Usabilidoido: Menu Principal
7 erros: Puc-Rio

Gostei bastante do resultado da primeira avaliação colaborativa que fizemos. É a oportunidade dos leitores interagirem mais com o conteúdo, exercitando o conhecimento sobre o assunto e comparando seu ponto de vista com o de demais profissionais.
O site da vez agora é o da Puc-Rio. Há mais de 4 anos sem nenhuma mudança crucial, o site me parece bastante antiquado. Quem leu meu TCC sobre websites de universidades vai entender que não me refiro só à apresentação visual (que nem é tão ruim), mas principalmente à organização do conteúdo. Seguem os screenshots sugestivos para vocês encontrarem os problemas de usabilidade:



Autor
- Quem? / Contato - 17/10/2005
Redes
Siga-me no Twitter, Facebook, LinkedIn ou Instagram.
Citação
VAN AMSTEL, Frederick M.C. 7 erros: Puc-Rio. Blog Usabilidoido, 2005. Acessado em . Disponível em: http://www.usabilidoido.com.br/7_erros_puc-rio.htmlRelacionados
Comentários
"Melhor visualização: Netscape 4.7x/Explorer 5.x ou superior; 1024 x 768 pixels."
Putz...achei que não veria isso de novo!!
Eu também fiquei espantando, mas já que o intuito do post é justamente explicar porque isso é ruim, segue minha opinião sobre:
O usuário espera acessar o site com o equipamento que ele têm disponível. Se o site não funciona corretamente com sua resolução e navegador ou falta um plugin, o usuário tende a desistir de usar o site, já que para tornar seu equipamento compatível ele teria que trocar seu software ou hardware, custo alto demais para o benefício que o site oferece.
Bom, faz algum tempo que eu leio o seu blog aqui... e posso dizer que tenho gostado bastante do conteúdo e tenho aprendido bastante tb.
Vou fazer minha humilde análise... hehe
Na primeiro olhada, acho que está uma bagunça total!! hehe... Esses menus sobrepostos podem até dar um efeito legalzinho, mas pra mim, mais atrapalha que ajuda. E se você desabilitar o CSS o menu fica fugindo do mouse!! hehehe... Sério mesmo!! É muito engraçado!
A diagramação não está diagramada... hehe..., os conteúdos poderiam estar melhor explicados e divididos.
O uso de tabelas e o não uso de CSS no layout também complica.
Bom, numa rápida olhada acho que é isso. Deixa eu voltar pro trabalho senão o chefe briga! UHAhuA...
Se tiver que escolher um tema para a página seria: "brincar de esconder", no decorrer dos itens vou tentar mostrar o motivo.
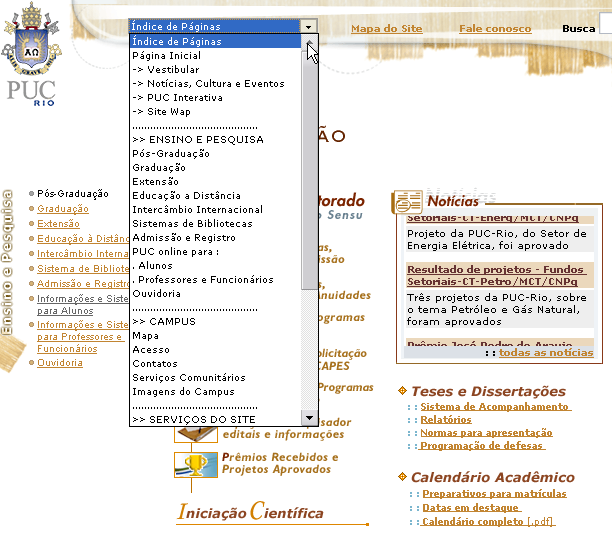
1 - Complementando a opinião de Wilson sobre o menu principal: Tem certas inovações que exigem certa cautela, por exemplo o triplo-menu (Ensino e Pesquisa - Sobre a Puc e Campus ) estão meio que competindo entre si numa brincadeira de esconder, pois quando um deles pega o foco com o evento mouseover o outro fica ilegível em certos trechos, isso acaba atrapalhando mais do que ajudando pois confunde o usuário. Esse tipo de recurso poderia ser melhor utilizado em certos tipos de jogos ou inovações com publicidade talvez, mas na navegação principal de um site causa transtornos.
2 - sobre o link vertical Interativa 60 anos - tudo bem que é pra mostrar uma novidade, mas poderia pelo menos não exigir que eu forçasse a vista para ler o ítem, nem exigir que em alguns casos entorte o pescoço para conseguir ler o anúncio. É insistente o uso desse recurso em outras páginas internas também, como em mapa do site, muito desconfortável.
3 - Essa idéia de alguns serviços serem mostrados em mini-banners não gostei muito, o usuário tende a deixar de lado pois dificilmente um banner leva para páginas úteis, então acaba tendo efeito contrário, sem falar do exagero de cores que tornam a leitura desconfortável e da falta de uma classificação melhor pois se trata de assuntos variados pra pouca quantidade, conseguindo incrivelmente confundir o usuário com pouquíssimos 8 banners.
4 - no Ítem Serviços do Site tem um link chamado: "Serviços online do RDC" poderia ter pelo menos uma descrição do significado da sigla RDC, só depois que eu clico é que acho a página do rio datacentro. O mesmo vale para a imagem do ausjal no canto inferior direito, que não é mostrado o significado.
5 - no segundo screenshot tem uma lista para acessar as páginas - é desconfortável pois força o usuário a procurar o item que deseja, as opções estão "escondidas" para serem procuradas, continua aqui o jôgo de esconde esconde, poderia ter por exemplo um menu principal com as classificações que representasse bem o conteúdo do site Puc Rio, pro usuário ter uma noção geral sem muito esforço.
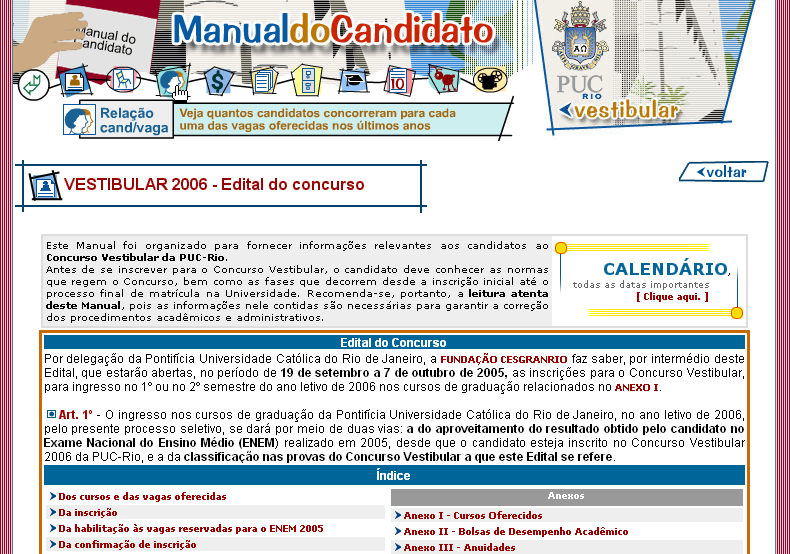
6 - Na página do Manual do Candidato o menu é todo por meio de ícones e a explicação aparece somente quando colocamos o ponteiro do mouse em cima, isso força o usuário a aprender a usar a interface e a sair procurando um por um até achar uma opção que satisfaça, a mesma brincadeira de "esconder". Torna cansativo pois a atenção do usuário que é voltada para o
conteúdo tem que ser forçadamente deslocada para procurar a agulha no palheiro (a opção que realmente resolva seu problema).
7 - Ainda na página do manual do candidato, pode ser exagero meu, mas acho desnecessária a redundância de um link para voltar para a página anterior duas vezes na mesma página, pois já existe esse recurso nativo no navegador. Achei que ficou um pouco confuso também o termo "vestibular" como link para voltar para página principal dessa subpágina de manual de candidato, só não foi tão prejudicial
porque pelo menos existe uma descrição da funcionalidade do link.
Bom fica a conclusão que para tornar as informações mais acessíveis é preciso deixar a "brincadeira de esconder" para outros
contextos, pois na navegação das páginas web dificulta muito a interação do usuário.
Passo a vez para vocês complementarem.
Um abraço a todos.
Só percebi que aqueles banners minúsculos levam a serviços do site depois que li o comentário anterior... heh... pensei que era aqueles banners toscos "XHTML VAlidade", "CSS VAlidade" ...podre....
Acho que isto ja está acontecendo banstante com o pessoal que usa muito a internet. Ninguém mais "vê ou lê" banners.... só chama a atençao conteúdo interessante e bem aplicado.
O que é aquelas notícias passando uma a uma.... tosco... quem é que fica parado em uma página vendo títulos de notícas ficarem passando? Nem meu pai que o cara mais paciente que eu ja vi para navegar faz isso. É mais interessante ter uns 3 ou 4 destaques parados ali do que vários passando.
Outra.... a caixa de busca.... não sei se alguém viu ..mas tem um retangulo pequeno ali no meio da página que tiveram a coragem de chamar de "busca". Nunca concordei com o Nielsen que uma caixa de pesquisa deve ter um tamanho mínimo, mas num caso destes recomendo aplicar a idéia dele...
Horrível. se o site transmitisse a imagem da universidade seria uma imagem de desorden falta de organização, bagunça geral... daria pra apontar meus 7 erros no site mas to meio apurado uehuehe essa eu deixo pra galera.
Cara, esse site tem muito mais que 7 erros. Foi um dos piores que já entrei na vida. Minha rápida e humilde opnião é a seguinte: num site com um conteúdo que (aparenta ser) gigante e que as solução clássicas de layout não respondem às necessidades, a solução é investir um tempo especial no desenvolvimento de uma "solução de pesquisa". Um "search" bem estruturado, indexado, com opçoes simples e avançadas de pesquisa. Se o Google que tem MUITO mais material pra indexar consegue... Os link de navegação deveriam restringir-se aos básicos e indispensáveis. E por fim, uma área destinada às notícias e links mais importantes do momento, como incrição e dada do vestibular, etc. E pelo amor de deus, PADRONIZAÇÃO! A cada página que entramos, parece que estamos em um site diferente. Todos os links, cores, formas mudaram de lugar. Cansei
Bem, em quesitos técnicos vocês podem estar certo, mas no quesito acadêmico, o site da PUC foi considerado o melhor do Brasil, onde todos os alunos têm facilidade de absorver o conteúdo.
Lembrando também, que não é todos que estão preparados para o site da PUC-Rio porque ele é voltado para atendimento interno, para alunos, professores, funcionário etc..
Pegue um fruto.
Você merece.
Assine nosso conteúdo e receba as novidades! ![]()
Atualizado com o Movable Type.
Alguns direitos reservados por Frederick van Amstel.
Apresentação do autor | Website internacional | Política de Privacidade | Contato
