Usabilidoido: Menu Principal
Mapeando modelos conceituais
No início do projeto de um artefato interativo é difícil explicar e discutir com outras pessoas como vai se dar a interação, pois a interação acontece no espaço-tempo. As relações entre as formas do artefato (espaço) e as sequências de transformações (tempo) podem estar claras na mente, mas na hora de apresentar ou assimilar uma idéia, a tradução da idéia se torna extremamente complexa.
Alguns designers preferem fazer rabiscos ou protótipos de como o artefato vai se parecer e funcionar. Jonas Löwgren descreve como "rabiscar" design de interação usando lápis e papel, vídeo, animações e outros artefatos interativos.
No momento, estou preferindo pensar antes nas relações que o artefato vai mediar do que no próprio artefato. Já descrevi como utilizo diagramas para pensar e discutir o fluxo da interação social, mas não falei do que vem antes disso: o modelo conceitual do artefato.
Até hoje, como designer freelancer nunca fui chamado a participar das pesquisas que antecedem a conceitualização de um novo artefato. As pessoas me chamam para ajudar quando já têm um pré-conceito do artefato e querem que eu dê uma forma usável para ele. A essa altura do campeonato, é muito difícil convencê-las de que o contato com a realidade pode indicar outros conceitos mais interessantes a serem explorados no artefato. O ideal, como ressalta Donald Norman, é fazer pesquisas antes de iniciar o projeto, antes que se formem pré-conceitos.
O modelo conceitual, entretanto, pode ajudar a mostrar que alguns dos pré-conceitos, seja do designer ou do cliente, não são adequados à realidade. Nessa etapa ainda é possível considerar alternativas, desde que haja um bom raciocínio para sustentar sua validade. Em minha humilde experiência, visualizações do modelo conceitual do artefato são excelentes para negociar mudanças, definir melhor conceitos abstratos e consensualizar uma visão compartilhada do artefato entre os membros da equipe de projeto.
Mapa mental
Como exemplo, vou mostrar diagramas do modelo conceitual do Delicious, um gerenciador de bookmarks online. Nesse caso, estou elaborando o modelo a partir de uma artefato existente, o que pode ser interessante para discutir o seu aperfeiçoamento, mas essa utilização não corresponde à maioria dos meus casos, pois normalmente preciso elaborar visualizações à partir de idéias escritas ou faladas, o que é muito mais difícil.
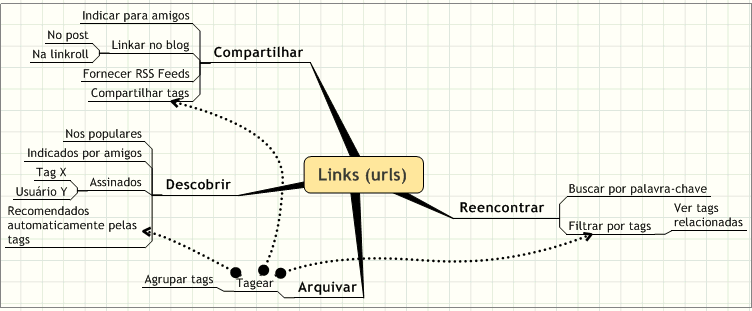
Uma ferramenta muito útil para ir documentando, selecionando e agrupando as idéias durante reuniões é o famoso mapa mental. Numa reunião à distância via Skype, usei o MindManager para anotar todos os conceitos principais que seriam apresentados ao usuário pelo artefato. Depois de formado, o mapa foi rediscutido e alterado até chegar a um consenso.
Só para atestar a eficiência da visualização, veja primeiro como os mesmos dados apresentados em estrutura de tópicos não explicam tão bem...
- Arquivar
- Tagear
- Agrupar tags
- Agrupar tags
- Tagear
- Compartilhar
- Indicar para amigos
- Linkar no blog
- No post
- Na linkroll
- No post
- Fornecer RSS Feeds
- Compartilhar tags
- Indicar para amigos
- Reencontrar
- Buscar por palavra-chave
- Filtrar por tags
- Ver tags relacionadas
- Descobrir
- Nos populares
- Indicados por amigos
- Assinados
- Tag X
- Usuário Y
- Tag X
- Recomendados automaticamente pelas tags
...quanto o gráfico completo:

Vale ressaltar que esse mapa não teve a intenção de levantar os componentes do artefato, como parece ser o caso do ruf space redesign. O foco é nos conceitos cruciais para o usuário ter domínio total sobre o artefato.
Agora que imaginamos o artefato, é preciso imergí-lo num contexto, mesmo que também imaginado, para verificar sua viabilidade. A criação de cenários é uma ferramenta curiosa, pois aproveita a própria imaginação que nos faz voar nas alturas para colocar de volta os pés-no-chão.
Contexto cultural
Antes de pensar em cenários de uso, vamos ampliar este cenário para entender suas relação com as tendências macro da sociedade. Vamos descascar a cebola dos contextos, começando pela camada mais abrangente: o contexto cultural. Tenha à mão um lenço de papel para enxugar as lágrimas e observe a obra "Information Overload" produzida colaborativamente por nove artistas em diferentes partes do mundo:

Nunca tinha usado uma obra de arte como ferramenta de visualização, mas também nunca tive uma tarefa explícita de pensar tão abrangentemente. Em geral, designers levam em consideração aspectos culturais ao longo da caminhada, mas raramente param para dialogar sobre isso, talvez porque pareça difícil falar sobre cultura, um assunto tão complexo. A arte facilita esse diálogo e talvez sirva como ferramenta prática para isso.
A imagem me provoca ansiedade, devido à grande quantidade de elementos díspares e desafiadores. Os olhos presentes em vários locais parecem me fitar e o radar proeminente confirma que estou sendo seguido. Estes olhos também me lembram que eu tenho que acompanhar todos os fenômenos que acontecem ao mesmo tempo em minha frente, sem piscar uma vez. Tenho que lembrar e entender os códigos do registro do windows, que me seduz a usá-lo com uma interface convidativa. Como último recurso posso apelar para o robô com a placa de ajuda, mas ele não me parece muito inteligente...
Se você não conseguiu enxergar uma relação forte com a navegação na Web é porque não está familiarizado com tais valores culturais ou então nunca refletiu sobre eles.
Contexto social
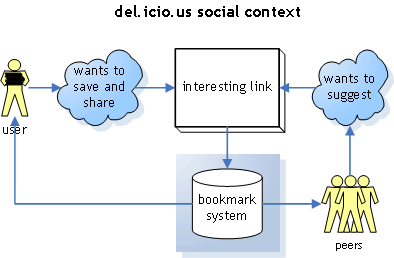
A próxima camada da cebola é o contexto social, que abrange das relações objetivas e subjetivas entre as pessoas. O Delicious se pretende a guardar os links que uma pessoa julga interessante e, se ela quiser, ajuda a compartilhar os links com outras pessoas interessadas.

Esse diagrama descreve em termos gerais a relação entre as pessoas, os objetos de interesse e o artefato de mediação (o sistema de favoritos).
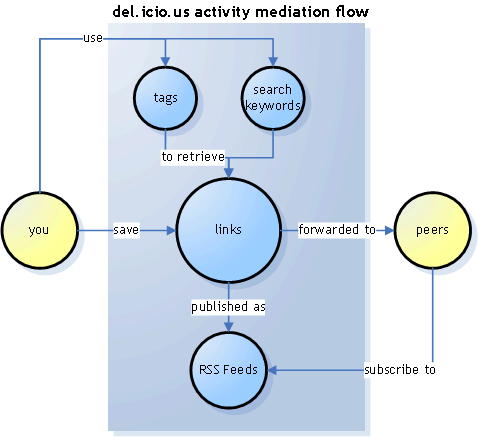
Vamos agora dar um zoom no sistema e observar como o artefato faz essa mediação.

Talvez alguém pense que se trata de mais um diagrama de fluxo de dados (DFD), mas perceba como o foco não é na descrição de como o sistema irá tratar os dados, mas sim como as pessoas vão utilizar conceitos do sistema para fazer isso. Um exemplo mais completo é o User Model do Flickr, feito por Bryce Glass.
Contexto simbólico
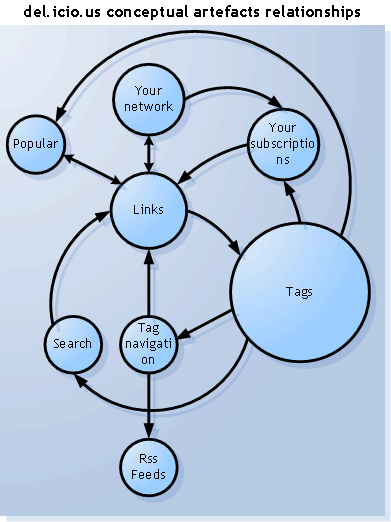
A última camada da cebola que está no escopo do design de interação é o contexto simbólico. Vejamos agora, como os conceitos do sistema se relacionam, independentemente dos fluxos da atividade:

O conceito de tags utilizado para uma classificação folcsonômica é central no modelo conceitual do sistema, pois determina como será a recuperação, o compartilhamento e a popularização dos links.
Discussão
Mesmo que não se faça visualizações do modelo conceitual do artefato, ele vai ser construído ao longo do projeto. Luciano Lobato descreve em pormenores porque é importante que o modelo conceitual corresponda ao modelo mental do usuário.
Gostaria de ver outros exemplos de representação de modelos conceituais de artefatos interativos. Alguém fez ou viu algo diferente?
Autor
- Quem? / Contato - 30/11/2006
Redes
Siga-me no LinkedIn, X ou Instagram.
Citação
VAN AMSTEL, Frederick M. C. Mapeando modelos conceituais. Blog Usabilidoido, 2006. Acessado em . Disponível em: http://www.usabilidoido.com.br/mapeando_modelos_conceituais.htmlRelacionados
Comentários
Oi Fred,
Interessante essa busca por formas de representar diversos aspectos do design de interação. Essa sua idéia de representar o modelo de usuário através de mapas mentais parece ser promissora. O que eu vejo mais dificuldade para o designer é como "extrair" este modelo do usuário.
Acho que não seria o caso de usarmos técnicas como o card-sorting ou mesmo questionários. Talvez algo baseado na associação livre dos psicanalistas possa nos ajudar. O Jung usava a associação livre para buscar complexos, todas as idéias em relação a determinado evento / objeto. Isso implicaria em ouvir (principalmente nas entrelinhas) o usuário, talvez fornecendo um ponto de partida sobre suas tarefas (uma palavra indutora ou algo assim). Não sei. É algo a se pensar e talvez experimentar.
[]s!
O modelo conceitual do artefato não precisa necessariamente ser igual ao modelo mental do usuário. Na verdade, isso é impossível de acontecer, pois cada pessoa interpreta o mundo de forma diferente e o artefato é sempre o mesmo.
A noção de modelo mental é algo que está me incomodando ultimamente. Segundo esse conceito, o usuário já possui um esquema prévio criado em sua mente que é basicamente "recuperado" quando está diante do artefato e basta mapeá-lo para descobrir como montar o artefato.
Entretanto, o que vejo na prática é que as pessoas só começam a formar idéias sobre os artefatos a partir do momento em que estão diante deles ou são solicitadas a pensar sobre um artefato imaginário.
Quero dizer que a interação com o artefato é o que constrói o modelo mental e não os conceitos prévios à sua utilização. O modelo mental me parece em constante transformação e não poderia ser capturado num instantâneo, como é feito numa pesquisa do tipo card-sorting.
Oi Fred,
Concordo com você. Acho que muito do modelo mental é criado no momento da interação com os artefatos. Porém, na minha opinião, as experiências prévias também contam, e serão elas que determinarão esse modelo de usuário, o qual "explica" o nível de intuitividade que o usuário terá ao usar o produto. O Joel (do Joel on Software) tem um exemplo legal: se uma pessoa só usou o Word, um programa que simplesmente insere imagens no próprio corpo do documento, quando for usar um editor de html achará que inserir imagens no documento ocorrerá da mesma forma, e não como realmente ocorre. O modelo do programa não se adequa ao modelo de usuário, e é aí que ele deixa de ser intuitivo (claro que tem como contornar isso, como o Dreamweaver faz, por exemplo). Sabe aquela história de que pra quem tem um martelo, tudo é prego? Acho que funciona mais ou menos da mesma forma. Tanto o significado do conceito de modelo mental, como o uso do próprio conceito.
Interessante a noção de modelo mental estar te incomodando. Se você for ver, essa teoria da adequação do modelo do programa ao modelo do usuário explica apenas a intuitividade (e por consequência, facilidade de uso) do usuário em relação ao artefato. Mas é uma explicação muito limitada e generalista.
Meio que psicologia pop, entende? Acho ele útil no dia-a-dia do designer, mas para realmente explicarmos a interação do usuário com o artefato é muito limitada. Acaba se tornado uma palavra genérica, que quer dizer tudo e nada ao mesmo tempo, meio mágica (uma palavra "fuzzy"), ou seja, mais uma forma de saciar a curiosidade do que explicar algo mesmo. "Explicações" mentalistas ou internalistas têm esse caráter de atribuir a causa do comportamento à um constructo interno, como o homúnculo, modelos e esquemas mentais / cognitivos ou o inconsciente. Nesse caso, por exemplo, o conceito de modelo mental explica a intuitividade do usuário, mas o que explica o modelo mental? A experiência prévia do usuário com outros artefatos similares. Qual então, a utilidade de se inventar um conceito intermediário entre a experiência e o comportamento ou a intuitividade? Nenhuma. Ou apenas satisfazer a curiosidade, e não irmos atrás de explicações mais profundas. É aquele cena:
"
-Porque o usuário bateu no monitor?
- Porque ele ficou com raiva.
- Porque ele ficou com raiva?
- Porque ele ficou frustrado.
- Porque ele ficou frustrado?
- Porque a frustração dele é muito grande.
- ...
"
Raciocínio de Mestre Yoda, né? Do verbo (ação) ao substantivo (constructo) em alguns segundos. Se as explicações mentalistas já tendem a ser pseudo-explicações, essa então é simplista e generalista. É útil para saciar a curiosidade, mas nada mais.
[]s!
Isso mesmo, modelo mental virou palavra-mágica assim como gestalt e outros que são adicionados ao discurso para dar um ar científico ao design.
A implicação prática do conceito é que devemos fazer as coisas como as pessoas pensam que elas devem ser. O problema é que as pessoas pensam muito diferentemente, então não dá pra generalizar.
Ignorando esse fato óbvio, os gurus da usabilidade (incluindo o Joel) vem com discursos racionais do tipo: "a maioria das pessoas espera que o link na web deve ser azul, então você deve usar o link azul".
Se perguntar como eles descobriram isso te dirão que constaram isso num teste de usabilidade, mas a pergunta que fica é: será que antes do teste as pessoas já esperavam por links azuis ou foi o contexto do teste que tornou o link azul a alternativa mais provável?
Interessante mesmo esse questionamento entre ciência X design.
Acho bem complicada essa questão. O designer não é psicólogo ou antropólogo ou sociólogo ou jornalista, mas bebe de suas fontes. Teoricamente, ele não vai desenvolver pesquisas científicas, mas pegar os resultados de outros que fizeram as pesquisas e usá-las para resolver seu problema prático. Na minha opinião, o designer é muito mais um tecnólogo do que um cientista.
O difícil é que mais hora ou menos hora, ele vai querer ir mais a fundo nos conhecimentos que dão base às suas práticas, como você tanto faz (investigando sobre semiótica, materialismo dialético, gestalt etc.), e é aí que os problemas dele se iniciam. Mas, é aí também que ocorre a evolução de suas práticas. Se as práticas são embasadas no conhecimento, o questionamento desse pode gerar práticas inovadoras e mais úteis. O progresso só ocorre através dos desvios das normas. Só questionando, que podemos ter as respostas.
[]s!
Uau... Cara como não achei um lugar como esse antes?
Foi favoritado com louvor. Obrigado pelo seu trabalho.
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
