Usabilidoido: Menu Principal
Aproveitando o teclado em aplicações Web

Na maioria das aplicações Web hoje, o teclado é subutilizado. Quando se usava com pouca frequência estas aplicações, não valia muito a pena programar estas funções, mas hoje em que se passa boa parte do tempo em aplicações Web, é crucial que os desenvolvedores prestem atenção nisso, sob risco de perda de produtividade e até mesmo LER nos usuários.
Nos softwares desktop, as plataformas de desenvolvimento facilitam a inclusão de atalhos pois há um padrão de interação bem estabelecido nesse sentido. Toda aplicação tem os mesmos atalhos de teclado básicos do sistema operacional (Ctrl+C, Ctrl+V, etc) e os menus e barra de ferramentas costumam indicar também os atalhos de teclado equivalentes. O usuário começa a interagir com o mouse e vai gradualmente aprendendo os atalhos de teclado. As vantagens do teclado em relação ao mouse são:
- maior precisão
- maior agilidade
- mnemônica (capacidade de memorização)
- acessibilidade estendida
- velocidade subjetiva mais rápida
Atenção para esta última vantagem, que pode não ser uma vantagem. Nem sempre o teclado é mais rápido do que o mouse, mas, em geral, as pessoas percebem que o teclado é mais rápido, acredito que porque o teclado é mais engajante do que o mouse e dá maior sensação de poder, de controle.
Um estudo realizado por Bruce Tognazzini provou essa teoria em 1992. Foram dadas as mesmas tarefas para as pessoas realizarem primeiro usando o mouse e, depois o teclado. A versão do teclado requeria que o usuário fizesse várias pequenas decisões. A do mouse, não exigia decisões e fazia o usuário pensar menos. Em média, os usuários concluiram a tarefa 50% mais rápido do que com o teclado, mas, pasme, acharam que com o teclado era mais rápido!
Os experimentos de Fitts também comprovam que o teclado é o mais lento dos dispositivos de input para as tarefas de selecionar. Na decisão de usar ou não o teclado, o designer deve prever e pesar a diferença o tempo objetivo ou o tempo subjetivo.
Um prédio comercial em Nova Iorque sofria da lentidão dos elevadores na década de 30. O síndico recebia muitas reclamações e chamou engenheiros para resolver o problema. Não havia como aumentar a velocidade dos elevadores nem adicionar outros. Despesperado, ele chamou um designer de interiores para, pelo menos, tornar a espera mais agradável. Eles tiveram a idéia de colocar espelhos cobrindo as paredes, um de cada lado, assim as pessoas podiam ficar se olhando umas as outras. Assim foi feito e o síndico não recebeu mais reclamações.

O tempo subjetivo também pode ser contrário ao uso do teclado. Basta lembrar da preguiça que dá de trocar mouse pelo teclado para preencher algum formulário. Pior ainda se não der para usar a tecla Tab para mover entre os campos e tiver que alternar entre mouse e teclado diversas vezes até chegar ao final.
Uma vez que o usuário passou ao input do teclado, o ideal é que ele possa concluir a tarefa que está executando sem alternar para o mouse. Digitadores que descobrem como usar o teclado para selecionar e navegar pelo texto e deixam de usar o mouse para isso, ganhando muita perfomance. Alternar demais entre dispositivos de input diminui muito a produtividade do usuário, mas por outro lado, podem evitar LERs.
É possível, entretanto, usar os dois inputs ao mesmo tempo. Se bem projetados, atalhos de teclado e operações com o mouse podem ser realizados conjuntamente. Isso agiliza muito o uso de aplicações com muitas opções, mas só são concebíveis para usuários frequentes. Quando o usuário está familiarizado com o que a aplicação pode fazer, ele começa a procurar formas de otimizar seu trabalho. É um princípio básico da computação.

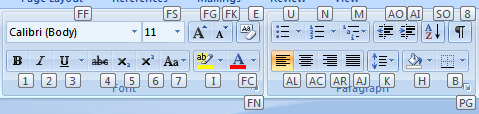
Pode-se facilitar a memorização dos atalhos e diminuir a taxa de erro fazendo aparecer um pequeno menu que ensina as opções de atalhos enquanto a tecla control ou alt (ou aquela que você escolheu para dar início a sequência) está pressionada. O Office 2007 mostra como acessar os botões da ribbon enquanto se mantém pressionado a tecla alt.

É importante preservar os padrões dos atalhos, caso eles não sejam padrões burros. Ctrl+B só é atalho de salvar no Microsoft Office em português até a versão 2003 (esse B só pode ser de Bill Gates). Em 99% das aplicações, o comando é Ctrl+S. Imprimir é Ctrl+P, copiar e colar você já decorou há tempos e por aí vai. Quando você tiver um comando na sua aplicação que seja o mesmo ou similar a de aplicações de desktop, copie o atalho mesmo que traduzindo para o português não tenha sentido. O usuário fica muito satisfeito quando pode reaproveitar seu conhecimento prévio com outras aplicações.
Um dos atalhos que mais sinto falta na web é o Ctrl+Z. Me parece que os designers de aplicação Web não realizaram que errar é humano e perdoar é divino. Pior do que não ter como voltar, um atalho de teclado errado pode fechar o navegador sem qualquer confirmação ou gravação dos dados. É claro que as aplicações não percebem que isso aconteceu e não voltam ao último estado quando são reabertas. A falta de segurança e tolerância a erros nas aplicações Web ainda me faz preferir aplicações desktop quando disponíveis.
[ nota ] este é mais um artigo de gaveta escrito há 4 anos atrás. Dá pra perceber o contraste com os escritos em Design de Interação mais recentes?
Autor
- Quem? / Contato - 03/02/2009
Redes
Siga-me no Twitter, Facebook, LinkedIn ou Instagram.
Citação
VAN AMSTEL, Frederick M.C. Aproveitando o teclado em aplicações Web. Blog Usabilidoido, 2009. Acessado em . Disponível em: http://www.usabilidoido.com.br/aproveitando_o_teclado_em_aplicacoes_web.htmlRelacionados
Comentários
Ta “usabilidoido”? “Ctrl+B” não tem relação com “B” de Bill Gates.
Na versão do Office em inglês, Crtl+S é tecla de atalho do comando “Save” (salvar) e Ctrl+B é atalho para o comando “Bold” (negrito). Na tradução os atalhos mudam, veja:
Teclas de atalho do Office (Word) em inglês
Ctrl+B = Bold
Ctrl+U = Underline
Ctrl+I = Italic
Ctrl+S = Save
Teclas de atalho do Office (Word) em português
Ctrl+B = Salvar
Ctrl+U = sUbstituir
Ctrl+I = Itálico
Ctrl+S = Sublinhado
Ctrl+Bill Gates é uma mensagem subliminar, hehehe.
Trata-se de uma tradução inadequada. O comando Salvar é muito mais usado do que o comando Sublinhar. Não vale à pena quebrar o padrão, ainda mais que a inicial das duas palavras é a mesma (Save e Salvar).
Acho que em alguns casos, o tempo que se leva para pensar na combinação de teclas comparado ao tempo gasto para ir com o rato até o menu desejado, podem ser equivalentes ou maior.
Eu particularmmente acho as teclas realmente eficientes em sua aplicação, agiliza muito determinandas tarefas, lóóóógico que o rato é indispensável em outras, mas acho que isso muda de usuario pra usuario.
Na web aplicações como rememberthemilk, utilizam em grande escala teclas de atalho.
Abraços
Também existe a situação onde utilizamos séries de comandos no teclado que "tiram" as mãos de uma posição, mesmo com as duas mãos no teclado. Por exemplo: comandos distantes. O comando Ctrl+I ou Ctrl+U por vezes podem ser chatos de se fazer com uma só mão (e dependendo da mão - como a de uma criança- pode ser impossível).
Gosto de uma coisa no Office 2007, que é a barra de formatação que aparece logo acima de qualquer seleção de texto que eu faça. Se seleciono um texto, é porque vou fazer algo com ele (possivelmente aplicar uma formatação) então tem algumas opções de formatação a poucos milímetros de movimento do mouse. ;)
O cuidado em identificar pontos críticos na complexidade dos estudos efetuados não pode mais se dissociar de alternativas às soluções ortodoxas. A prática cotidiana prova que o desenvolvimento contínuo de distintas formas de atuação é uma das consequências dos índices pretendidos. Gostaria de enfatizar que o desafiador cenário globalizado aponta para a melhoria do orçamento setorial. Não obstante, a valorização de fatores subjetivos ainda não demonstrou convincentemente que vai participar na mudança das formas de ação.
Na verdade o Ctrl+B no Office 2007 em português aciona o comando "salvar como..." que é diferente de "salvar".
Recentemente uma questão em um concurso público foi anulada justamente por ter colocado como opção "salvar arquivo aberto" ao invés de algo como "salvar arquivo aberto com outro nome", ou "salvar como cópia", ou, ainda, "salvar em outro arquivo", ou simplesmente "Salvar como..." etc.
"Salvar" e "Salvar Como..." são comandos diferentes e com ação diferente.
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
