Empresa - Serviços - Contato
(5 comentários)
John Lenker vai buscar na retórica de Aristóteles as bases para
um esquema bem manjado, mas efetivo, de persuadir pessoas na Web. Ao longo do
livro Train of Thoughts ele repete constantemente a sequência: atrair
- informar - intimar. Ele cita Donald Norman para argumentar que "todo
design deve ser como uma história", com começo, meio e fim.
Se queremos que uma mensagem provoque uma determinada reação
(comprar algo por exemplo), precisamos primeiro atrair a pessoa para ouvir nossa
ladainha. Para isso, ele sugere que sejamos bem pouco convencionais na abordagem
inicial. Quanto mais sair do comum, mais atenção vai chamar. Imagens,
multimídia e o que puder ser usado vale à pena. Mas claro, tudo
de acordo com a mensagem.
Em seguida, precisamos mostrar alguns fatos para dar credibilidade ao que estamos
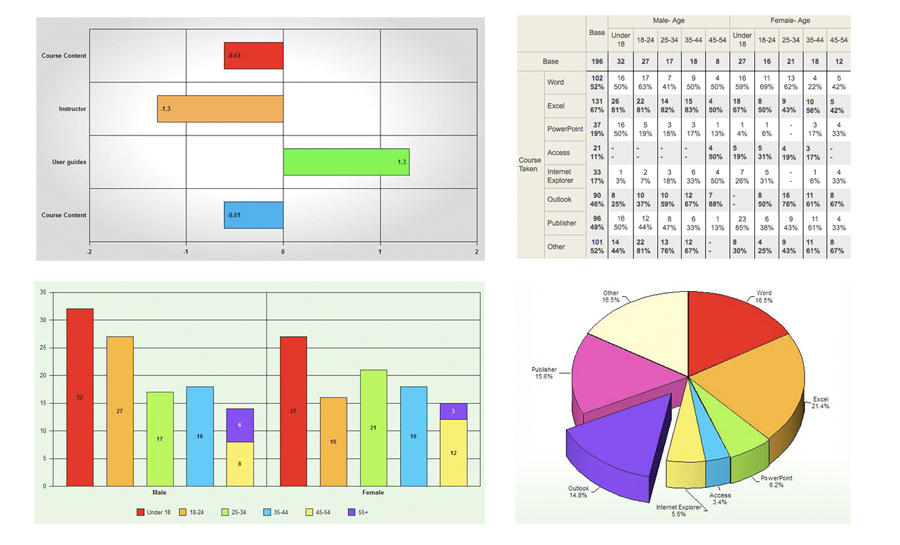
promovendo. Tudo o que puder se explicado de forma visual, segundo ele, é
melhor. Texto tem o seu lugar, mas quase sempre se torna chato demais depois
de algumas linhas.
Só depois de guiar a pessoa através dos dois passos anteriores
(através de links ou rolagem) é que podemos intimá-la a
fazer algo. Podemos pedir que ela compre algo online ou então requisitá-la
que mude seu comportamente quanto aos cegos que não podem acessar websites
baseados em tags table.
Alguns dias antes me perguntava o porque da sequência empresa - serviços
- contato serem um padrão tão bem estabelecido nos menus de navegação
em websites. Essa é uma das boas razões:
- empresa = atrair
- serviços / produtos = informar
- contato = intimar
Existem variações como quem somos - o que fazemos - fale conosco
ou então combinações menos consistentes como sobre -
produção - contate-nos. No final das contas é a mesma
coisa, mas prefiro a sequência lá de cima. É muito mais
direta e concisa, por isso se tornou o padrão.
Leia mais.

![]()