior. Se queremos projetar produtos realmente úteis, devemos enfrentar a variabilidade do comportamento humano.
Na prática
Para entender melhor esses elementos, eis alguns dos métodos de pesquisa que indico:
| Comportamento | Atividades | Tarefas | Ações |
|---|---|---|---|
| Entrevistas; Etnografia; Grupos de Foco; Perfil Semiótico | Etnografia; Investigação Contextual; Observação Participante; Método KJ | The Bridge; Análise da Tarefa; Teste de Usabilidade | Teste de Usabilidade; Avaliação de Especialista; Avaliação Heurística |
Se o designer conhece as características dos elementos que partem do usuário, fica fácil especificar os elementos correspondentes no sistema. Eis alguns documentos úteis:
| Adaptação | Ambientes | Fluxos | Ações |
|---|---|---|---|
| Personas; Algoritmos de Adaptação ou Personalização | Cenários; Histórias em Quadrinhos | Fluxogramas | Storyboards e Wireframes |
Cada projeto tem peculiaridades, mas em geral adoto uma metodologia que parte dos elementos mais abrangentes (esquerda) em direção aos mais específicos.
Definições
Para que fique claro o esquema, eis o que entendo por cada um dos elementos:
- Comportamento
- Comportamento é o conjunto de padrões de reações e atitudes de uma pessoa sobre sua realidade externa. Como esses padrões são socialmente construídos, pessoas dentro de realidades sociais similares compartilham entre si alguns padrões.
- Atividade
- Atividade é fazer algo considerando normas socialmente acordadas. Existem atividades internas (processos mentais como planejar) e atividades externas (processos sociais como uma brincadeira) e, consequentemente, atividades individuais ou compartilhadas.
- Tarefa
- Tarefa é uma atribuição dentro de uma atividade que uma pessoa se incumbe de fazer. A execução de uma tarefa geralmente inclui uma sequência ordenada de ações visando um mesmo objetivo.
- Ação
- Ação é o esforço de transformar um objeto. Pode ser intencional (quando estiver vinculado à uma tarefa) ou não-intencional (quando acontecer por acidente ou sem uma previsão de resultado).
- Adaptação
- Adaptação é a transformação do ambiente em que as pessoas realizam atividades para se adequar melhor ao comportamento dessas pessoas. A adaptação pode ser feita por pessoas manualmente (customização) ou por softwares automaticamente (personalização).
- Ambiente
- Ambiente é o local físico ou virtual onde são realizadas atividades. O ambiente é caracterizado pelos fatores externos que possibilitam e restringem as atividades.
- Fluxos
- Fluxo é uma sequência de alterações de estado do sistema que permitem a realização de uma tarefa.
- Controle
- Controles são os elementos da interface que podem ser utilizados para alterar o estado do sistema: botões, alavancas, potenciômetros, checkboxs, barras de rolagem e etc.
O que fazer?
Se você está se perguntando o que fazer com tudo isso, continue assim. O objetivo desse texto não é dizer como fazer Design de Interação, mas sim incentivar o pensar sobre ele.
Para exemplos concretos de aplicação dos conceitos acima, veja como o foco em alguns dos elementos acima muda completamente o resultado do design.
Autor
- Quem? / Contato - 22/04/2006
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. O domínio do Design de Interação. Blog Usabilidoido, 2006. Acessado em . Disponível em: http://www.usabilidoido.com.br/o_dominio_do_design_de_interacao.htmlRelacionados
Comentários
Oi Fred,
Belo post. Esclareceu bastante aquele outro (sobre centros do design). Mas posso dar um toque em relação à terminologia utilizada?
Você fez uma hierarquia (do menor elemento para o maior): ações -> tarefas -> atividades -> comportamento. Acho esta classificação um pouco problemática, porque vai contra a maioria das classificações realizadas pelas ciências que estudam o homem. E isso pode atrapalhar um pouco no entendimento da sua teoria.
Vou dar o exemplo da Análise Comportamental porque é a minha "especialidade", mas a terminologia criada por esta ciência é utilizada em diversas outras, como antropologia, sociologia e mesmo áreas aplicadas, como gestão do conhecimento entre outras, ok?
O menor elemento de análise para a AC (abreviando Análise do Comportamento ou Análise Comportamental) é a resposta, que pode ser entendida como unidade básica de comportamento, segmento discreto e geralmente recorrente de comportamento. Ex: levantar o braço.
Depois dela, vem o comportamento, entendido como interação, ação sob o ambiente. Ex: abrir a porta.
Depois, uma classe comportamental (como uma classe respodente ou uma classe operante). Comportamentos que posuem a mesma função. Ex: os diversos meios que o indivíduo utiliza para abrir a porta.
Um rótulo para o "conjunto de classes" pode ser entendido como uma disposição comportamental. Seria o comportamento sob o ponto de vista de uma análise molar. Ex: João ama Maria.
Em relação aos conceitos de tarefa e atividade, são mais comportamentos entendidos em determinados contextos. Tarefa é um termo utilizado para o que a pessoa deve fazer, enquanto que atividade é um termo utilizado para descrever o que a pessoa faz na realidade Por exemplo: na descrição de cargos, há uma série de tarefas (as quais, por sua vez, são descrições comportamentais, ou na maioria das vezes, descrições de disposições comportamentais). Mas o que, na realidade o funcionário faz, são suas atividades.
De resto, achei o post ótimo. Estou estudando essa área também (design de interfaces, design de interação, experience design) e o seu blog acaba sendo sempre uma ótima fonte de conhecimento.
Abraços!
Certamente existem outras classificações diferentes para o mesmo fenômeno, mas cada uma contribui com uma visão diferente.
Como não conhecia Análise Comportamental até você citar, não posso fazer uma comparação justa, mas pelo que você expôs, ela não enfatiza o papel dos artefatos na mediação da atividade humana. Esse conceito eu fui buscar lá na Teoria da Atividade, que faz parte da Psicologia Sócio-Histórica de Vygotsky e outros.
Entretanto, trouxe também conceitos advindos da Ergonomia (a noção de tarefa), Sociologia (a noção de comportamento social) e Ecologia (a noção de ambiente).
Sei que a salada mista pode causar confusão, mas a idéia é montar um esquema que esteja bem adaptado para a realidade do design de interação, sem se preocupar em seguir coerentemente uma mesma linha.
E design de Interaçao não de Interfaces !
http://www.usabilidoido.com.br/afinal_o_que_e_design_de_interacao.html
Mestre é mestre
É Fred. Nisso você tem razão.
Existem diversas formas de se abordar o tema, até porque existem diversas correntes filosóficas / epistemológicas por trás das mesmas. No caso da Análise do Comportamento, tem o Behaviorismo Radical. No caso da Psicologia Sócio-Histórica, tem o Construtivismo. Mais cedo ou mais tarde, você teria que escolher uma (o que é foda - já que como não é o foco do assunto, geralmente, a gente tem a versão bem parcial de um autor que segue determinada abordagem hehe). E realmente, a abordagem construtivista está na moda já faz alguns anos no meio acadêmico. Talvez seja uma abordagem boa pra meios interativos, embora eu não concorde com suas bases e metodologia.
Abraços!
Depois que for definido esta materia: homem - maquina, que ja e uma especialidade de webdesigner e de outros moveis, carros, frascos de permumes, etc dai vao sair outras especialidades? Especialidade da especialidade da especialidade "O Estudo do clique no link"***: Não clique aqui:(aqui eu ia colocar o link do seu site que fala sobre clicks mas deixei queto nao achei no meio desse monte de coisas...)
Mas fred:
A arvore ali em baixo e um pe do que ?
Independentemente do que for seja de maça ou nao, ai vai uma sugestão: aumentar os icones, ja que cada um corresponde a um assunto interessante e nao aparecendo as legendas e o que faz o usuario do seu blog "perder tempo no seu site".
Obs.:Isso e claro quando a arvore nao tiver carregada.
Abraços.
***Se referindo aquela pagina em que voce faz seu usuario de bobo, de bricadeirinha claro.
Oi pessol,
estou gostando muito dessa discusão. Faço design na UFPE e meu projeto final de graduação tem o objetivo de esclarescer o papel de design no desenvolvimento web, pois considero que as empresas (pelo menos por aqui) ainda não acordaram para a sua importância.
Falo sobre processo de design e quero dar grande ênfase ao design de interação como principal destaque da profissão. Não sei se estou sendo clara. Mas queria pedir uma ajuda para vocês e se possível manter o contato para trocar de idéias.
Obrigada. :)
Sem dúvida esse diagrama dos domínios do design de interação é uma mão na roda para um melhor entendimento global do assunto.
Fred eu tomei a liberdade de inserir as suas definições em tooltips para aqueles que são mais visuais poderem ver as definições direto no diagrama circular. Imagino que assim fique mais fácil de associar as definições aos termos usados.
Veja em http://zenopereira.googlepages.com/diagramadesigndeinteracao.swf
e diga sua opinião.
Abraços!!!
Boa idéia Zeno!
Também pensei na possibilidade de transformar o gráfico num infográfico interativo usando o Flash, mas desisti por causa da acessibilidade. Se deixo como imagem, os leitores podem salvar a figura no HD, copiar e colar e aproveitar em outras construções, exatamente como você fez.
Se tivesse como ter suas tooltips sobre a imagem GIF, seria o ideal, mas não estou por dentro da programação em Ajax necessária pra isso. Se alguém se habilitar, eu implemento no post.
Ola
Gostaria de saber mais sobre este profissional de desin, sou design industrial e não sabia desta area atuante do design.
att
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
