Usabilidoido: Menu Principal
Embelezar gráficos é perigoso
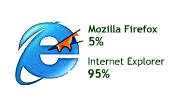
Estou lendo o livro Designer´s Guides for Creating Charts an Diagrams de Nigel Holmes, que na época era ilustrador da famosa revista Time. O cara adorava ilustrar gráficos para torná-los mais amigáveis e interpretar os dados mostrados. Veja um exemplo simples dessa técnica aplicada a um gráfico de pizza:

O fucinho e a orelha da raposa saindo pra fora significam que o Firefox está tentando tomar o lugar do Internet Explorer, mas ainda está longe de conseguir. Como vocês podem notar, com as ilustrações mais fácil de perceber o viés de quem fez o gráfico (sim, eu recomendo altamente que vocês troquem de navegador).
Mesmo assim, nesse caso não houve distorções e o gráfico é muito mais interessante que sua versão em tabelas com números. Porém, fiz dois outros gráfico para ilustrar como nem sempre isso é vantajoso para entender melhor os dados:


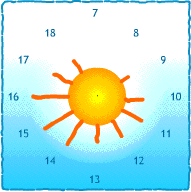
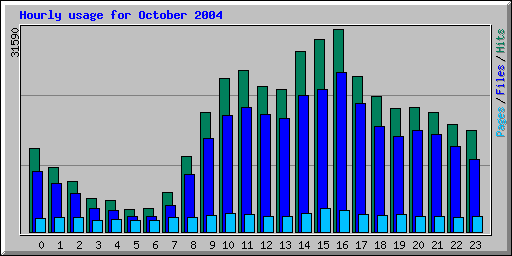
Apesar de bonitinhos, nesse caso os gráficos de barra dispostos em círculo dificultam a comparação entre os valores. Note no gráfico original feio como é muito mais fácil perceber o padrão de acesso (que é o objetivo de um gráfico como esse):

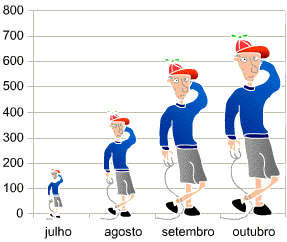
Outro recurso utilizado erroneamente pelos infografistas é trocar barras por desenhos que são dimensionados de acordo com a altura da barra. O problema dessa técnica é que causa uma certa distorção. Note como no gráfico abaixo, o primeiro valor parece muito menor do que o último, quando na verdade ele representa 1/4 do valor do último:

Se fosse mantida uma largura fixa como a barra do gráfico original, os dados não seriam distorcidos, mas aí as figuras ficariam distorcidas. Pior do que isso só usar grades curvas ou tridimensionais para se ajustar melhor ao desenho que envolve o gráfico. Isso torna a comparação mais imprecisa, porque é preciso levar em conta essas alterações na grade e compensar as diferenças.
O livro foi escrito em 1982, quando os infográficos começaram a ser mais valorizados nos jornais. Pelos exemplos que vi no site do autor, parece que ele mudou radicalmente sua abordagem. Porém, ainda há muitos infografistas por aí que se vangloriam por tornar gráficos mais amigáveis abusando de ilustrações. Como diz Edward Tufte, no seu excelente livro "Envisioning Information":
Se você sente que precisa embelezar um gráfico, é porque escolheu os números errados.
Autor
- Quem? / Contato - 11/11/2004
Redes
Siga-me no Twitter, Facebook, LinkedIn ou Instagram.
Citação
VAN AMSTEL, Frederick M.C. Embelezar gráficos é perigoso. Blog Usabilidoido, 2004. Acessado em . Disponível em: http://www.usabilidoido.com.br/embelezar_graficos_e_perigoso.htmlRelacionados
Comentários
Muito bom aquele do Firefox! Eles poderiam colocar algo do gênero no http://www.spreadfirefox.com/ :-)
PS: Como pode 95% dos seus visitantes ainda usarem IE?!
Se acha muito importante a usabilidade, porque não tem o seu site conforme os padrões do w3? Já tentou ver o seu site com o firefox? Um desastre total...
seja mais claro ao invés de fazer uma crítica cega.
o que fica errado firefox? o que está fora dos padrões da w3c?
Tem toda a razão, peço desculpa.
Mas por exemplo, nesta página em que estou a responder, tenho MUITO espaço vazio do lado esquerdo. A Leitura normal em PT começa da direita para a esquerda. As linhas de texto são muito curtas, tenho que estar a trocar de linha constantemente (e muito scroll). Longas demais tb fica cansativo...
Ou por mau calculo do design ou por outra razão qualquer, existem imagens(hourly_u.png) nesta coluna que "ficam" fora dos limites, forçando uma scroll horizontal.
Nesta página:
http://www.usabilidoido.com.br/entre_no_ritmo_do_hiphop.html
Existem DIVs que ficam por cima de outros textos e links.
No link de estética a página fica incompleta e o menu desaparece de cena. Eu sinceramente não sei qual o seu browser ou resolução, mas eu não vou mudar de browser, nem de resolução, nem de SO para ver um site.
A página XML não pode ser exibida
Não é possível exibir a entrada XML usando a folha de estilos XSL. Corrija o erro e clique no botão Atualizar ou tente novamente mais tarde.
--------------------------------------------------------------------------------
Uma seção CDATA não foi fechada. Erro ao processar o recurso 'http://www.usabilidoido.com.br/atom.xml'. Linha 360, posição...
Fiquei tão empolgado com o resultado do <a href="http://www.flogao.com.br/mostra_foto.php?id=1820955...
Porque é uma cor neutra. Se coloco um amarelo, por exemplo, sempre vai ter alguém que vai reclamar. Além disso, o texto preto sobre branco oferece uma leitura confortável.
comente
Preste atenção no texto que você escreveu:
...O fucinho e a orelha da raposa saindo pra fora significam que o Firefox está ....
Saindo pra fora foi de matar. Aproxima pode ser, entrar pra dentro, subir pra cima etc.
Mais que saber desenvolver projetos para a web ou outros meios, é primordial saber escrever CORRETAMENTE.
Virou "fórum FireFox".
Excelente tópico, sobre um assunto sobre o qual nunca tinha parado pra pensar. Realmente não é a "minha praia", mas se lido nas entrelinhas, mostra-se aplicável à qualquer modalidade da usabilidade.
// IE7 mata a pau!
Olá, gostaria de saber se conhece algum livro sobre infográfico pois estou começando a trabalhar diretamente com esse motivo.
valeu
Gustavo
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
